您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这期内容当中小编将会给大家带来有关如何用html5代码实现绘制折线图,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
XML/HTML Code复制内容到剪贴板
<html>
<canvas id="a_canvas" width="1000" height="700"></canvas>
<script>
(function (){
window.addEventListener("load", function(){
var data = [100,-1000,0,700];
// 获取上下文
var a_canvas = document.getElementById('a_canvas');
var context = a_canvas.getContext("2d");
// 绘制背景
var gradient = context.createLinearGradient(0,0,0,300);
// gradient.addColorStop(0,"#e0e0e0");
//gradient.addColorStop(1,"#ffffff");
context.fillStyle = gradient;
context.fillRect(0,0,a_canvas.width,a_canvas.height);
// 描绘边框
var grid_cols = data.length + 1;
var grid_rows = 4;
var cell_height = a_canvas.height / grid_rows;
var cell_width = a_canvas.width / grid_cols;
context.lineWidth = 1;
context.strokeStyle = "#a0a0a0";
// 结束边框描绘
context.beginPath();
// 准备画横线
/*for (var col = 0; col <= grid_cols; col++) {
var x = col * cell_width;
context.moveTo(x,0);
context.lineTo(x,a_canvas.height);
}
// 准备画竖线
for(var row = 0; row <= grid_rows; row++){
var y = row * cell_height;
context.moveTo(0,y);
context.lineTo(a_canvas.width, y);
}*/
//划横线
context.moveTo(0,a_canvas.height/2);
context.lineTo(a_canvas.width,a_canvas.height/2);
//画竖线
context.moveTo(0,0);
context.lineTo(0,a_canvas.height);
context.lineWidth = 1;
context.strokeStyle = "#c0c0c0";
context.stroke();
var max_v =0;
for(var i = 0; i<data.length; i++){
var d=0;
if(data[i]<0)
{dd=d-data[i];
}
else{d=data[i];};
if (d > max_v) { max_v =d};
}
max_vmax_v = max_v * 1.1;
// 将数据换算为坐标
var points = [];
for( var i=0; i < data.length; i++){
var v= data[i];
var px = cell_width * (i +1);
var py = a_canvas.height/2 - a_canvas.height*(v / max_v)/2;
points.push({"x":px,"y":py});
}
// 绘制折现
context.beginPath();
context.moveTo(points[0].x, points[0].y);
for(var i= 1; i< points.length; i++){
context.lineTo(points[i].x,points[i].y);
}
context.lineWidth = 2;
context.strokeStyle = "#8BA9FF";
context.stroke();
//绘制坐标图形
for(var i in points){
var p = points[i];
context.beginPath();
context.arc(p.x,p.y,4,0,2*Math.PI);
//实心圆
/*
context.fillStyle = "#000";*/
//空心圆
context.strokeStyle = "#000";
context.stroke();
context.fillStyle="white";
context.fill();
}
//添加文字
for(var i in points)
{ var p = points[i];
context.beginPath();
context.fillStyle="black";
context.fillText(data[i], p.x + 1, p.y - 15);
}
},false);
})();
</script>
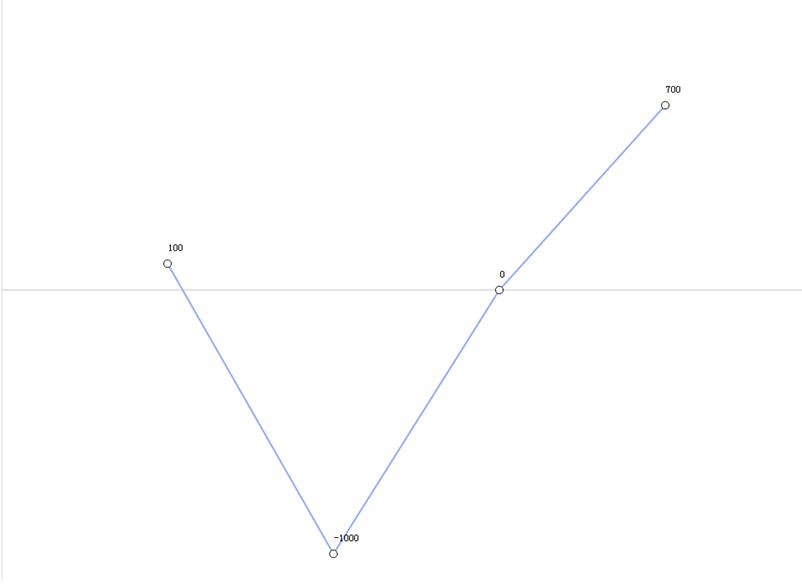
</html>运行结果如下:

上述就是小编为大家分享的如何用html5代码实现绘制折线图了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。