您好,登录后才能下订单哦!
今天就跟大家聊聊有关怎么在Html5页面中使用JSON实现一个动画,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1.demo.html里面有很多内联的东西,使用时堆积在页面内不好看
仔细看一下,其实demo.html把js和json都放进去了,这时候我们可以把js和json单独分出来,js的话可以使用cdn上提供的地址
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.4.3/lottie.min.js"></script>
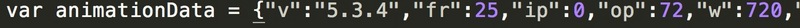
动画需要的json数据放在data.json文件里面,但是给出的json文件里面的数据格式是这样的(太长了 截不完

那如果你要在单独的一个html里面使用script的方式引入json文件的话,会报错,所以需要修改json文件,在前面加上变量,赋值。如下图:

这样你可以通过像引入js文件的方式一样的引入该json
<script type="text/javascript" src="./data.json"></script>
这样可用的demo.html就缩减成了下面这样
<html xmlns="http://www.w3.org/1999/xhtml">
<meta charset="UTF-8">
<head>
<style>
body{
background-color:black;
margin: 0px;
height: 100%;
overflow: hidden;
}
#lottie{
background-color:#fff;
width:100%;
height:100%;
display:block;
overflow: hidden;
transform: translate3d(0,0,0);
text-align: center;
opacity: 1;
}
</style>
</head>
<body>
<div id="lottie"></div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.4.3/lottie.min.js"></script>
<script type="text/javascript" src="./data.json"></script>
<script>
var params = {
container: document.getElementById('lottie'),
renderer: 'svg',
loop: true,
autoplay: true,
animationData: animationData
};
var anim;
anim = lottie.loadAnimation(params);
</script>
</body>
</html>当然,你如果使用的是js模块化编程的话,可以不用更改data.json,直接import进来就行了,如下:
import animationData from './data.json'
2.使动画适配移动端
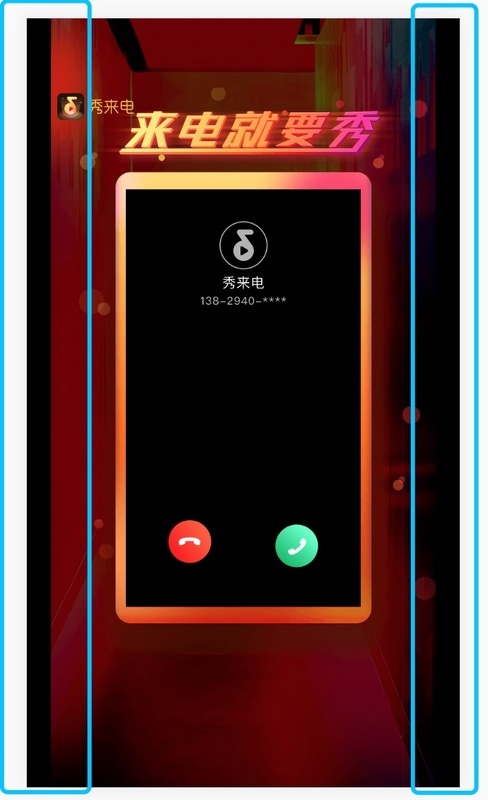
之所以觉得这是个坑是因为,设计师给我的动画是全屏且非透明底的,然后她要求我将这个动画以宽度100% 高度垂直居中截取的方式定位,我在浏览器里面试了下,360*640屏幕下,宽度100%,表现形式是这样的(看上去是高度100% 宽度适配居中 两边漏出了黑色的背景色,见下图蓝色框起来的部分)

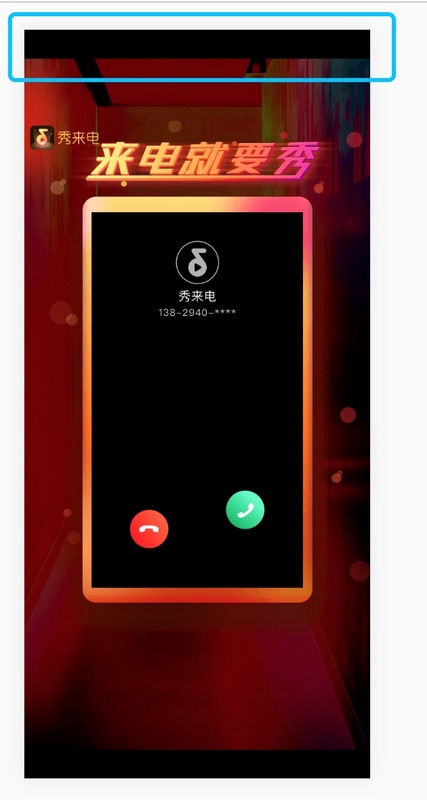
换成iPhone X的屏幕下,相反,表现出来是宽度100% 高度适配居中,上下漏出黑色背景色,见下图蓝色框起来的部分(究其原因是因为iphonex屏幕较长

这个布局好熟悉哇,跟img的object-fit属性取值为contain的时候表现一致(object-fit也是宝藏,有兴趣的同学可以去研究一下,非常好用)
我这里解决设计师的需求主要增加下面的代码:
js部分:
setTimeout(function() {
document.getElementsByTagName('svg')[0].style.height = 'auto';
}, 50);
css部分:(给lottie增加flex布局)
#lottie {
width:100%;
height:100%;
transform: translate3d(0,0,0);
text-align: center;
opacity: 1;
position: absolute;
top: 0;
left: 0;
z-index: 3;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
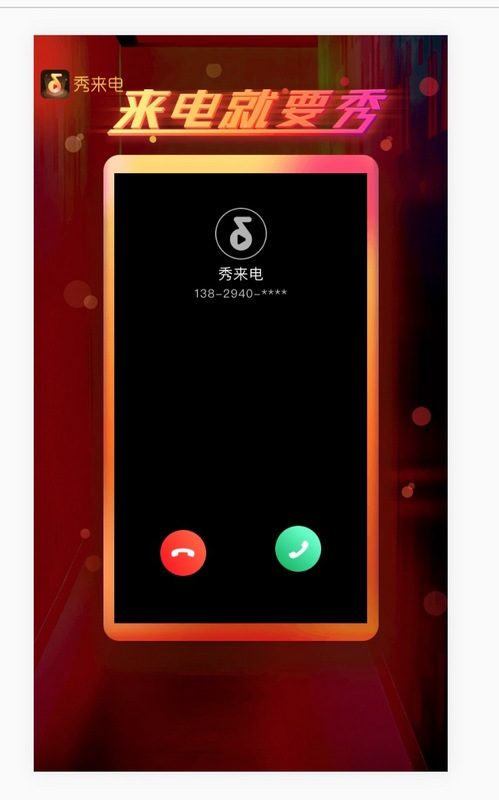
}最终效果:

看完上述内容,你们对怎么在Html5页面中使用JSON实现一个动画有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。