жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңжҖҺд№Ҳз”ЁHTML5еҲ¶дҪңж•°еӯ—ж—¶й’ҹвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁжҖҺд№Ҳз”ЁHTML5еҲ¶дҪңж•°еӯ—ж—¶й’ҹй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқжҖҺд№Ҳз”ЁHTML5еҲ¶дҪңж•°еӯ—ж—¶й’ҹвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ

е°ұжҳҜиҝҷдёӘж•°еӯ—ж—¶й’ҹпјҢеҪ“ж—¶и§үеҫ—иҝҷдёӘеҲӣж„ҸдёҚй”ҷпјҢдҪҶжҳҜд№ҹжІЎеҺ»жҠҳи…ҫгҖӮзӣҙеҲ°жҳЁеӨ©еҗҢдәӢеҸҲеңЁзҪ‘дёҠзңӢеҲ°иҝҷдёӘжЎҲдҫӢпјҢд»–и§үеҫ—еҫҲй…·зӮ«пјҢе°ұи·‘иҝҮжқҘй—®жҲ‘пјҢиҝҷдёӘжҳҜжҖҺд№Ҳе®һзҺ°зҡ„пјҢ然еҗҺжҲ‘еӨ§жҰӮжғідәҶдёҖдёӢе®һзҺ°ж–№жі•еҗҺд№ҹжқҘдәҶзӮ№е…ҙи¶ЈпјҢе°ұиҠұдәҶдёҖзӮ№ж—¶й—ҙжЁЎд»ҝеҒҡеҮәжқҘдәҶдёҖдёӘгҖӮдёҚеҗҢзҡ„жҳҜпјҢеІ‘е®үз”Ёзҡ„жҳҜdivжқҘеҒҡзҡ„гҖӮиҖҢжҲ‘е°ұжҳҜз”ЁcanvasжқҘе®һзҺ°зҡ„гҖӮз”ЁcanvasжқҘеҒҡжҖ§иғҪж–№йқўдјҡжӣҙеҘҪпјҢеӣ дёәе°ұеҚ•еҚ•ж“ҚжҺ§жҜҸдёӘзӮ№зҡ„иҝҗеҠЁпјҢз”ЁjsжҺ§еҲ¶domзҡ„styleеұһжҖ§и·ҹз”ЁjsжҺ§еҲ¶canvasз»ҳеӣҫзӣёжҜ”жҖ§иғҪж–№йқўиӮҜе®ҡжҳҜжңүжүҖж¬ зјәзҡ„гҖӮ
гҖҖгҖҖе…ҲдёҠдёӘжҲ‘еҒҡзҡ„DEMOеҗ§пјҢ然еҗҺеҶҚз®Җиҝ°дёҖдёӢеҒҡиҝҷдёӘзҡ„ж–№жі•пјҡ зңӢDEMOиҜ·жҲіжҲ‘ гҖӮ
гҖҖгҖҖеҒҡиҝҷдёӘжҖқи·ҜеҫҲз®ҖеҚ•пјҢе°ұжҳҜйҖҡиҝҮеӯ—з¬ҰдёІдҝқеӯҳеҗ„дёӘж•°еӯ—зҡ„дҪҚзҪ®пјҡгҖҖ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
var numData = [
"1111/1001/1001/1001/1001/1001/1111", //0
"0001/0001/0001/0001/0001/0001/0001", //1
"1111/0001/0001/1111/1000/1000/1111", //2
"1111/0001/0001/1111/0001/0001/1111", //3
"1010/1010/1010/1111/0010/0010/0010", //4
"1111/1000/1000/1111/0001/0001/1111", //5
"1111/1000/1000/1111/1001/1001/1111", //6
"1111/0001/0001/0001/0001/0001/0001", //7
"1111/1001/1001/1111/1001/1001/1111", //8
"1111/1001/1001/1111/0001/0001/1111", //9
"0000/0000/0010/0000/0010/0000/0000", //:
]
гҖҖгҖҖ0д»ЈиЎЁжІЎеғҸзҙ пјҢ1д»ЈиЎЁжңүеғҸзҙ пјҢ/жҳҜдёәдәҶжӣҙеҘҪзңӢдәӣпјҢе°ұжҳҜеҲҶиЎҢеҳӣпјҢз®ҖеҚ•иҜҙиө·жқҘпјҡжҜ”еҰӮ0е°ұжҳҜпјҡ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
1 1 1 1
гҖҖгҖҖ1 0 0 1
гҖҖгҖҖ1 0 0 1
гҖҖгҖҖ1 0 0 1
гҖҖгҖҖ1 0 0 1
гҖҖгҖҖ1 0 0 1
гҖҖгҖҖ1 1 1 1гҖҖгҖҖ
иҝҷж ·е°ұеҫҲжё…жҘҡдәҶеҗ§гҖӮд»Һ0еҲ°9иҝҳжңүдёҖдёӘпјҡеҸ·йғҪз”Ёеӯ—з¬ҰдёІиЎЁзӨәеҘҪгҖӮ
гҖҖгҖҖ然еҗҺе°ұеҶҷдёӘзІ’еӯҗеҜ№иұЎпјҢд№ҹе°ұжҳҜеғҸзҙ зӮ№пјҡ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
var P_radius = 8,Gravity = 9.8;
var Particle = function(){
this.x = 0;
this.y = 0;
this.vx = 0;
this.vy = 0;
this.color = "";
this.visible = false;
this.drop = false;
}
Particle.prototype = {
constructors:Particle,
paint:function(){ //з»ҳеҲ¶иҮӘиә«
ctx.fillStyle = this.color;
ctx.beginPath();
ctx.arc(this.x,this.y,P_radius,0,2*Math.PI);
ctx.fill();
},
reset:function(x,y,color){ //йҮҚзҪ®
this.x = x;
this.y = y;
this.vx = 0;
this.vy = 0;
this.color = color;
this.visible = true;
this.drop = false;
},
isDrop:function(){ //иҗҪдёӢ
this.drop = true;
var vx = Math.random()*20+15
this.vx = Math.random()>=0.5?-vx : vx;
},
update:function(time){ //жҜҸдёҖеё§зҡ„еҠЁдҪң
if(this.drop){
this.x += this.vx*time;
this.y += this.vy*time;
var vy = this.vy+Gravity*time;
if(this.y>=canvas.height-P_radius){
this.y = canvas.height-P_radius
vy = -vy*0.7;
}
this.vy = vy;
if(this.x<-P_radius||this.x>canvas.width+P_radius||this.y<-P_radius||this.y>canvas.height+P_radius){
this.visible = false;
}
}
}
}гҖҖгҖҖ
зІ’еӯҗеҜ№иұЎзҡ„еұһжҖ§жҜ”иҫғз®ҖеҚ•пјҢе°ұдҪҚзҪ®пјҢйҖҹеәҰпјҢд»ҘеҸҠжҳҜеҗҰеҸҜи§ҶеҢ–гҖӮж–№жі•зҡ„иҜқпјҢpaintжҳҜз»ҳеҲ¶ж–№жі•пјҢresetжҳҜйҮҚзҪ®пјҲеӣ дёәзІ’еӯҗиҰҒеҫӘзҺҜеҲ©з”Ёзҡ„пјҢжҸҗеҚҮжҖ§иғҪпјүпјҢisDropжҳҜзІ’еӯҗиҗҪдёӢж–№жі•пјҢupdateе°ұжҳҜжҜҸдёҖеё§жӣҙж–°зІ’еӯҗзҡ„еҠЁдҪңпјҢupdateдёӯеҪ“зІ’еӯҗиҝҗеҠЁи¶…еҮәcanvasзҡ„з»ҳеҲ¶еҢәеҹҹж—¶пјҢе°ұжҠҠе®ғзҡ„еҸҜи§ҶеҢ–зҪ®дёәfalseпјҢеңЁзІ’еӯҗе®№еҷЁдёӯдҝқеӯҳиө·жқҘзӯүеҫ…дёӢдёҖж¬Ўи°ғз”ЁгҖӮ
гҖҖгҖҖеҶҷеҘҪзІ’еӯҗеҜ№иұЎеҗҺпјҢе°ұиҰҒиҖғиҷ‘еҰӮдҪ•и®©зІ’еӯҗжҢүз…§дҪҚзҪ®з”»дёҠеҺ»пјҢеҗҢж—¶еҪ“зІ’еӯҗдёҚйңҖиҰҒз”Ёж—¶иғҪеӨҹи®©д»–еҒҡиҮӘз”ұиҗҪдҪ“зҡ„еҠЁз”»дәҶгҖӮ
гҖҖгҖҖе…Ҳз”»иғҢжҷҜпјҲд№ҹе°ұжҳҜйӮЈжІЎжңүеғҸзҙ зҡ„зҷҪзӮ№пјүпјҡ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
function drawBg(){
var tx = (canvas.width-((P_radius*2+X_J)*4*8+7*xjg))/2;
for(var i=0;i<8;i++){
var ty = (canvas.height-((P_radius+yjg)*6))/2;
for(var j=0;j<numData[0].length;j++){
var tt = numData[0].charAt(j);
if(tt==="/"){
ty+=yjg;
}else {
var x = tx+j%5*(P_radius*2+X_J),
y = ty;
bgctx.fillStyle = "#FFF";
bgctx.beginPath();
bgctx.arc(x,y,P_radius,0,2*Math.PI);
bgctx.fill();
}
}
tx+=xjg+4*(P_radius*2+X_J);
}
}
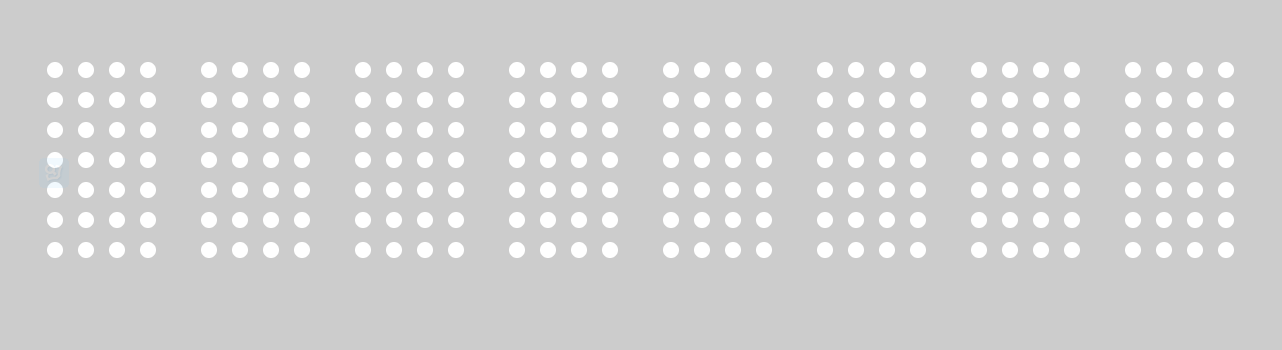
гҖҖгҖҖе…ҲжҠҠиғҢжҷҜз”»еҲ°дёҖдёӘзҰ»еұҸcanvasдёӯзј“еӯҳиө·жқҘпјҢжҺҘдёӢжқҘжҜҸдёҖеё§йҮҚз”»зҡ„ж—¶еҖҷе°ұдёҚйңҖиҰҒйҖ»иҫ‘и®Ўз®—дәҶпјҢзӣҙжҺҘжҠҠйӮЈдёӘзҰ»еұҸcanvasз”»дёҠеҺ»е°ұиЎҢдәҶгҖӮдёҠйқўзҡ„йҖ»иҫ‘еә”иҜҘдёҚйҡҫзҗҶи§ЈпјҢе°ұжҳҜйҖҡиҝҮдёӨдёӘеҫӘзҺҜпјҢеҫӘзҺҜ8дёӘж•°еӯ—пјҢ然еҗҺеҶҚеҜ№жҜҸдёӘж•°еӯ—дёҖдёӘзӮ№дёҖдёӘзӮ№иҝӣиЎҢз»ҳеҲ¶пјҢеҪ“йҒҮеҲ°вҖң/вҖқж—¶пјҢе°ұиҜҙжҳҺиҰҒжҚўиЎҢдәҶпјҢжҠҠз»ҳеҲ¶зҡ„tyеҠ дёӘжҚўиЎҢй—ҙйҡ”пјҢеҶҚжҠҠtxйҮҚзҪ®пјҢеҶҚиҝӣиЎҢз»ҳеҲ¶гҖӮе°ұиҝҷж ·пјҢзӮ№е°ұеҸҜд»ҘйғҪз”»еҮәжқҘдәҶгҖӮж•ҲжһңеӣҫеҰӮдёӢпјҡ
иғҢжҷҜз”»еҘҪдәҶпјҢе°ұејҖе§Ӣж №жҚ®жҜҸдёҖз§’зҡ„ж—¶й—ҙпјҢз”»ж•°еӯ—еғҸзҙ еҗ§гҖӮж–№жі•дё»иҰҒжҳҜиҝҷдёӘпјҡ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
function setTime(time){
var h = time.getHours()+"",
m = time.getMinutes()+"",
s = time.getSeconds()+"";
hh = h.length===1?"0"+h:h;
mm = m.length===1?"0"+m:m;
ss = s.length===1?"0"+s:s;
var nowdate = h+":"+m+":"+s;
var tx = (canvas.width-((P_radius*2+X_J)*4*8+7*xjg))/2,color = "";
for(var i=0;i<nowdate.length;i++){
var n = nowdate.charAt(i)===":"?10:parseInt(nowdate.charAt(i)),
text = numData[n];
var ty = (canvas.height-((P_radius+yjg)*6))/2;
switch(i){
case 0:color = "#4DCB74";break;
case 2:color = "#4062E0";break;
case 3:color = "#D65050";break;
case 5:color = "#4062E0";break;
case 6:color = "#797C17";break;
}
for(var j=0;j<text.length;j++){
var tt = text.charAt(j);
if(tt==="/"){
ty+=yjg;
}else{
var x = tx+j%5*(P_radius*2+X_J),
y = ty,
pp = null,
usefullp = null;
particles.forEach(function(p){
if(p.visible&p.x===x&p.y===y){
ppp = p;
}else if(!p.visible&usefullp===null){
usefullp = p;
}
});
if(pp!==null&tt==="0"){
pp.isDrop();
}else if(pp===null&tt==="1"){
usefullp.reset(x , y , color);
}
}
}
tx+=xjg+4*(P_radius*2+X_J);
}
}
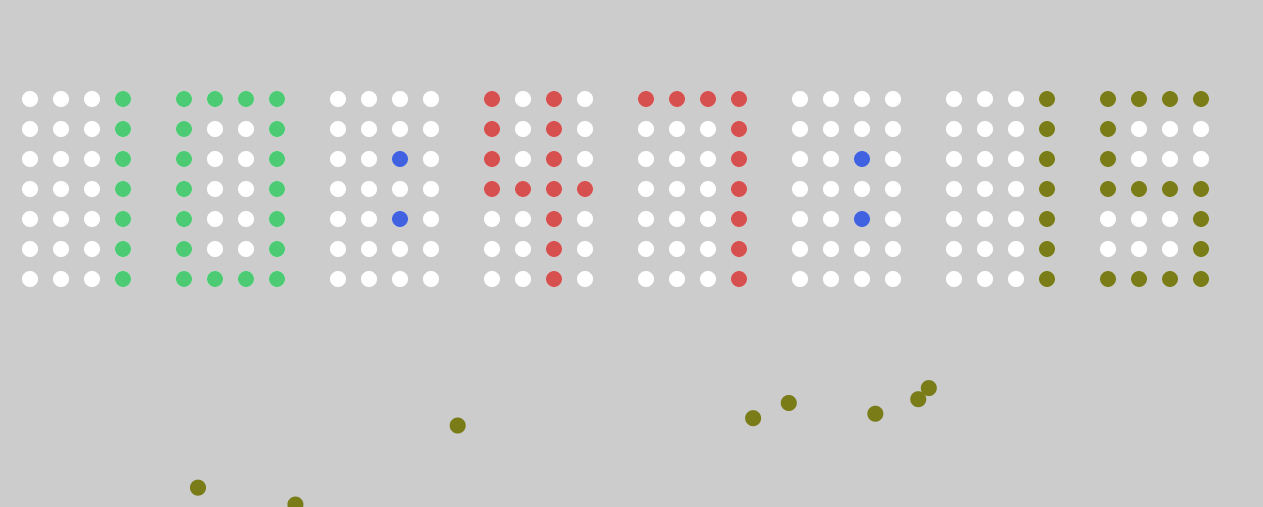
гҖҖгҖҖеҺҹзҗҶд№ҹдёҚйҡҫпјҢд№ҹжҳҜи·ҹдёҠйқўз”»иғҢжҷҜе·®дёҚеӨҡпјҢйҒҚеҺҶжүҖжңүзӮ№пјҢ然еҗҺж №жҚ®еҪ“еүҚж—¶й—ҙзҡ„ж•°еӯ—иҪ¬жҚўжҲҗзҡ„еӯ—з¬ҰдёІжқҘеҲӨж–ӯпјҢеҪ“еүҚзӮ№жҳҜеҗҰеә”иҜҘжңүеғҸзҙ пјҢеҰӮжһңжңүеғҸзҙ е°ұеҶҚеҲӨж–ӯеҪ“еүҚиҝҷдёӘзӮ№жҳҜеҗҰе·Із»ҸжңүзІ’еӯҗеҜ№иұЎеңЁдәҶпјҢеҰӮжһңе·Із»ҸжңүзІ’еӯҗеҜ№иұЎеңЁдәҶпјҢе°ұзӣҙжҺҘи·іеҮәдёҚеӨ„зҗҶпјҢеҰӮжһңжІЎжңүзІ’еӯҗеҜ№иұЎеңЁпјҢе°ұеҶҚзІ’еӯҗе®№еҷЁдёӯжүҫдёҖдёӘжІЎжңүиў«дҪҝз”Ёзҡ„зІ’еӯҗresetеҲ°иҝҷдёӘдҪҚзҪ®гҖӮиҝҳжңүдёҖз§Қжғ…еҶөпјҢе°ұжҳҜеҪ“еүҚиҝҷдёӘзӮ№жҳҜдёҚеә”иҜҘжңүеғҸзҙ зҡ„пјҢдҪҶжҳҜеҚҙжңүзІ’еӯҗпјҢйӮЈе°ұиҺ·еҸ–иҝҷдёӘзІ’еӯҗпјҢи®©иҝҷдёӘзІ’еӯҗиҝӣиЎҢиҮӘз”ұиҗҪдҪ“гҖӮ
гҖҖгҖҖж—¶й—ҙи®ҫзҪ®д№ҹеҶҷеҘҪдәҶпјҢе°ұеҸҜд»ҘеҶҷиҲһеҸ°жӣҙж–°зҡ„д»Јз ҒдәҶпјҡ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
var timeCount_0 = 0,timeCount_1 = 0,particles = [];
function initAnimate(){
for(var i=0;i<200;i++){
var p = new Particle();
particles.push(p);
}
timeCount_0 = new Date();
timeCount_1 = new Date();
drawBg();
setTime(timeCount_0)
animate();
}
function animate(){
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.drawImage(bgcanvas,0,0);
var timeCount_2 = new Date();
if(timeCount_1-timeCount_0>=1000){
setTime(timeCount_1);
timeCount_0 = timeCount_1;
}
particles.forEach(function(p){
if(p.visible){
p.update((timeCount_2-timeCount_1)/70);
p.paint();
}
});
timeCount_1 = timeCount_2;
RAF(animate)
}
гҖҖгҖҖеңЁinitAnimateиҝӣиЎҢеҠЁз”»еҲқе§ӢеҢ–пјҢеҲқе§ӢеҢ–д№ҹе°ұжҳҜе…Ҳе®һдҫӢеҢ–дёӨзҷҫдёӘзІ’еӯҗеҜ№иұЎж”ҫеҲ°зІ’еӯҗе®№еҷЁдёӯдҝқеӯҳиө·жқҘпјҢеҶҚжӣҙж–°ж—¶й—ҙжҲіпјҢзј“еӯҳиғҢжҷҜпјҢи®ҫзҪ®еҪ“еүҚж—¶й—ҙпјҢ然еҗҺи°ғз”ЁanimateеҠЁз”»еҫӘзҺҜдё»дҪ“ејҖе§ӢеҠЁз”»гҖӮ
гҖҖгҖҖanimateдёӯзҡ„йҖ»иҫ‘д№ҹеҫҲз®ҖеҚ•дәҶпјҢиҺ·еҸ–ж—¶й—ҙжҲіпјҢеҰӮжһңдёӨдёӘж—¶й—ҙжҲід№Ӣй—ҙзҡ„ж—¶й—ҙе·®еӨ§дәҺжҲ–зӯүдәҺ1з§’пјҢе°ұиҝӣиЎҢsetTimeгҖӮиҖҢеҶҚдёӢйқўзҡ„е°ұжҳҜеҜ№зІ’еӯҗе®№еҷЁйҮҢзҡ„жүҖжңүеҸҜи§ҶеҢ–зҡ„зІ’еӯҗиҝӣиЎҢйҒҚеҺҶеҫӘзҺҜйҮҚз»ҳдәҶгҖӮ
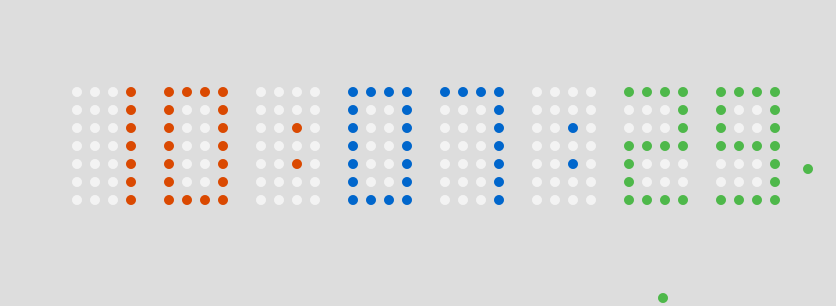
然еҗҺе°ұеҒҡеҘҪе•Ұпјҡ
дёӘж•ҲжһңиҝҳжҳҜжңүеҫҲеӨҡеҸҜд»ҘдјҳеҢ–зҡ„ең°ж–№зҡ„пјҢеӣ дёәж—¶й’ҹе’ҢеҲҶй’ҹйғҪжҳҜеҠЁзҡ„жҜ”иҫғе°‘зҡ„пјҢжүҖд»ҘеҸҜд»ҘжҠҠиҝҷдёӨдёӘзј“еӯҳиө·жқҘпјҢеҪ“жІЎжңүеҠЁдҪңзҡ„ж—¶еҖҷе°ұзӣҙжҺҘе°Ҷзј“еӯҳж•°жҚ®з”»дёҠеҺ»е°ұиЎҢдәҶпјҢиҝҷж ·е°ұеҸҜд»ҘеҮҸе°‘иҲһеҸ°жҜҸдёҖеё§зҡ„з»ҳеӣҫAPIи°ғз”ЁйҮҸпјҢиӮҜе®ҡжҳҜиғҪжҸҗй«ҳжҖ§иғҪзҡ„гҖӮдёҚиҝҮзҺ°еңЁжҜ•з«ҹзІ’еӯҗдёҚеӨҡпјҢдёӨдёүзҷҫдёӘзІ’еӯҗеҜ№иұЎд№ҹе°ұеӨҹз”ЁдәҶпјҢеҰӮжһңдёҚеҺ»еҒҡдјҳеҢ–пјҢеҠЁз”»д№ҹиҝҳжҳҜиғҪеҫҲжөҒз•…зҡ„иҝҗиЎҢзҡ„гҖӮжүҖд»ҘжҘјдё»е°ұеҒ·дёӘе°ҸжҮ’е•ҰгҖӮ
гҖҖгҖҖжәҗз Ғең°еқҖпјҡhttps://github.com/whxaxes/canvas-test/blob/gh-pages/src/Funny-demo/coolClock/index.html
еҲ°жӯӨпјҢе…ідәҺвҖңжҖҺд№Ҳз”ЁHTML5еҲ¶дҪңж•°еӯ—ж—¶й’ҹвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ