您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
如何在HTML5中使用weui?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
按钮
<a href="javascript:;" class="weui_btn weui_btn_primary">按钮-确定-可用</a> <a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_primary">按钮-确定-不可用</a> <a href="javascript:;" class="weui_btn weui_btn_warn">按钮-警告-可用</a> <a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_warn">按钮-警告-不可用</a> <a href="javascript:;" class="weui_btn weui_btn_default">按钮-取消-可用</a> <a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_default">按钮-取消-不可用</a> <a href="javascript:;" class="weui_btn weui_btn_plain_default">按钮-镂空-取消</a> <a href="javascript:;" class="weui_btn weui_btn_plain_primary">按钮-镂空-确定</a> <a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_primary">按钮-迷你-确定</a> <a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_default">按钮-迷你-取消</a>
列表项

<div class="weui_cells"> <div class="weui_cell"> <div class="weui_cell_bd weui_cell_primary"> <p>带说明的列表项</p> </div> <div class="weui_cell_ft">说明文字</div> </div> </div> <div class="weui_cells weui_cells_access"> <a class="weui_cell" href="javascript:;"> <div class="weui_cell_hd"> <img src="" alt="icon" style="width:20px;margin-right:5px;display:block"> </div> <div class="weui_cell_bd weui_cell_primary"> <p>带图标、说明、跳转的列表项</p> </div> <div class="weui_cell_ft">说明文字</div> </a> <a class="weui_cell" href="javascript:;"> <div class="weui_cell_bd weui_cell_primary"> <p>说明、跳转的列表项</p> </div> <div class="weui_cell_ft">说明文字</div> </a> </div>
单选列表项

<div class="weui_cells weui_cells_radio"> <label class="weui_cell weui_check_label" for="x11"> <div class="weui_cell_bd weui_cell_primary"> <p>单选列表项1</p> </div> <div class="weui_cell_ft"> <input type="radio" class="weui_check" name="radio1" id="x11"> <span class="weui_icon_checked"></span> </div> </label> <label class="weui_cell weui_check_label" for="x12"> <div class="weui_cell_bd weui_cell_primary"> <p>单选列表项2</p> </div> <div class="weui_cell_ft"> <input type="radio" name="radio1" class="weui_check" id="x12" checked="checked"> <span class="weui_icon_checked"></span> </div> </label> </div>
复选列表项

<div class="weui_cells weui_cells_checkbox"> <label class="weui_cell weui_check_label" for="s11"> <div class="weui_cell_hd"> <input type="checkbox" class="weui_check" name="checkbox1" id="s11" checked="checked"> <i class="weui_icon_checked"></i> </div> <div class="weui_cell_bd weui_cell_primary"> <p>复选列表项1</p> </div> </label> <label class="weui_cell weui_check_label" for="s12"> <div class="weui_cell_hd"> <input type="checkbox" name="checkbox1" class="weui_check" id="s12"> <i class="weui_icon_checked"></i> </div> <div class="weui_cell_bd weui_cell_primary"> <p>复选列表项2</p> </div> </label> <label class="weui_cell weui_check_label" for="s13"> <div class="weui_cell_hd"> <input type="checkbox" name="checkbox1" class="weui_check" id="s13"> <i class="weui_icon_checked"></i> </div> <div class="weui_cell_bd weui_cell_primary"> <p>复选列表项3</p> </div> </label> <label class="weui_cell weui_check_label" for="s14"> <div class="weui_cell_hd"> <input type="checkbox" name="checkbox1" class="weui_check" id="s14"> <i class="weui_icon_checked"></i> </div> <div class="weui_cell_bd weui_cell_primary"> <p>复选列表项4</p> </div> </label> </div>
其他表单

<div class="weui_cells weui_cells_form"> <div class="weui_cell"> <div class="weui_cell_hd"> <label class="weui_label">qq</label> </div> <div class="weui_cell_bd weui_cell_primary"> <input class="weui_input" type="number" pattern="[0-9]*" placeholder="请输入qq号" /> </div> </div> <div class="weui_cell weui_vcode"> <div class="weui_cell_hd"> <label class="weui_label">验证码</label> </div> <div class="weui_cell_bd weui_cell_primary"> <input class="weui_input" type="text" placeholder="请输入验证码" /> </div> <div class="weui_cell_ft"> <img src="../img/vcode.jpg" /> </div> </div> <div class="weui_cell"> <div class="weui_cell_hd"> <label class="weui_label">银行卡</label> </div> <div class="weui_cell_bd weui_cell_primary"> <input class="weui_input" type="number" pattern="[0-9]*" placeholder="请输入银行卡号" /> </div> </div> <div class="weui_cell weui_vcode weui_cell_warn"> <div class="weui_cell_hd"> <label class="weui_label">验证码</label> </div> <div class="weui_cell_bd weui_cell_primary"> <input class="weui_input" type="number" placeholder="请输入验证码" /> </div> <div class="weui_cell_ft"> <i class="weui_icon_warn"></i> <img src="../img/vcode.jpg" /> </div> </div> </div>
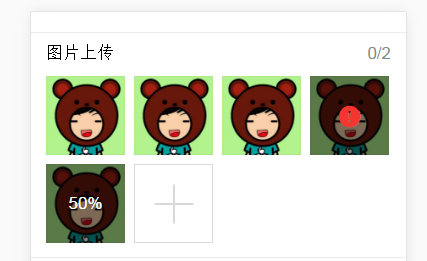
图片上传

<div class="weui_cells weui_cells_form"> <div class="weui_cell"> <div class="weui_cell_bd weui_cell_primary"> <div class="weui_uploader"> <div class="weui_uploader_hd weui_cell"> <div class="weui_cell_bd weui_cell_primary">图片上传</div> <div class="weui_cell_ft">0/2</div> </div> <div class="weui_uploader_bd"> <ul class="weui_uploader_files"> <li class="weui_uploader_file" style="background-image:url(http://shp.qpic.cn/weixinsrc_pic/pScBR7sbqjOBJomcuvVJ6iacVrbMJaoJZkFUIq4nzQZUIqzTKziam7ibg/)"></li> <li class="weui_uploader_file" style="background-image:url(http://shp.qpic.cn/weixinsrc_pic/pScBR7sbqjOBJomcuvVJ6iacVrbMJaoJZkFUIq4nzQZUIqzTKziam7ibg/)"></li> <li class="weui_uploader_file" style="background-image:url(http://shp.qpic.cn/weixinsrc_pic/pScBR7sbqjOBJomcuvVJ6iacVrbMJaoJZkFUIq4nzQZUIqzTKziam7ibg/)"></li> <li class="weui_uploader_file weui_uploader_status" style="background-image:url(http://shp.qpic.cn/weixinsrc_pic/pScBR7sbqjOBJomcuvVJ6iacVrbMJaoJZkFUIq4nzQZUIqzTKziam7ibg/)"> <div class="weui_uploader_status_content"> <i class="weui_icon_warn"></i> </div> </li> <li class="weui_uploader_file weui_uploader_status" style="background-image:url(http://shp.qpic.cn/weixinsrc_pic/pScBR7sbqjOBJomcuvVJ6iacVrbMJaoJZkFUIq4nzQZUIqzTKziam7ibg/)"> <div class="weui_uploader_status_content">50%</div> </li> </ul> <div class="weui_uploader_input_wrp"> <input class="weui_uploader_input" type="file" accept="image/jpg,image/jpeg,image/png,image/gif" multiple /> </div> </div> </div> </div> </div> </div>
日期时间

<div class="weui_cell"> <div class="weui_cell_hd"> <label for="" class="weui_label">日期</label> </div> <div class="weui_cell_bd weui_cell_primary"> <input class="weui_input" type="date" value="" /> </div> </div> <div class="weui_cell"> <div class="weui_cell_hd"> <label for="" class="weui_label">时间</label> </div> <div class="weui_cell_bd weui_cell_primary"> <input class="weui_input" type="datetime-local" value="" placeholder="" /> </div> </div>
下拉框

<div class="weui_cells"> <div class="weui_cell weui_cell_select weui_select_before"> <div class="weui_cell_hd"> <select class="weui_select" name="select2"> <option value="1">+86</option> <option value="2">+80</option> <option value="3">+84</option> <option value="4">+87</option> <option value="4">+你大爷</option> </select> </div> <div class="weui_cell_bd weui_cell_primary"> <input class="weui_input" type="number" pattern="[0-9]*" placeholder="请输入号码" /> </div> </div> </div> <div class="weui_cells"> <div class="weui_cell weui_cell_select"> <div class="weui_cell_bd weui_cell_primary"> <select class="weui_select" name="select1"> <option selected="" value="1">微信号</option> <option value="2">QQ号</option> <option value="3">Email</option> </select> </div> </div> <div class="weui_cell weui_cell_select weui_select_after"> <div class="weui_cell_hd"> 国家/地区 </div> <div class="weui_cell_bd weui_cell_primary"> <select class="weui_select" name="select2"> <option value="1">中国</option> <option value="2">美国</option> <option value="3">英国</option> </select> </div> </div> </div>
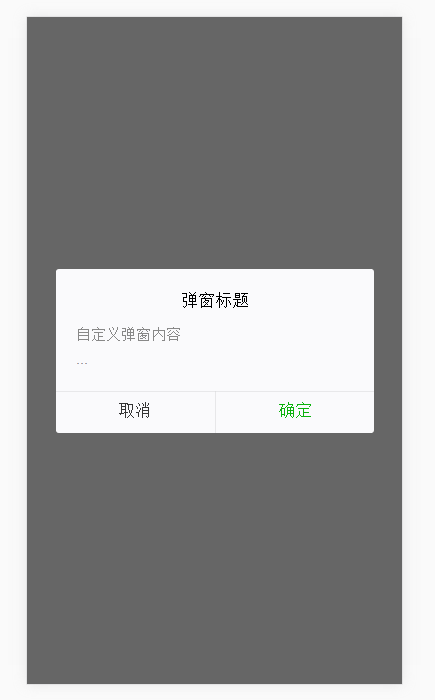
自定义弹窗内容-选择框

<div id="Dialog1" class="weui_dialog_confirm">
<div class="weui_mask"></div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题</strong></div>
<div class="weui_dialog_bd">自定义弹窗内容<br>...</div>
<div class="weui_dialog_ft">
<a name="no" href="javascript:;" class="weui_btn_dialog default">取消</a>
<a name="yes" href="javascript:;" class="weui_btn_dialog primary">确定</a>
</div>
</div>
</div>
<script>
$("#Dialog1").find("[name='no']").click(function(){
$("#Dialog1").hide();
// 活用一下显示延迟关闭方法
// $('#Dialog1').show().delay(3000).hide(0);
});
$("#Dialog1").find("[name='yes']").click(function(){
$("#Dialog1").hide();
});
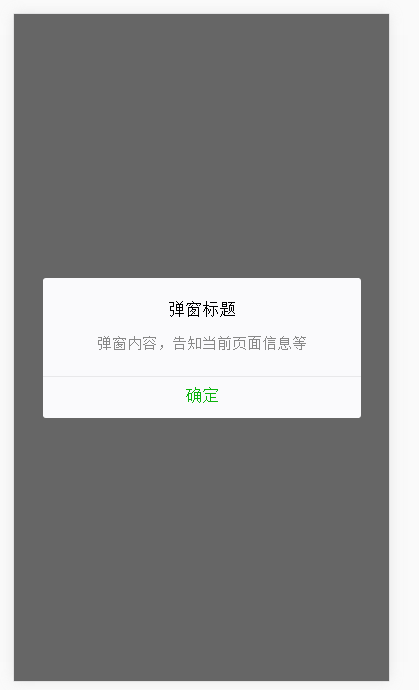
</script>自定义弹窗内容-确定框

<div id="Dialog2" class="weui_dialog_alert">
<div class="weui_mask"></div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题</strong></div>
<div class="weui_dialog_bd">弹窗内容,告知当前页面信息等</div>
<div class="weui_dialog_ft">
<a name="yes" href="javascript:;" class="weui_btn_dialog primary">确定</a>
</div>
</div>
</div>
<script>
$("#Dialog2").find("[name='yes']").click(function(){
$("#Dialog2").hide();
});
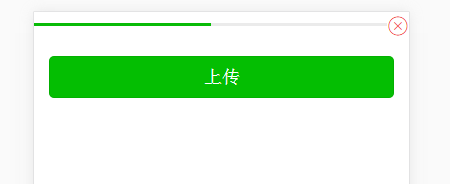
</script>进度条

<div class="weui_progress">
<div class="weui_progress_bar">
<div id="prs" class="weui_progress_inner_bar" style="width: 50%;"></div>
</div>
<a href="javascript:;" class="weui_progress_cancel">
<i class="weui_icon_cancel"></i>
</a>
</div>
<div class="weui_btn_area">
<a href="javascript:;" class="weui_btn weui_btn_primary" id="btnStartProgress">上传</a>
</div>
<script>
$("#btnStartProgress").click(function(){
$('#prs').animate(
{width:"100%"},
5000,
function(){
$(this).css("width","10%");
}
);
});
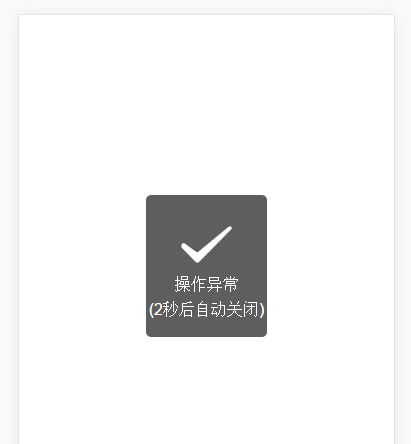
</script>提醒框

<div id="toast">
<div class="weui_mask_transparent"></div>
<div class="weui_toast">
<i class="weui_icon_toast"></i>
<p class="weui_toast_content">操作异常<br>(2秒后自动关闭)</p>
</div>
</div>
<script>
setTimeout(function(){
$("#toast").hide();
}, 2000);
</script>加载框

<div id="loadingToast" class="weui_loading_toast">
<div class="weui_mask_transparent"></div>
<div class="weui_toast">
<div class="weui_loading">
<div class="weui_loading_leaf weui_loading_leaf_0"></div>
<div class="weui_loading_leaf weui_loading_leaf_1"></div>
<div class="weui_loading_leaf weui_loading_leaf_2"></div>
<div class="weui_loading_leaf weui_loading_leaf_3"></div>
<div class="weui_loading_leaf weui_loading_leaf_4"></div>
<div class="weui_loading_leaf weui_loading_leaf_5"></div>
<div class="weui_loading_leaf weui_loading_leaf_6"></div>
<div class="weui_loading_leaf weui_loading_leaf_7"></div>
<div class="weui_loading_leaf weui_loading_leaf_8"></div>
<div class="weui_loading_leaf weui_loading_leaf_9"></div>
<div class="weui_loading_leaf weui_loading_leaf_10"></div>
<div class="weui_loading_leaf weui_loading_leaf_11"></div>
</div>
<p class="weui_toast_content">数据加载中</p>
</div>
</div>
<script>
setTimeout(function(){
$("#loadingToast").hide();
}, 3000);
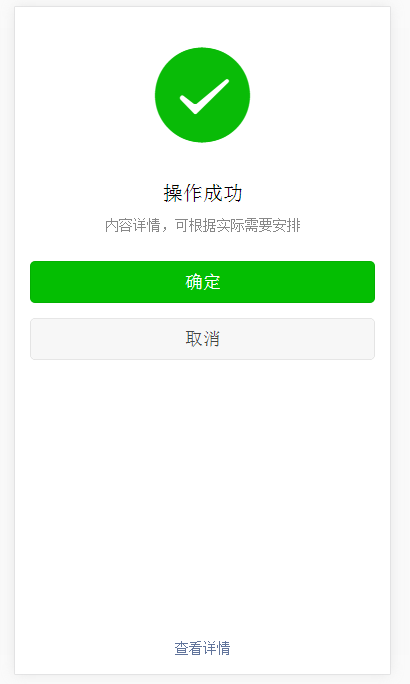
</script>结果页

<div class="weui_msg"> <div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg"></i></div> <div class="weui_text_area"> <h3 class="weui_msg_title">操作成功</h3> <p class="weui_msg_desc">内容详情,可根据实际需要安排</p> </div> <div class="weui_opr_area"> <p class="weui_btn_area"> <a href="javascript:;" class="weui_btn weui_btn_primary">确定</a> <a href="javascript:;" class="weui_btn weui_btn_default">取消</a> </p> </div> <div class="weui_extra_area"> <a href="">查看详情</a> </div> </div>
文章页

<article class="weui_article"> <h2>大标题</h2> <section> <h3 class="title">章标题</h3> <section> <h4>1.1 节标题</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute</p> </section> <section> <h4>1.2 节标题</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </section> </section> </article>
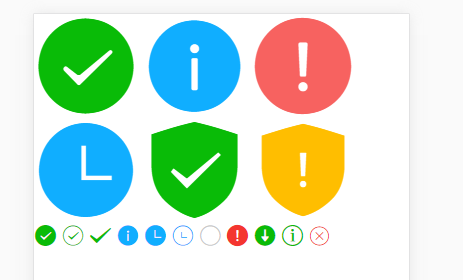
图标

<i class="weui_icon_msg weui_icon_success"></i> <i class="weui_icon_msg weui_icon_info"></i> <i class="weui_icon_msg weui_icon_warn"></i> <i class="weui_icon_msg weui_icon_waiting"></i> <i class="weui_icon_safe weui_icon_safe_success"></i> <i class="weui_icon_safe weui_icon_safe_warn"></i> <div class="icon_sp_area"> <i class="weui_icon_success"></i> <i class="weui_icon_success_circle"></i> <i class="weui_icon_success_no_circle"></i> <i class="weui_icon_info"></i> <i class="weui_icon_waiting"></i> <i class="weui_icon_waiting_circle"></i> <i class="weui_icon_circle"></i> <i class="weui_icon_warn"></i> <i class="weui_icon_download"></i> <i class="weui_icon_info_circle"></i> <i class="weui_icon_cancel"></i> </div>
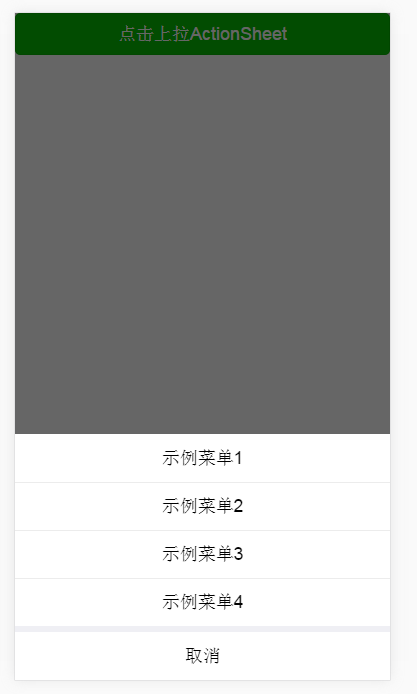
示例菜单

<div class="bd spacing">
<a href="javascript:;" class="weui_btn weui_btn_primary" id="showActionSheet">点击上拉ActionSheet</a>
</div>
<div id="actionSheet_wrap">
<div class="weui_mask_transition" id="mask"></div>
<div class="weui_actionsheet" id="weui_actionsheet">
<div class="weui_actionsheet_menu">
<div id="actionsheet1" class="weui_actionsheet_cell">示例菜单1</div>
<div id="actionsheet2" class="weui_actionsheet_cell">示例菜单2</div>
<div id="actionsheet3" class="weui_actionsheet_cell">示例菜单3</div>
<div id="actionsheet4" class="weui_actionsheet_cell">示例菜单4</div>
</div>
<div class="weui_actionsheet_action">
<div class="weui_actionsheet_cell" id="actionsheet_cancel">取消</div>
</div>
</div>
</div>
<script>
$("#showActionSheet").click(function(){
var mask = $("#mask");
var weuiActionsheet = $("#weui_actionsheet");
mask.show().addClass('weui_fade_toggle').click(function(){
hideActionSheet(weuiActionsheet, mask);
});
$("#actionsheet_cancel").click(function(){
hideActionSheet(weuiActionsheet, mask);
});
$("#actionsheet1").add($("#actionsheet2")).add($("#actionsheet3")).add($("#actionsheet4")).unbind("click");
$("#actionsheet1").click(function(){
alert("点击了示例菜单1");
hideActionSheet(weuiActionsheet, mask);
});
$("#actionsheet2").click(function(){
alert("点击了示例菜单2");
hideActionSheet(weuiActionsheet, mask);
});
$("#actionsheet3").click(function(){
alert("点击了示例菜单3");
hideActionSheet(weuiActionsheet, mask);
});
$("#actionsheet4").click(function(){
alert("点击了示例菜单4");
hideActionSheet(weuiActionsheet, mask);
});
weuiActionsheet.addClass('weui_actionsheet_toggle');
weuiActionsheet.unbind('transitionend').unbind('webkitTransitionEnd');
var hideActionSheet = function(weuiActionsheet, mask){
weuiActionsheet.removeClass("weui_actionsheet_toggle");
mask.removeClass("weui_fade_toggle");
weuiActionsheet.on('transitionend', function() {
mask.hide();
}).on('webkitTransitionEnd',
function() {
mask.hide();
});
}
});
</script>看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。