您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关html5本地存储localStorage的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、html5几种存储形式
本地存储(localStorage && sessionStorage)
离线缓存(application cache)
indexedDB 和 webSQL
2、localStorage && sessionStorage
过期时间:localStorage 永久存储,永不失效除非手动删除
sessionStorage 浏览器重新打开后就消失了
大小:每个域名是5M
3、localStorage API和sessionStorage API一致
getItem //取记录
setIten//设置记录
removeItem//移除记录
key//取key所对应的值
clear//清除记录
4、存储的内容
数组,图片,json,样式,脚本。。。(只要是能序列化成字符串的内容都可以存储)
5、localStorage实例
<!DOCTYPE> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Access-Control-Allow-Origin" content="anonymous"> <title>locstorage 图片存储</title> </head> <body> </body> </html> <script> var src='images/1.png';//这里一定要在服务器上运行,图片要是当前服务器的图片! function set(key){ var img = document.createElement('img');//创建图片元素 img.addEventListener('load',function(){//绑定加载时间 var imgcavens = document.createElement('canvas'); imgcontent = imgcavens.getContext('2d'); imgcavens.width = this.width;//设置画布大小为图片本身的大小 imgcavens.height = this.height; imgcontent.drawImage(this,0,0,this.width,this.height); var imgAsDataUrl = imgcavens.toDataURL('image/png');//这个方法一定要在服务器上运行/*对图像数据做出修改以后,可以使用toDataURL方法,将Canvas数据重新转化成一般的图像文件形式。function convertCanvasToImage(canvas) { var image = new Image(); image.src = canvas.toDataURL("image/png"); return image;}上面的代码将Canvas数据,转化成PNG data URI。*/ try{ localStorage.setItem(key,imgAsDataUrl);//保存图片地址 }catch(e) { console.log("storageFaild: "+e);//错误信息 } },false) img.src = src;//指定需要存储的图片地址 } function get(key){ var srcStr = localStorage.getItem(key);//获取本地存储的元素 var imgobj = document.createElement('img'); imgobj.src = srcStr;//指定图片路径 document.body.appendChild(imgobj);//在页面中添加元素 } </script>
上述方法可以在火狐和chrome运行,运行例子如图:

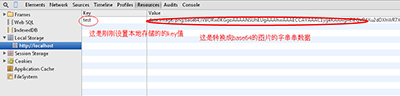
我们现在看下资源里面是如何存储的,如图:

此时无论如何刷新页面和重新打开浏览器,刚才存储的图片都是存在的,除非手动删除!
6、locstorage 过期策略
由于html5没有给本地存储设置过期策略,那么在处理图片的过期策略的时候可以编写自己过期策略程序,如下:
<!DOCTYPE>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Access-Control-Allow-Origin" content="anonymous">
<title>locstorage 过期策略</title>
</head>
<body>
</body>
</html>
<script>
function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列 /*说明: JSON.parse用于从一个字符串中解析出json对象,如 var str = '{"name":"huangxiaojian","age":"23"}' 结果: JSON.parse(str) Object age: "23" name: "huangxiaojian" __proto__: Object
注意:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常。 JSON.stringify()用于从一个对象解析出字符串,如 var a = {a:1,b:2} 结果: JSON.stringify(a) "{"a":1,"b":2}" */}
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}
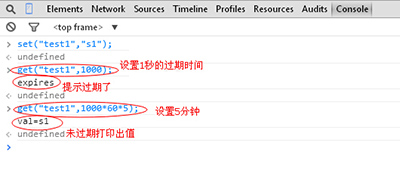
</script>使用操作如下图所示:

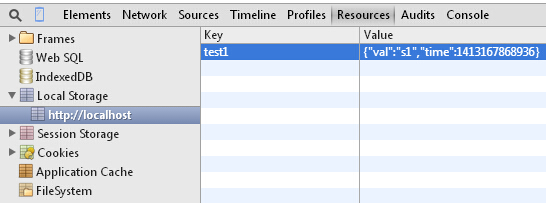
看下本地存储的结果

关于“html5本地存储localStorage的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。