您好,登录后才能下订单哦!
这篇文章给大家分享的是有关HTML5中Canvas怎么绘制图片的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
获取Image对象,new出来
定义Image对象的src属性,参数:图片路径
定义Image对象的onload方法,调用context对象的drawImage()方法,参数:Image对象,x坐标,y坐标
重载方法,调用context对象的drawImage()方法,参数:Image对象,x坐标,y坐标,图像宽度,高度

重载方法,调用context对象的drawImage()方法,
参数:
Image对象,图像上x坐标,图像上y坐标,矩形宽度,矩形高度,画在画布上的x坐标,画在画布上的y坐标,图像宽度,图像高度

调用context对象的getImageData()方法,得到像素颜色数组,参数:x坐标,y坐标,x宽度,y宽度
调用context对象的putImageData ()方法,设置图片颜色,参数:ImageData对象,x坐标,y坐标

JavaScript Code复制内容到剪贴板
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext("2d");
//绘制图片
var img=new Image();
img.src="1.jpg";
img.onload=function(){
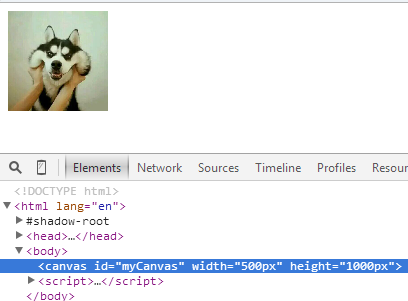
//context.drawImage(img,0,0);
//context.drawImage(img,0,0,100,100);
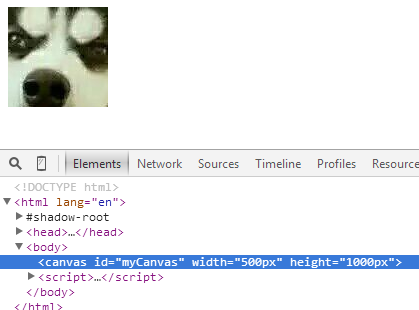
context.drawImage(img,180,160,100,100,0,0,100,100);
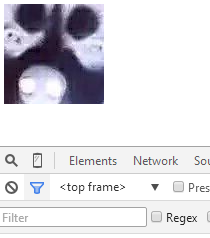
var imagedata=context.getImageData(0,0,100,100);
for (var i = 0, n = imagedata.data.length; i < n; i += 4) {
imagedata.data[i + 0] = 255 - imagedata.data[i + 0]; //red;
imagedata.data[i + 1] = 255 - imagedata.data[i + 1]; //green
imagedata.data[i + 2] = 255 - imagedata.data[i + 2];
}
context.putImageData(imagedata,0,0);
}感谢各位的阅读!关于“HTML5中Canvas怎么绘制图片”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。