您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关HTML5中怎么实现表单验证,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
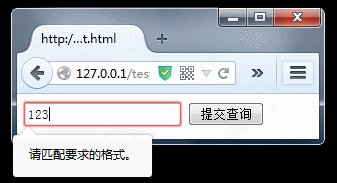
注意只有非空的表单才会使用正则验证,如果什么都不输入的话,pattern不会被使用,所以还需要required协助。但是这个代码弹出的提示是这样的:
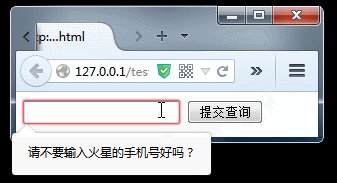
这样的提示文字只有猴子看得懂!所以我们还需要更友好的提示文字,使用setCustomValidity方法来定义。
运行
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
<script>
text.oninput=function(){
text.setCustomValidity("");
};
text.oninvalid=function(){
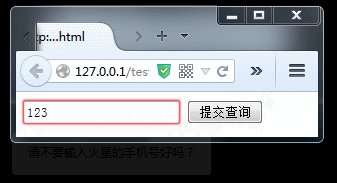
text.setCustomValidity("请不要输入火星的手机号好吗?");
};
</script>

invalid事件会在表单submit事件之前触发,如果验证不通过的话就不会触发表单的submit。而提交时会先验证所有表单元素是值是否有效。除了提交外还可以手动调用checkValidity方法来执行验证。
上面的例子中我直接对控件设置固定的提示其实不太好,有时候可能需要更详细的提示信息,比如空的时候提示为空、太长的时候提示太长、非数字的时候提示非数字等。这些动作可以通过程序验证后动态地setCustomValidity来实现。
其实我觉得HTML5的这套API设计的很糟糕,虽然可以满足基本需求,但还真不太实用。
手机页面中表单提交用JavaScript验证信息 会弹出窗口,用户体验极差,所以再给出一个手机端用HTML5的属性来验证的示例:
XML/HTML Code复制内容到剪贴板
<input id="name" name="name" placeholder="name" required="" tabindex="1" type="text">
<input id="email" name="email" placeholder="telephone" required="" tabindex="2" type="text" pattern="(^(\d{3,4}-)?\d{7,8})$|^(13|15|18|14)\d{9}$">
<input id="subject" name="subject" placeholder="example@domain.com" required="" tabindex="2" type="text">
// 主要用了HTML的一下属性
// 1.placeholder 提供可描述输入字段预期值的提示信息。 该提示会在输入字段为空时显示,并会在字段获
//得焦点时消失
//2.required 属性规定必需在提交之前填写输入字段
//3.pattern 是正则表达式, 里面可以直接填写正则表达式
关于HTML5中怎么实现表单验证就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。