您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下HTML5如何实现手指下滑弹出负一屏阻止移动端浏览器内置下拉刷新功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
H5手指下滑弹出负一屏, 阻止移动端浏览器内置下拉刷新功能,具体实例代码如下所示:
<template>
<div class="outer-scroll">
<div class="loading top-box">
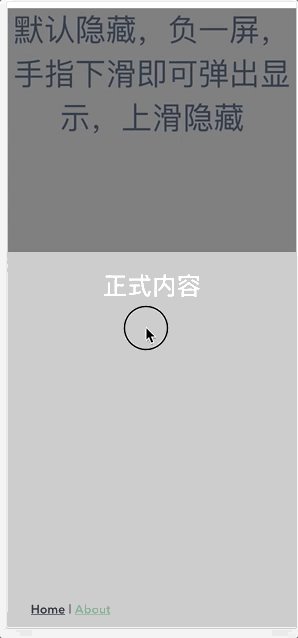
默认隐藏,负一屏,手指下滑即可弹出显示,上滑隐藏
</div>
<div class="scroll-box">
<h2>正式内容</h2>
</div>
</div>
</template>
<script>
import $ from 'jquery';
export default {
name: 'About',
data() {
return {
}
},
methods: {
homescroll() {
let scroll = document.querySelector('.scroll-box');
let outer_scroll = document.querySelector('.outer-scroll');
let topbox = document.querySelector('.top-box');
let topboxHeight;
let touchStart;
let touchDis;
// 注意如果绑定触摸时的事件则会在下拉时从手指的下拉位置开始下拉 该事件在手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发。
scroll.ontouchstart = function (event) {
touchStart = 0;
touchDis = 0;
// 说明:由于手指头是多点触摸到屏幕上的我们所以e.originalEvent.targetTouches的
// 意思是一个手指触碰点集合我们只需要获取第一个点就可以了所以
touchStart = event.targetTouches[0].pageY;
console.log(touchStart);
};
// 当手指在屏幕上滑动的时候连续地触发。在这个事件发生期间,调用preventDefault()事件可以阻止滚动。
scroll.ontouchmove = (event) => {
// 从顶部向下拖拽
let touchPos = event.targetTouches[0].pageY;
touchDis = touchPos - touchStart;
if (!topboxHeight) {
topboxHeight = topbox.offsetHeight;
}
console.log(topboxHeight);
if (document.documentElement.scrollTop == 0 && touchDis >= 100) {
topbox.style.display = 'block';
$(scroll).stop().animate({ top: topboxHeight }, 'fast');
} else if (topbox.style.display == 'block' && touchDis < -10) {
console.log(touchDis);
$(scroll).stop().animate({ top: '0' }, 'fast');
setTimeout(() => { topbox.style.display = 'none'; this.$forceUpdate(); }, 100);
event.preventDefault();
}
};
}
},
mounted() {
document.addEventListener('touchMove', e => {
e.preventDefault();
})
this.homescroll();
}
}
</script>
<style scoped>
.scroll-box {
width: 100%;
position: absolute;
top: 0;
background-color: #fff;
}
.loading {
background: gray;
width: 100vw;
height: 40vh;
display: none;
overflow: hidden;
font-size: 40px;
}
.scroll-box {
background: #ccc;
height: 60vh;
color: #fff;
}
</style>在PC上用鼠标下拉可以弹出负一屏,但是在移动端手指下拉会变为刷新,无法弹出负一屏,解决办法:
<!-- 给 body 加样式 overflow:hidden --> <body style="overflow:hidden"> <!-- TODO: --> </body>
实际操作效果如下:

以上是“HTML5如何实现手指下滑弹出负一屏阻止移动端浏览器内置下拉刷新功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。