您好,登录后才能下订单哦!
本篇内容主要讲解“怎么用html5实现语音搜索框”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用html5实现语音搜索框”吧!
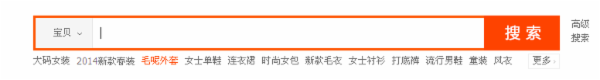
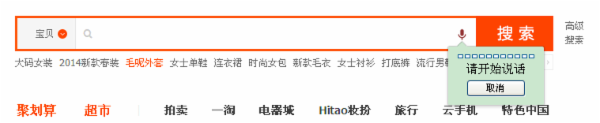
我们先看下他们的不同显示。
下面是在火狐下的截图:
下面这个是在chrome下的截图:
能猜想到的,就是写的代码肯定是不兼容的。不过你会发现真是比较简单的,就算你是前端初学者你也会明白
代码如下:
<input type="text" class="text" name="test" id="test" x-webkit-speech lang="zh-CN" x-webkit-grammar="bUIltin:search">
其中参数的意义:
x-webkit-speech:就是让你的输入框的右边出现一个小话筒,有了语音的功能。
lang:则是 强制输入框里面的语音的语言种类,例如上面写的 lang="zh-CN"指的是简体中文。
x-webkit-grammar:指的是语音输入语法,"builtin:search”值使得语音输入的内容尽量靠近搜索内容,去除多余的字符。
到此,相信大家对“怎么用html5实现语音搜索框”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。