您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下AmazeUI实现网格的案例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
AmazeUI 网格的实现示例,具体如下:
<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>网格</title>
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="icon" type="image/png" href="assets/i/favicon.png">
<meta name="mobile-web-app-capable" content="yes">
<link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="Amaze UI"/>
<link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileColor" content="#0e90d2">
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<style>
div>div:nth-child(1){background-color: #06f;}
div>div:nth-child(2){background-color: #0f6;}
div>div:nth-child(3){background-color: #60f;}
div>div:nth-child(4){background-color: #6f0;}
div>div:nth-child(5){background-color: #f60;}
div>div:nth-child(6){background-color: #f06;}
</style>
</head>
<body>
<h4>示例 1:一个基本的网格</h4>
<div class="am-g">
<div class="am-u-sm-4">4</div>
<div class="am-u-sm-8">8</div>
</div>
<h4>示例 2:不同区间不同的划分比例</h4>
<div class="am-g doc-am-g">
<div class="am-u-sm-6 am-u-md-4 am-u-lg-3">sm-6 md-4 lg-3</div>
<div class="am-u-sm-6 am-u-md-8 am-u-lg-9">sm-6 md-8 lg-9</div>
</div>
<h4>示例 3:限制宽度的网格</h4>
<div class="am-g am-g-fixed">
<div class="am-u-sm-4">4</div>
<div class="am-u-sm-8">8</div>
</div>
<h5>示例 4:容器</h5>
<div class="am-container">
<div class="am-g">
<div class="am-u-sm-6">.am-u-sm-6</div>
<div class="am-u-sm-6">.am-u-sm-6</div>
</div>
</div>
<h4>示例 5:不足 12 份的网格</h4>
<!-- 未添加 .am-u-end 的情形 -->
<div class="am-g">
<div class="am-u-sm-3">3</div>
<div class="am-u-sm-3">3</div>
<div class="am-u-sm-3">3</div>
</div>
<!-- 添加 .am-u-end 后 -->
<div class="am-g">
<div class="am-u-sm-3">3</div>
<div class="am-u-sm-3">3</div>
<div class="am-u-sm-3 am-u-end">3</div>
</div>
<h4>示例 6:响应式辅助类控制元素显隐</h4>
<div class="am-g">
<div class="am-u-sm-2 am-u-lg-4">
<span class="am-show-md-down">sm-2</span>
<span class="am-show-lg-only">lg-4</span>
</div>
<div class="am-u-sm-4 am-u-lg-4">sm4 lg4</div>
<div class="am-u-sm-6 am-u-lg-4">
<span class="am-show-md-down">sm-6</span>
<span class="am-show-lg-only">lg-4</span>
</div>
</div>
<div class="am-g">
<div class="am-u-lg-3">
<span class="am-show-md-down">sm-full</span>
<span class="am-show-lg-only">lg-3</span>
</div>
<div class="am-u-lg-6">
<span class="am-show-md-down">sm-full</span>
<span class="am-show-lg-only">lg-6</span>
</div>
<div class="am-u-lg-3">
<span class="am-show-md-down">sm-full</span>
<span class="am-show-lg-only">lg-3</span>
</div>
</div>
<div class="am-g">
<div class="am-u-sm-6 am-u-lg-2">
<span class="am-show-md-down">6</span>
<span class="am-hide-md-down">2</span>
</div>
<div class="am-u-sm-6 am-u-lg-8">
<span class="am-show-md-down">6</span>
<span class="am-hide-md-down">8</span>
</div>
<div class="am-u-sm-12 am-u-lg-2">
<span class="am-show-md-down">full</span>
<span class="am-hide-md-down">2</span>
</div>
</div>
<div class="am-g">
<div class="am-u-sm-3">3</div>
<div class="am-u-sm-9">9</div>
</div>
<div class="am-g">
<div class="am-u-lg-4">
<span class="am-show-md-down">full</span>
<span class="am-hide-md-down">4</span>
</div>
<div class="am-u-lg-8">
<span class="am-show-md-down">full</span>
<span class="am-hide-md-down">8</span>
</div>
</div>
<div class="am-g">
<div class="am-u-sm-6 am-u-lg-5">
<span class="am-show-md-down">6</span>
<span class="am-hide-md-down">5</span>
</div>
<div class="am-u-sm-6 am-u-lg-7">
<span class="am-show-md-down">6</span>
<span class="am-hide-md-down">7</span>
</div>
</div>
<div class="am-g">
<div class="am-u-lg-6">
<span class="am-show-md-down">full</span>
<span class="am-hide-md-down">6</span>
</div>
<div class="am-u-lg-6">
<span class="am-show-md-down">full</span>
<span class="am-hide-md-down">6</span>
</div>
</div>
<h4>示例 7:列边距啪啪啪</h4>
<div class="am-g">
<div class="am-u-sm-1">1</div>
<div class="am-u-sm-11">11</div>
</div>
<div class="am-g">
<div class="am-u-sm-1">1</div>
<div class="am-u-sm-10 am-u-sm-offset-1">10, offset 1</div>
</div>
<div class="am-g">
<div class="am-u-sm-1">1</div>
<div class="am-u-sm-9 am-u-sm-offset-2">9, offset 2</div>
</div>
<div class="am-g">
<div class="am-u-sm-1">1</div>
<div class="am-u-sm-8 am-u-sm-offset-3">8, offset 3</div>
</div>
<div class="am-g">
<div class="am-u-sm-1">1</div>
<div class="am-u-sm-7 am-u-sm-offset-4">7, offset 4</div>
</div>
<h4>示例 8:居中, To be or not to be</h4>
<!-- .am-u-sm-centered 始终居中 -->
<div class="am-g">
<div class="am-u-sm-3 am-u-sm-centered">3 centered</div>
</div>
<!-- .am-u-lg-centered 大于 1024 时居中 -->
<div class="am-g">
<div class="am-u-sm-6 am-u-lg-centered">6 centered</div>
</div>
<!-- 大于 1024 时不居中 -->
<div class="am-g">
<div class="am-u-sm-9 am-u-sm-centered am-u-lg-uncentered">9 md-down-centered </div>
</div>
<!-- 始终居中 -->
<div class="am-g">
<div class="am-u-sm-11 am-u-sm-centered">11 centered</div>
</div>
<h4>示例 9:结构与表现表里不一</h4>
<!--
结构中 main 在前, sidebar 在后
通过 push/pull,在 medium 区间将 sidebar 显示到左侧,main 显示到右侧
large 区间 reset 回结构排序
-->
<div class="am-g">
<div class="am-u-md-8 am-u-md-push-4 am-u-lg-reset-order">8 main</div>
<div class="am-u-md-4 am-u-md-pull-8 am-u-lg-reset-order">4 sidebar</div>
</div>
<h4>示例 10: 没有内边距的列</h4>
<div class="am-g am-g-collapse">
<div class="am-u-sm-6">.am-u-sm-6</div>
<div class="am-u-sm-6">.am-u-sm-6</div>
</div>
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="assets/js/jquery.min.js"></script>
<!--<![endif]-->
<!--[if lte IE 8 ]>
<script src="assets/ie8/jquery.min.js"></script>
<script src="assets/ie8/modernizr.js"></script>
<script src="assets/js/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script src="assets/js/amazeui.min.js"></script>
</body>
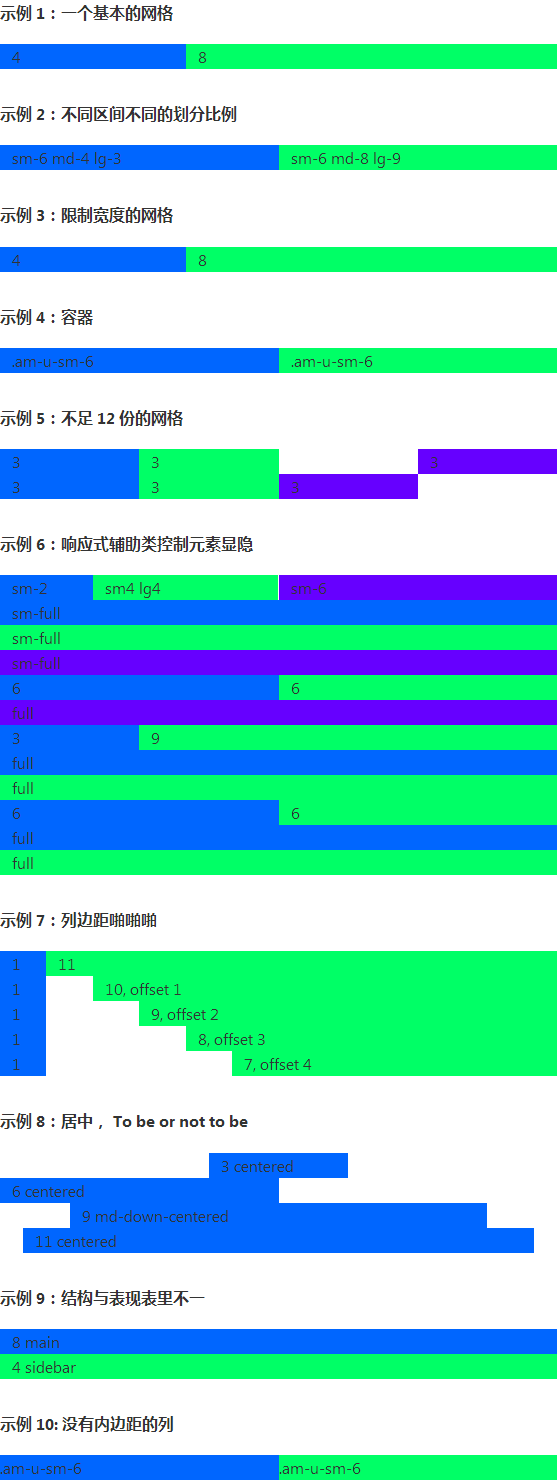
</html>效果图:

以上是“AmazeUI实现网格的案例”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。