您好,登录后才能下订单哦!
本篇文章为大家展示了HTML5设计和修改的页面范例有哪些,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
要了解和熟悉 HTML5 中的新的语义元素,最好的方式就是拿一经典的 HTML 文档作例子,然后把 HTML5 的一些新鲜营养充实进入。如下就是我们要改造的页面,该页面很简单,只包含一篇文章。
ApocalypsePage_Original.html,这是一个格式非常规范的页面,所有的样式均来自于外部样式表。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>Apocalypse Now</title>
<link rel="stylesheet" href="ApocalypsePage_Original.css">
</head>
<body>
<div class="Header">
<h2>How the World Could End</h2>
<p class="Teaser">Scenarios that spell the end of life as we know</p>
<p class="Byline">by Ray N. Carnation</p>
</div><!-- end Header -->
<div class="Content">
<p><span class="LeadIn">Right now</span>, you're probably feeling pretty good. After all, life in the developed world is comfortable<span class="style1">—</span>probably more comfortable than it's been for the average human being throughout all of recorded history.</p>
<p>But don't get too smug. There's still plenty of horrific ways it could all fall apart. In this article, you'll learn about a few of our favorites.</p>
<h3>Mayan Doomsday</h3>
<p>Skeptics suggest that the Mayan calendar simply rolls to a new 5,126-year era after 2012, and doesn't actually predict a life-ending apocalypse. But given that the long-dead Mayans were wrong about virtually everything else, why should we trust them on this?</p>
<h3>Robot Takeover</h3>
<p>Not quite as frightening as a Vampire Takeover or Living-Dead Takeover, a robot rebellion is still a disquieting thought. We are already outnumbered by our technological gadgets, and even Bill Gates fears the day his Japanese robot slave turns him over by the ankles and asks (in a suitably robotic voice) "Who's your daddy now?"</p>
<h3>Unexplained Singularity</h3>
<p>We don't know how the universe started, so we can't be sure it won't just end, maybe today, and maybe with nothing more exciting than a puff of anti-matter and a slight fizzing noise.</p>
<h3>Runaway Climate Change</h3>
<p>Dismissed by some, Al Gore's prophecy of doom may still come true. If it does, we may have to contend with vicious storms, widespread food shortages, and surly air conditioning repairmen.</p>
<h3>Global Epidemic</h3>
<p>Some time in the future, a lethal virus could strike. Predictions differ about the source of the disease, but candidates include monkeys in the African jungle, bioterrorists, birds and pigs with the flu, warriors from the future, an alien race, hospitals that use too many antibiotics, vampires, the CIA, and unwashed brussel sprouts. Whatever the source, it's clearly bad news.</p>
</div><!-- end Content -->
<div class="Footer">
<p class="Disclaimer">These apocalyptic predictions do not reflect the views of the author.</p>
<p>
<a href="AboutUs.html">About Us</a>
<a href="Disclaimer.html">Disclaimer</a>
<a href="ContactUs.html">Contact Us</a>
</p>
<p>Copyright © 2014</p>
</div><!-- end Footer -->
</body>
</html>
在不增加任何 CSS 样式表之前,效果如下:
上面通过三个 <div> 将页面分成了三个部分,顶部的页眉,中部的内容和底部的页脚。
这个例子中的样式表很简单,整个页面最大宽度设置为 800 像素,避免文本在宽屏显示器上显示过长。页眉位于一个带有蓝色边框的盒子中,内容区的两侧都增加了内边距,而页脚在整个页面的底部居中。
ApocalypsePage_Original.css样式文件内容如下:
@charset "utf-8";
/* CSS Document */
body{
/*font-family 要使用安全字体,按照先特殊后一般的原则,
先给出你想要的字体,然后是保险一些的字体,
最后以 sans-serif 字体结尾*/
font-family: "Lucida sans Unicode", "Lucida Grande", Geneva, sans-serif;
max-width: 800px; /*最大宽度不超过 800 像素*/
}
/*页面顶部的标题区样式*/
.Header {
background-color: #7695FE; /*可接受任何颜色值*/
border: thin #336699 solid; /*多合一的 border 属性*/
padding: 10px; /* 10像素的内边距,边框与内容之间的距离*/
margin: 10px; /* 10像素的外边距,边框与周围元素之间的距离*/
text-align: center; /*头部文本居中*/
}
/*页眉中标题<h2>样式*/
.Header h2{
margin: 0px;
color: white;
font-size: xx-large; /*精确控制可以用像素或者em单位*/
}
/*页眉中子标题样式*/
.Header .Teaser{
margin: 0px;
font-weight: bold;
}
/*页眉中署名行样式*/
.Header .Byline{
font-style: italic;
font-size: small;
margin: 0px;
}
.Content{
font-size: medium;
font-family: Cambria, Cochin, Georgia, "Times New Roman", Times, serif;
/*左右内边距最大*/
padding-top: 20px;
padding-right: 50px;
padding-bottom: 5px;
padding-left: 50px;
line-height: 120%; /*相邻两个文本行之间的距离*/
}
.Content .LeadIn{
font-weight: bold;
font-size: large;
font-variant: small-caps;
}
.Content .h3{
color: #24486C;
margin-bottom: 2px;
font-size: medium;
}
.Content p{
margin-top: 0px;
}
.Footer{
text-align: center;
font-size: x-small;
}
.Footer .Disclaimer{
font-style: italic;
}
.Footer p{
margin: 3px;
}
这样我们的样式表就弯沉过了,现在去看看结果会怎样呢?如下图:
使用 HTML5 来构造页面
<div> 目前仍旧是 Web 设计的必备元素,它是一个直观、多用途的容器,可以通过它为页面中的任何区块应用样式。但 <div> 的问题在于,它本身不反映与页面相关的任何信息。
要通过 HTML5 改进这种情况,可以把 <div> 替换成更具有描述性语义的元素。
ApocalypsePage_Revised.html中已经将 class 属性为 Header 和 Footer 两个 <div> 替换为 <header> 和 <footer>, 部分代码如下:
<header>
<h2>How the World Could End</h2>
<p class="Teaser">Scenarios that spell the end of life as we know</p>
<p class="Byline">by Ray N. Carnation</p>
</header>
...
<footer>
<p class="Disclaimer">These apocalyptic predictions do not reflect the views of the author.</p>
<p>
<a href="AboutUs.html">About Us</a>
...
</p>
<p>Copyright © 2014</p>
</footer>
当然,对应的 ApocalypsePage_Revised.css 文件也需要进行修改,将其中的 .Header 和 .Footer 替换为 header 和 footer 。部分代码如下:
/*页面顶部的标题区样式*/
header {
background-color: #7695FE; /*可接受任何颜色值*/
border: thin #336699 solid; /*多合一的 border 属性*/
padding: 10px; /* 10像素的内边距,边框与内容之间的距离*/
margin: 10px; /* 10像素的外边距,边框与周围元素之间的距离*/
text-align: center; /*头部文本居中*/
}
/*页眉中标题<h2>样式*/
header h2{
margin: 0px;
color: white;
font-size: xx-large; /*精确控制可以用像素或者em单位*/
}
最后还有一个元素需要用在示例文件中,就是 <article> 元素,表示一个完整的、自成一体的内容。
<ariticle>元素应该包含新闻报道或文章的内容,包括标题、署名和正文。因此添加了 <article> 元素后的结构如下:
<article>
<header>
<h2>How the World Could End</h2>
<p class="Teaser">Scenarios that spell the end of life as we know</p>
<p class="Byline">by Ray N. Carnation</p>
</header>
<div class="Content">
<p><span class="LeadIn">Right now</span>, you're probably feeling pretty good. After all, life in the developed world is comfortable<span class="style1">—</span>probably more comfortable than it's been for the average human being throughout all of recorded history.</p>
...
</div><!-- end Content -->
</article>
重新设计后,页面结构如下:
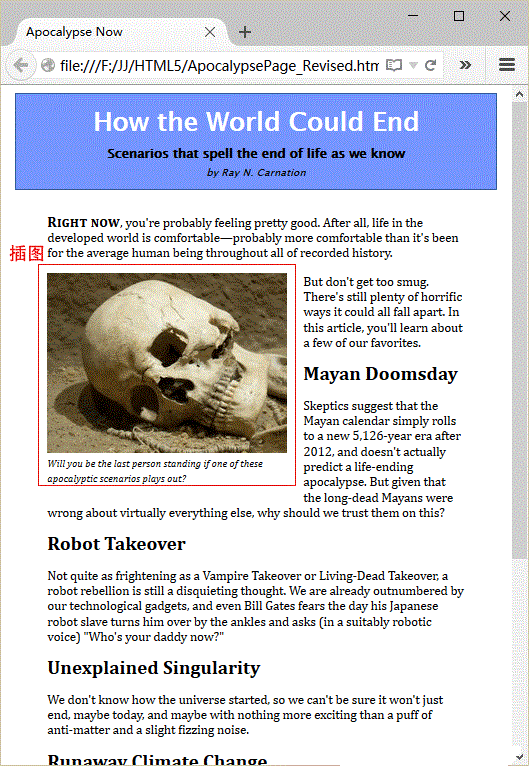
用 <figure> 添加插图
很多页面都是包含图片的。但是,插图 (figure) 与图片的概念还不完全一样。插图虽然独立于文本,但是文本中会提到它。
一般来说插图应该是浮动的,还会有浮动图题。下面是在文章中添加插图的 HTML 标记,在正文的第一段和第二段之间的位置,部分代码如下:
...
<div class="Content">
<p><span class="LeadIn">Right now</span>, you're ...</p>
<div class="FloatFigure">
<img src="human_skull.jpg" alt="Human skull">
<p>Will you be the last person standing if one of these apocalyptic
scenarios plays out?</p>
</div>
<p>But don't get too smug. There's...</p>
...
相应的 样式表规则如下:
.FloatFigure{
float: left;
margin: 0px 20px 0px 0px;
}
.FloatFigure p{
max-width: 300px;
font-size: small;
font-style: italic;
margin-bottom: 5px;
}
下图展示了这个示例的外观,插图恰好在第一段文本之后,浮动在后面文本的左侧,图题的文本的宽度我们限制住了,让图题显示很充实、很优雅。
HTML5 中提供了一个 <figure> 元素,图题可以放在 <figure> 中的 <figcaption> 元素里,经过改造,代码如下:
<figure class="FloatFigure">
<img src="human_skull.jpg" alt="Human skull">
<figcaption>Will you be the last person standing if one of these apocalyptic
scenarios plays out?</figcaption>
</figure>
当然样式表中的选择符,相应修改一下即可。
.FloatFigure{
float: left;
margin: 0px 20px 0px 0px;
}
.FloatFigure figcaption{
max-width: 300px;
font-size: small;
font-style: italic;
margin-bottom: 5px;
}
最后还有就是 <img> 元素中的 alt 属性可以删除掉,因为图题中包含了图片的完整说明。
用 <aside> 添加附注
新的 <aside> 元素表示与它周围的文本没有密切关系的内容。可以通过它介绍另一个相关的话题,或者对主文档中提出的某个观点进行解释。还可以用来放置广告、相关内容链接。
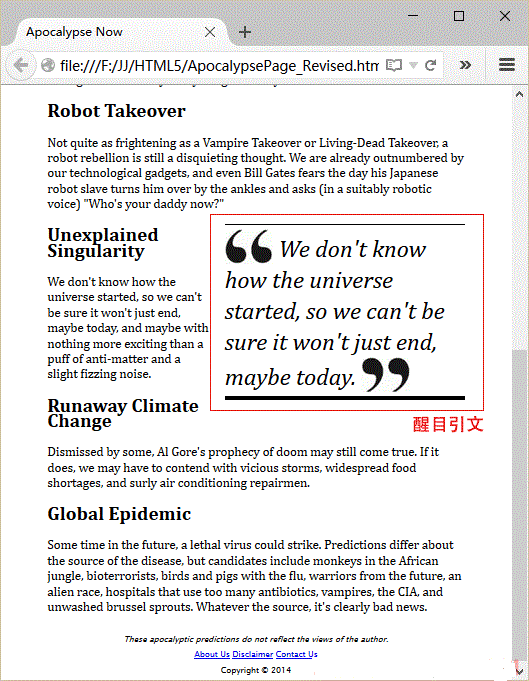
下面的示例中将用作醒目引文(pull quote),使用 <div> 元素可以创造这种效果,但是用 <aside> 元素让标记更有意义:
部分代码如下:
<p>... (in a suitably robotic voice) "Who's your daddy now?"</p>
<aside class="PullQuote">
<img src="quotes_start.png" alt="Quote">
We don't know how the universe started, so we can't be sure it won't just end, maybe today.
<img src="quotes_end.png" alt="End quote">
</aside>
<h3>Unexplained Singularity</h3>
对应的样式表内容如下:
.PullQuote{
float: right;
max-width: 300px;
border-top: thin black solid;
border-bottom: thick black solid;
font-size: 30px;
line-height: 130%;
font-style: italic;
padding-top: 5px;
padding-bottom: 5px;
margin-left: 15px;
margin-bottom: 10px;
}
.PullQuote img{
vertical-align: bottom;
}
上述内容就是HTML5设计和修改的页面范例有哪些,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。