жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•еңЁHTML5дёӯдҪҝз”ЁformжҺ§д»¶е’ҢиЎЁеҚ•еұһжҖ§пјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
第дёҖдёӘзҹҘиҜҶзӮ№пјҡ
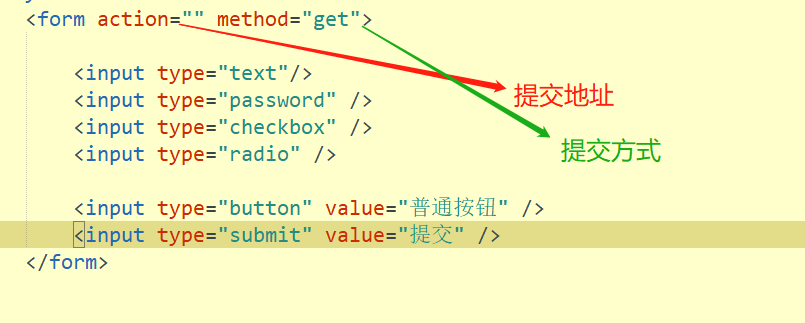
жҲ‘们常и§Ғзҡ„иЎЁеҚ•йӘҢиҜҒжңүе“Әдәӣе‘ў
гҖҖгҖҖtextгҖҖгҖҖж–Үжң¬жЎҶж Үзӯҫ
гҖҖгҖҖpassword еҜҶз ҒжЎҶ
гҖҖгҖҖcheckbox еӨҡйҖүжЎҶ
гҖҖгҖҖradioгҖҖгҖҖеҚ•йҖүжЎҶ
гҖҖгҖҖbuttonгҖҖгҖҖжҢүй’®
гҖҖгҖҖsubmitгҖҖгҖҖжҸҗдәӨжҢүй’®

д»ҘдёҠжҳҜжҲ‘们常用зҡ„дёҖдәӣformеұһжҖ§
第дәҢдёӘзҹҘиҜҶзӮ№пјҡH5ж–°зҡ„иҫ“е…ҘеһӢжҺ§д»¶
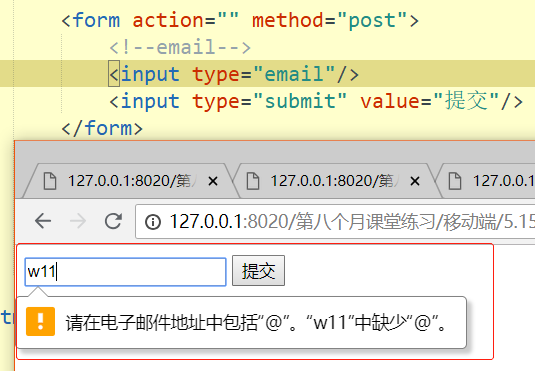
гҖҖгҖҖ(дёҖ)email:з”өеӯҗйӮ®з®ұж–Үжң¬жЎҶпјҢи·ҹжҷ®йҖҡзҡ„жІЎд»Җд№ҲеҢәеҲ«
гҖҖгҖҖ1.еҪ“иҫ“е…ҘдёҚжҳҜйӮ®з®ұзҡ„ж—¶еҖҷпјҢйӘҢиҜҒдёҚйҖҡиҝҮ
гҖҖгҖҖ2.移еҠЁз«Ҝй”®зӣҳдјҡжңүеҸҳеҢ–

гҖҖгҖҖ(дәҢ)tel:з”өиҜқеҸ·з Ғ
гҖҖгҖҖ1.дё»иҰҒеңЁз§»еҠЁз«ҜпјҢдёҖдёӘй”®зӣҳзҡ„еҲҮжҚў

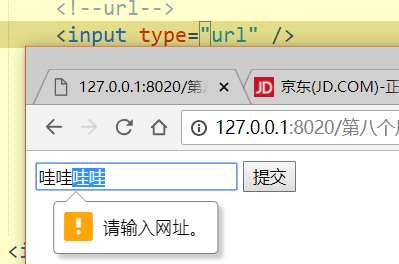
гҖҖгҖҖ(дёү)url:зҪ‘йЎөзҡ„URL
гҖҖгҖҖ
иҫ“е…ҘжӯЈзЎ®зҡ„зҪ‘еқҖ
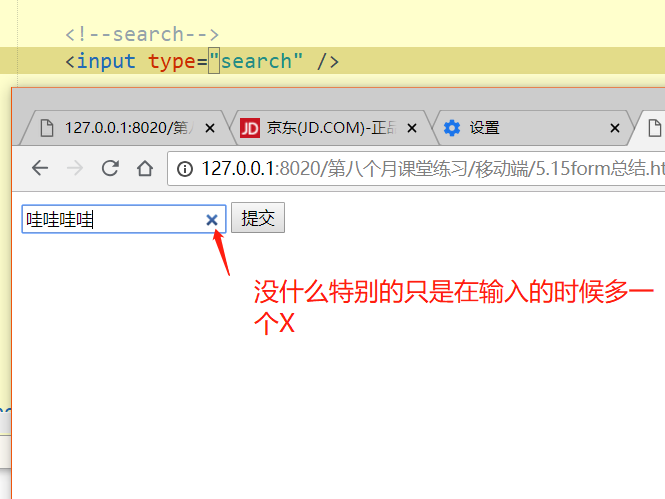
гҖҖгҖҖ(еӣӣ)sear:жҗңзҙўеј•ж“Һ
гҖҖгҖҖ1.chromeдёӢиҫ“е…Ҙж–Үеӯ—еҗҺпјҢдјҡеӨҡеҮәдёҖдёӘе…ій—ӯзҡ„x

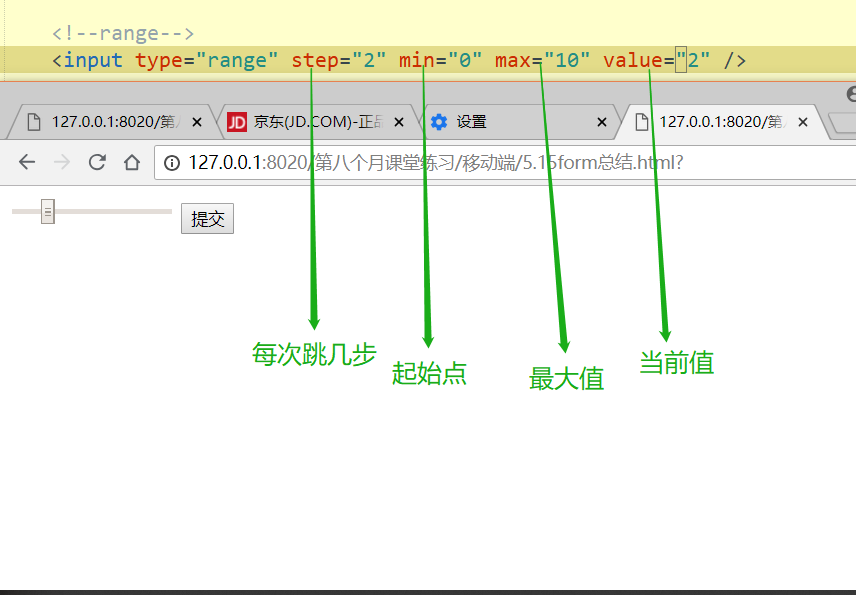
гҖҖгҖҖ(дә”)range:зү№е®ҡиҢғеӣҙеҶ…зҡ„ж•°еҖјйҖүжӢ©еҷЁ
гҖҖгҖҖ1.minгҖҒmaxгҖҒstepпјҲжӯҘж•°пјү
гҖҖгҖҖ2.дҫӢеӯҗпјҡз”ЁjsжқҘжҳҫзӨәеҪ“еүҚж•°еҖј
гҖҖгҖҖ
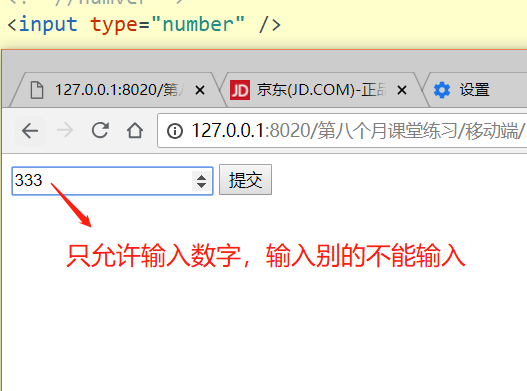
гҖҖгҖҖ(е…ӯ)numberпјҡеҸӘиғҪеҢ…еҗ«ж•°еӯ—зҡ„иҫ“е…ҘжЎҶ

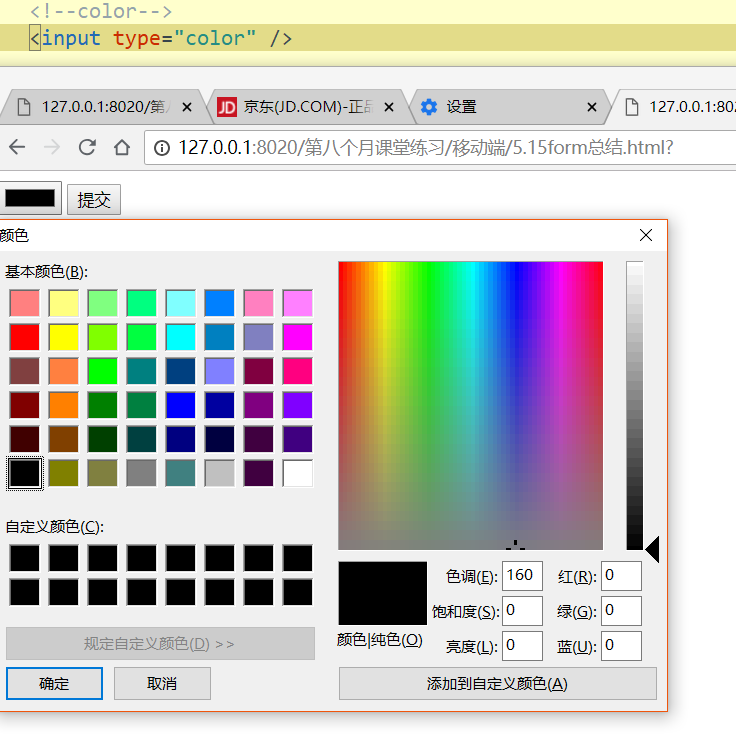
гҖҖгҖҖ(дёғ)colorпјҡйўңиүІйҖүжӢ©еҷЁ
гҖҖгҖҖ
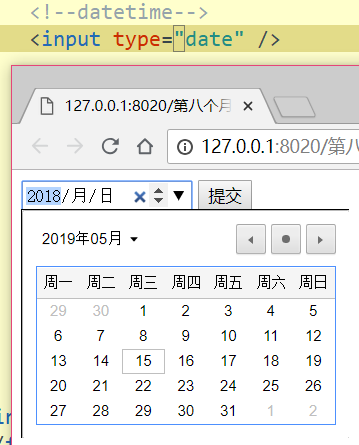
гҖҖгҖҖ(е…«)detetimeжҳҫзӨәе®Ңж•ҙж—Ҙжңҹ

гҖҖгҖҖ(д№қ)autocompleteпјҡжҳҜеҗҰдҝқеӯҳз”ЁжҲ·иҫ“е…ҘеҖј
гҖҖгҖҖй»ҳдәәдёәonпјҢе…ій—ӯжҸҗзӨәйҖүжӢ©off
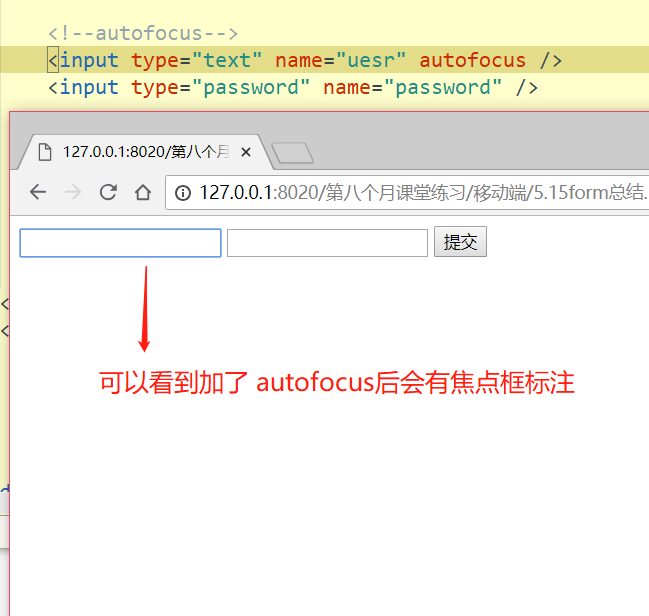
гҖҖгҖҖ(еҚҒ)пјҡжҢҮе®ҡиЎЁеҚ•иҺ·еҸ–иҫ“е…Ҙз„ҰзӮ№
гҖҖгҖҖ
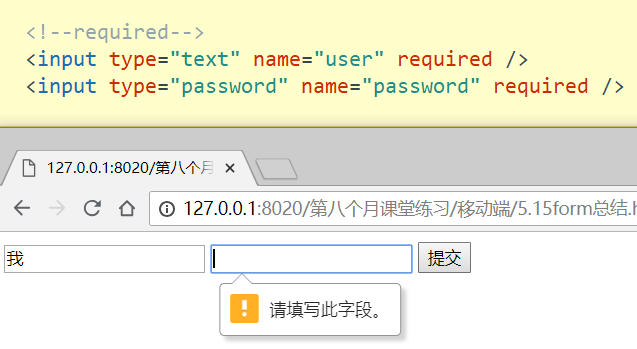
гҖҖгҖҖ(еҚҒдёҖ)пјҡжӯӨйЎ№еҝ…еЎ«пјҢдёҚиғҪдёәз©ә

еҰӮжһңеҸӘеҶҷ第дёҖдёӘиҫ“е…ҘжЎҶпјҢ第дәҢдёӘиҫ“е…ҘжЎҶе°ұдјҡеј№еҮәвҖңиҜ·еЎ«еҶҷжӯӨеӯ—ж®өвҖқ
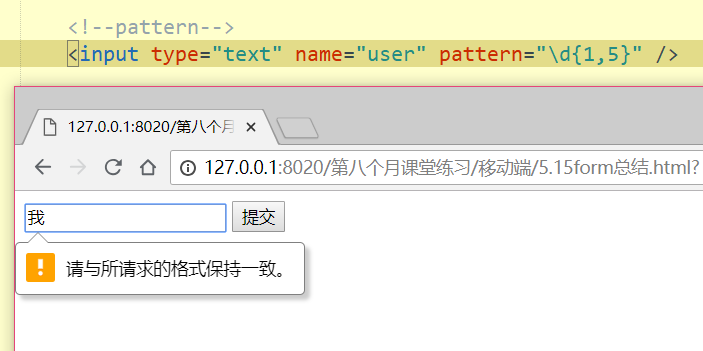
гҖҖгҖҖ(еҚҒдәҢ)parrernпјҡжӯЈеҲҷйӘҢиҜҒ pattrn="\d{1,5}"

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎеҰӮдҪ•еңЁHTML5дёӯдҪҝз”ЁformжҺ§д»¶е’ҢиЎЁеҚ•еұһжҖ§зҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ