您好,登录后才能下订单哦!
如何进行HTML5 Web Database 数据库的SQL语句使用,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
//openDatabase方法打开已经存在的数据库,如果不存在将会创建一个数据库,参数分别是 数据库的名称,版本,数据库的描述,和数据大小 var db = window.openDatabase("mydatabase", "1.0", "我的数据库描述", 20000);
数据库的SQL语句的使用方法
dbname.transaction(function (tx) { tx.executeSql(sql); });

代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div>
</div>
<script type="text/javascript">
//openDatabase方法打开已经存在的数据库,如果不存在将会创建一个数据库
var db = window.openDatabase("mydatabase", "1.0", "我的数据库描述", 20000);
var d = new Date();
//创建数据表
var sql = "CREATE TABLE mytable (mytitle TEXT, timestamp REAL)";
db.transaction(function (tx) {
tx.executeSql(sql);
});
//往数据表插入数据
db.transaction(function (tx) {
tx.executeSql("INSERT INTO mytable (mytitle, timestamp) values(?, ?)", ["广州大学华软软件学院3", d.toLocaleString()], null, null);
});
//删除数据表
//db.transaction(function (tx) {
// tx.executeSql("DROP TABLE mytable ");
//});
db.transaction(function (tx) {
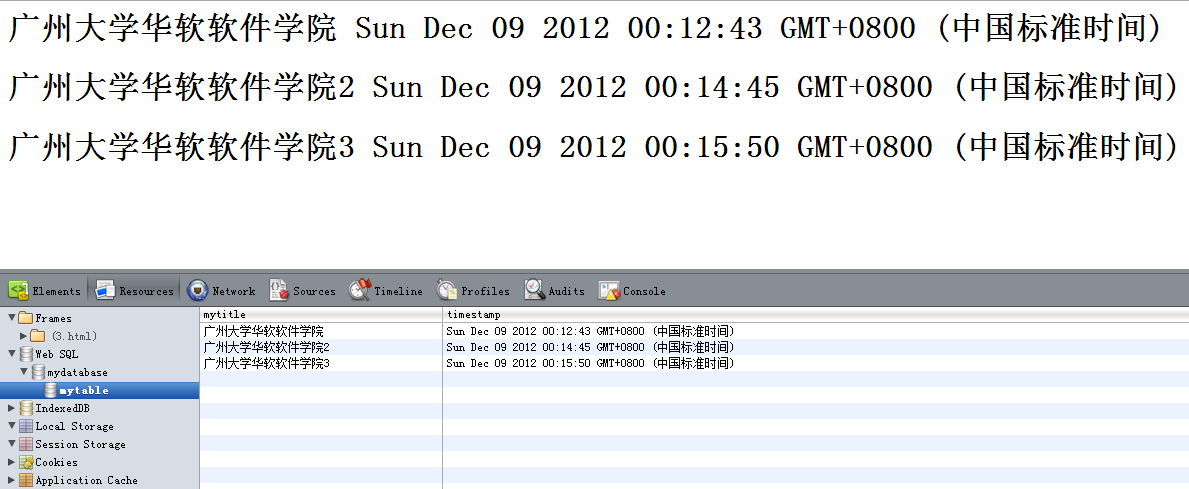
tx.executeSql("SELECT * FROM mytable", [],
function (tx, result) {
for (var i = 0; i < result.rows.length; i++) {
document.write('<h2>' +
result.rows.item(i)['mytitle'] + " " +
result.rows.item(i)['timestamp'] +
'</h2>');
}
},
function () {
alert("error");
});
});
</script>
</body>
</html>
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。