жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңжҖҺд№Ҳз”ЁHTML5еҲ¶дҪңдёҖдёӘз®ҖеҚ•зҡ„еј№еҠӣзҗғжёёжҲҸвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңжҖҺд№Ҳз”ЁHTML5еҲ¶дҪңдёҖдёӘз®ҖеҚ•зҡ„еј№еҠӣзҗғжёёжҲҸвҖқеҗ§!
гҖҖгҖҖгҖҗеҲӣе»әе°ҸзҗғеҜ№иұЎгҖ‘
гҖҖгҖҖ第дёҖжӯҘе°ұжҳҜе…ҲеҲӣе»әдёҖдёӘе°ҸзҗғеҜ№иұЎпјҢеҶҷеҘҪе°Ҹзҗғзҡ„жһ„йҖ еҮҪж•°пјҡ
д»Јз ҒеҰӮдёӢ:
var Ball = function(x , y , r , color){
this.x = x;
this.y = y;
this.oldx = x;
this.oldy = y;
this.vx = 0;
this.vy = 0;this.radius = r;
this.color = color;
}
гҖҖгҖҖе°ҸзҗғеұһжҖ§еҫҲз®ҖеҚ•пјҢxyжҳҜе°Ҹзҗғзҡ„еқҗж ҮпјҢvxе’ҢvyжҳҜе°Ҹзҗғзҡ„еҲқе§Ӣж°ҙе№ійҖҹеәҰе’ҢеҲқе§ӢеһӮзӣҙйҖҹеәҰгҖӮradiusе°ұжҳҜе°Ҹзҗғзҡ„еҚҠеҫ„пјҢcolorжҳҜе°ҸзҗғйўңиүІпјҲдёәдәҶеҢәеҲҶдёҚеҗҢзҗғпјүпјҢoldxе’ҢoldyжҳҜи®°еҪ•е°Ҹзҗғзҡ„дёҠдёҖеё§зҡ„дҪҚзҪ®пјҢеҗҺжңҹзҗғдёҺзҗғд№Ӣй—ҙзў°ж’һеҗҺз”ЁдәҺдҪҚзҪ®дҝ®жӯЈ(еҗҺйқўе…¶е®һжІЎз”ЁдёҠпјҢдҪҚзҪ®дҝ®жӯЈзӣҙжҺҘи®Ўз®—дәҶпјҢеҰӮжһңз”ЁoldxжқҘи®ҫзҪ®еҫҲдёҚдёҘи°ЁпјҢдёҚиҝҮи®°еҪ•дёҖдёӢпјҢйҡҫе…Қдјҡз”Ёеҫ—еҲ°)гҖӮ
гҖҖгҖҖе°ҸзҗғеұһжҖ§еҶҷеҘҪеҗҺпјҢе°ұеңЁе°ҸзҗғеҺҹеһӢдёӯеҶҷе°Ҹзҗғзҡ„еҠЁдҪңдәҶпјҡ
д»Јз ҒеҰӮдёӢ:
Ball.prototype = {
paint:function(){
ctx.save();
ctx.beginPath();
ctx.arc(this.x , this.y , this.radius , 0 , Math.PI*2);
ctx.fillStyle=this.color;
ctx.fill();
ctx.restore();
this.moving = false;
},
run:function(t){
if(!this.candrod) {
this.paint();
return};
this.oldx = this.x;
this.oldy = this.y;</p>
<p>
if(Math.abs(this.vx) < 0.01){
this.vx = 0;
}
else this.vx += this.vx>0? -mocali*t : mocali*t;</p>
<p> this.vy = this.vy + g * t;
this.x += t * this.vx * pxpm;
this.y += t * this.vy * pxpm;</p>
<p> if(this.y > canvas.height - ballRadius || this.y < ballRadius){
this.y = this.y < ballRadius ? ballRadius : (canvas.height - ballRadius);
this.vy = -this.vy*collarg
}
if(this.x > canvas.width - ballRadius || this.x < ballRadius){
this.x = this.x < ballRadius ? ballRadius : (canvas.width - ballRadius);
this.derectionX = !this.derectionX;
this.vx = -this.vx*collarg;
}
this.paint();
},</p>
<p> }
гҖҖгҖҖе°Ҹзҗғзҡ„еҠЁдҪңж–№жі•д№ҹеҫҲз®ҖеҚ•пјҢе°ұдёӨдёӘпјҢ第дёҖдёӘж–№жі•жҳҜжҠҠиҮӘе·ұз”»еҮәжқҘпјҢ第дәҢдёӘж–№жі•е°ұжҳҜжҺ§еҲ¶е°Ҹзҗғзҡ„иҝҗеҠЁгҖӮtжҳҜеҪ“еүҚеё§дёҺдёҠдёҖеё§зҡ„ж—¶й—ҙе·®гҖӮз”ЁдәҺи®Ўз®—е°Ҹзҗғзҡ„йҖҹеәҰзҡ„еўһйҮҸд»ҺиҖҢеҫ—еҮәе°Ҹзҗғзҡ„дҪҚ移еўһйҮҸпјҢд»ҺиҖҢи®Ўз®—еҮәе°Ҹзҗғзҡ„ж–°дҪҚзҪ®е№¶дё”е°Ҷе°ҸзҗғйҮҚз»ҳгҖӮеҫ—еҮәж–°дҪҚзҪ®зҡ„еҗҢж—¶еҲӨж–ӯе°Ҹзҗғзҡ„ж–°дҪҚзҪ®жңүж— и¶…еҮәеўҷеЈҒпјҢеҰӮжһңи¶…еҮәеҲҷиҝӣиЎҢйҖҹеәҰдҝ®жӯЈи®©е°ҸзҗғеҸҚеј№гҖӮ
гҖҖгҖҖ第дәҢдёӘж–№жі•йҮҢзҡ„дёҖдәӣеёёйҮҸballRadius =30, g = 9.8 , mocali = 0.5,balls = [],collarg = 0.8,pxpm = canvas.width/20; ж„ҸжҖқеҫҲжҳҺжҳҫпјҡballradiusжҳҜзҗғеҚҠеҫ„пјҢgжҳҜйҮҚеҠӣеҠ йҖҹеәҰпјҢmocaliжҳҜз©әж°”йҳ»еҠӣеј•иө·зҡ„ж°ҙе№іж–№еҗ‘зҡ„еҮҸйҖҹеәҰпјҢballsжҳҜдёҖдёӘз”ЁдәҺеӯҳж”ҫе°ҸзҗғеҜ№иұЎзҡ„ж•°з»„пјҢcollargжҳҜеј№еҠӣзі»ж•°гҖӮpxpmжҳҜеғҸзҙ дёҺзұід№Ӣй—ҙзҡ„жҳ е°„пјҢжҠҠз”»еёғеҪ“жҲҗжҳҜ20зұіе®Ҫзҡ„еҢәеҹҹгҖӮ
гҖҖгҖҖгҖҗзў°ж’һжЈҖжөӢгҖ‘
гҖҖгҖҖеҲӣе»әеҘҪе°ҸзҗғеҜ№иұЎеҗҺпјҢе°ұејҖе§ӢеҶҷзў°ж’һдәҶпјҢе°ҸзҗғдёҺе°Ҹзҗғд№Ӣй—ҙзҡ„зў°ж’һпјҡ
д»Јз ҒеҰӮдёӢ:
function collision(){
for(var i=0;i<balls.length;i++){
for(var j=0;j<balls.length;j++){
var b1 = balls[i],b2 = balls[j];
if(b1 !== b2){
var rc = Math.sqrt(Math.pow(b1.x - b2.x , 2) + Math.pow(b1.y - b2.y , 2));
if(Math.ceil(rc) < (b1.radius + b2.radius)){</p>
<p> //иҺ·еҫ—зў°ж’һеҗҺйҖҹеәҰзҡ„еўһйҮҸ
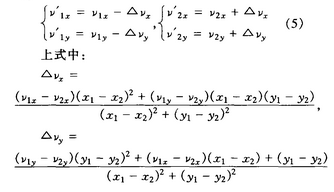
var ax = ((b1.vx - b2.vx)*Math.pow((b1.x - b2.x) , 2) + (b1.vy - b2.vy)*(b1.x - b2.x)*(b1.y - b2.y))/Math.pow(rc , 2)
var ay = ((b1.vy - b2.vy)*Math.pow((b1.y - b2.y) , 2) + (b1.vx - b2.vx)*(b1.x - b2.x)+(b1.y - b2.y))/Math.pow(rc , 2)</p>
<p> //з»ҷдёҺе°Ҹзҗғж–°зҡ„йҖҹеәҰ
b1.vx = (b1.vx-ax)*collarg;
b1.vy = (b1.vy-ay)*collarg;
b2.vx = (b2.vx+ax)*collarg;
b2.vy = (b2.vy+ay)*collarg;</p>
<p> //иҺ·еҸ–дёӨзҗғж–ңеҲҮдҪҚзҪ®е№¶дё”ејәеҲ¶жүӯиҪ¬
var clength = ((b1.radius+b2.radius)-rc)/2;
var cx = clength * (b1.x-b2.x)/rc;
var cy = clength * (b1.y-b2.y)/rc;
b1.x = b1.x+cx;
b1.y = b1.y+cy;
b2.x = b2.x-cx;
b2.y = b2.y-cy;
}
}
}
}
}</p>
<p>
гҖҖгҖҖжҜҸдёҖеё§йғҪиҝӣиЎҢе°Ҹзҗғд№Ӣй—ҙзў°ж’һзҡ„еҲӨж–ӯпјҢеҰӮжһңдёӨдёӘе°Ҹзҗғзҗғеҝғи·қзҰ»е°ҸдәҺдёӨзҗғеҚҠеҫ„д№Ӣе’ҢпјҢеҲҷиҜҒжҳҺдёӨдёӘе°ҸзҗғеҸ‘з”ҹдәҶзў°ж’һгҖӮ然еҗҺиҝӣиЎҢи®Ўз®—дёӨдёӘе°Ҹзҗғзў°ж’һд№ӢеҗҺзҡ„йҖҹеәҰеҸҳеҢ–йҮҸгҖӮaxе’Ңayе°ұжҳҜйҖҹеәҰеҸҳеҢ–йҮҸгҖӮгҖҖ
еҗҺйқўй•ҝй•ҝзҡ„е…¬ејҸе°ұжҳҜиҝҷдёӘпјҡ
е…·дҪ“еҺҹзҗҶжҲ‘е°ұдёҚиҜҙдәҶпјҢжғідәҶи§ЈеҺҹзҗҶе°ұзӣҙжҺҘжҲі е°Ҹзҗғзў°ж’һзҡ„з®—жі•и®ҫи®Ў гҖӮ дёӢйқўйӮЈж®өе°ұжҳҜйҳІжӯўе°ҸзҗғйҮҚеӨҚзў°ж’һжЈҖжөӢеҜјиҮҙж— жі•жӯЈеёёеҸҚеј№пјҢжүҖд»Ҙи®Ўз®—дёӨе°Ҹзҗғзҡ„зҗғеҝғи·қзҰ»пјҢ然еҗҺз®—еҮәдёӨдёӘе°Ҹзҗғзҡ„ж–ңеҲҮдҪҚзҪ®пјҢ并且е°ҶдёӨдёӘе°Ҹзҗғзҡ„дҪҚзҪ®иҝӣиЎҢжӣҙжӯЈгҖӮ
гҖҖгҖҖгҖҗиҝҗеҠЁеҠЁз”»гҖ‘
гҖҖгҖҖжңҖеҗҺдёҖжӯҘпјҡ
д»Јз ҒеҰӮдёӢ:
</p>
<p>canvas.onclick = function(event){
event = event || window.event;
var x = event.clientX + document.body.scrollLeft + document.documentElement.scrollLeft - canvas.offsetLeft;
var y= event.clientY + document.body.scrollTop + document.documentElement.scrollTop - canvas.offsetTop;</p>
<p> balls.forEach(function(){
this.vx = (x - this.x)/20; //еҲқйҖҹеәҰ m/s
this.vy = (y - this.y)/20;
});
}</p>
<p> </p>
<p> function animate(){
ctx.save();
ctx.fillStyle = "rgba(255,255,255,0.2)";
ctx.fillRect(0,0,canvas.width,canvas.height)
ctx.restore();
// ctx.clearRect(0,0,canvas.width,canvas.height)</p>
<p> var t1 = new Date();
var t = (t1 - t0)/1000;
collision();
balls.forEach(function(){
this.run(t);
});
t0 = t1;</p>
<p> if("requestAnimationFrame" in window){
requestAnimationFrame(animate);
}
else if("webkitRequestAnimationFrame" in window){
webkitRequestAnimationFrame(animate);
}
else if("msRequestAnimationFrame" in window){
msRequestAnimationFrame(animate);
}
else if("mozRequestAnimationFrame" in window){
mozRequestAnimationFrame(animate);
}
}
}</p>
<p>
йҖҡиҝҮзӮ№еҮ»з”»еёғзҡ„дҪҚзҪ®жқҘз»ҷдәҺе°ҸзҗғеҲқйҖҹеәҰпјҢ然еҗҺanimateе°ұжҳҜеҠЁз”»зҡ„жҜҸдёҖеё§иҝҗиЎҢзҡ„ж–№жі•гҖӮдёҠйқўзҡ„ ctx.fillStyle = "rgba(255,255,255,0.2)"; ctx.fillRect(0,0,canvas.width,canvas.height)жҳҜз»ҷе°Ҹзҗғж·»еҠ иҷҡеҪұпјҢжҲ‘и§үеҫ—иҝҷж ·дјҡжӣҙеҘҪзңӢпјҢеҰӮжһңи§үеҫ—дёҚе–ңж¬ўпјҢе°ұзӣҙжҺҘз”ЁclearRectжё…йҷӨе°ұиЎҢдәҶгҖӮ然еҗҺе°ұжҳҜи®Ўз®—жҜҸдёҖеё§зҡ„ж—¶й—ҙе·®пјҢ然еҗҺеҜ№е°Ҹзҗғж•°з»„йҮҢе°Ҹзҗғж•°з»„иҝӣиЎҢйҒҚеҺҶйҮҚз»ҳгҖӮ然еҗҺеҶҚеҠ е…Ҙзў°ж’һжЈҖжөӢзҡ„collisionж–№жі•гҖӮеҠЁз”»д№ҹе°ұеҒҡе®ҢдәҶгҖӮ
гҖҖгҖҖиҮіжӯӨпјҢе°ұе·Із»ҸеҶҷе®ҢдәҶпјҢжәҗз Ғең°еқҖпјҡ
гҖҖгҖҖhttps://github.com/whxaxes/canvas-test/blob/gh-pages/src/Other-demo/shotBall.html
еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңжҖҺд№Ҳз”ЁHTML5еҲ¶дҪңдёҖдёӘз®ҖеҚ•зҡ„еј№еҠӣзҗғжёёжҲҸвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ