您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何使用jquery实现HTML5响应式导航菜单,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
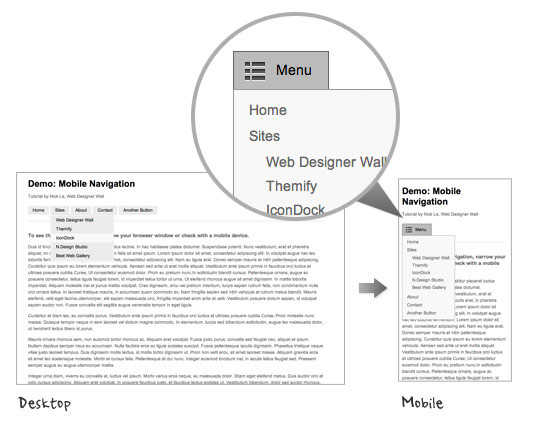
通过jquery+html5实现,当浏览器窗口缩小或者手机访问的时候,导航菜单变成按钮下拉式菜单。效果图:

HTML代码:
代码如下:
<nav id="nav-wrap">
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
jQuery代码:
通过以下jquery代码,会把<div id="menu-icon">添加到<nav id="nav_wrap">中,当点击 #menu-icon 时,菜单就会显示出来:
代码如下:
<script type="text/javascript" src="<a href="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script">http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script</a>>
<script type="text/javascript">
$(document).ready(function($){
/* prepend menu icon */
$('#nav-wrap').prepend('<div id="menu-icon">Menu</div>');
/* toggle nav */
$("#menu-icon").on("click", function(){
$("#nav").slideToggle();
$(this).toggleClass("active");
});
});
</script>
通过浏览器查看元素可以看到html显示的代码如下:
代码如下:
<nav id="nav-wrap">
<div id="menu-icon">Menu</div>
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
CSS代码:
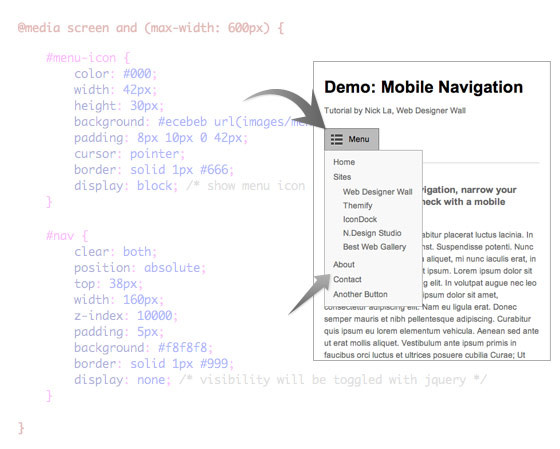
在css代码中要先把#menu-icon的属性设置为display:none;,然后通过媒体查询media query判断再把#menu-icon改为display:block;,下面是关键的CSS样式代码,判断浏览器宽度小于600px时的样式:

最终效果看文章第一张效果图。
关于“如何使用jquery实现HTML5响应式导航菜单”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。