жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚеҰӮдҪ•з”ЁHTML5е’ҢCSS3еҝ«йҖҹеҲ¶дҪңдҫҝзӯҫиҙҙзү№ж•ҲеӣҫпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
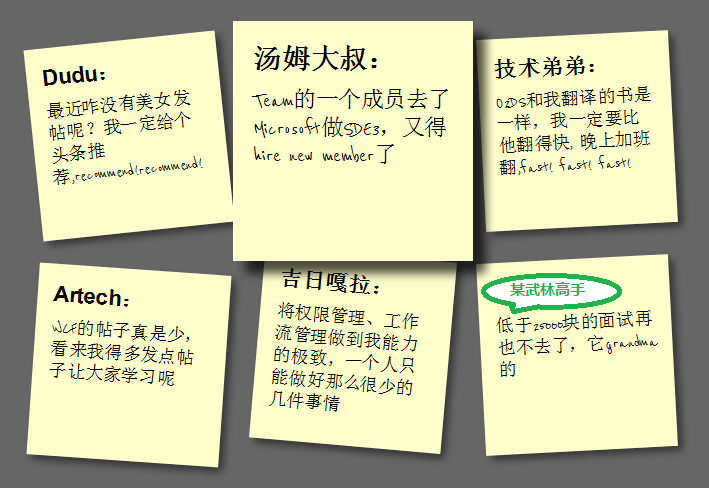
еҲ©з”ЁHTML5/CSS3еҲ¶дҪңдҫҝзӯҫиҙҙж•Ҳжһңзҡ„HTMLйЎөйқўпјҢж•ҲжһңеӣҫеҰӮдёӢпјҡ
(жіЁпјҡеӣҫйҮҢзҡ„ж–Үеӯ—зәҜеұһжқңж’°пјҢжҗһ笑зӣ®зҡ„пјҢеҰӮжңүйӣ·еҗҢпјҢзәҜеұһе·§еҗҲпјҢи°ўи°ўпјҒ)
жіЁпјҡиҜҘж•ҲжһңеҸҜд»ҘеңЁSafari, Chrome,Firefoxе’ҢOperaеңЁзңӢеҲ°ж•ҲжһңпјҢIEдёҠз”ұдәҺеҜ№HTML5зҡ„ж”ҜжҢҒдёҚе®Ңе…ЁпјҢжүҖд»ҘзңӢдёҚеҮәж•ҲжһңгҖӮ
第дёҖжӯҘпјҡеҲӣе»әеҹәжң¬HTMLе’ҢжӯЈж–№еҪў
йҰ–е…Ҳж·»еҠ еҹәжң¬зҡ„HTMLз»“жһ„д»ҘеҸҠжһ„е»әеҹәжң¬зҡ„жӯЈж–№еҪўпјҢд»Јз ҒеҰӮдёӢпјҡ
д»Јз ҒеҰӮдёӢ:
<ul> <li><a href="#"> <h3>Duduпјҡ</h3> <p>жңҖиҝ‘е’ӢжІЎжңүзҫҺеҘіеҸ‘её–е‘ўпјҹжҲ‘дёҖе®ҡз»ҷдёӘеӨҙжқЎжҺЁиҚҗ,recommend!recommend!</p> </a></li> <li><a href="#"> <h3>жұӨе§ҶеӨ§еҸ”пјҡ</h3> <p>Teamзҡ„дёҖдёӘжҲҗе‘ҳеҺ»дәҶMicrosoftеҒҡSDE3пјҢеҸҲеҫ—hire new memberдәҶ</p> </a></li> <li><a href="#"> <h3>жҠҖжңҜејҹејҹпјҡ</h3> <p>O2DSе’ҢжҲ‘зҝ»иҜ‘зҡ„д№ҰжҳҜдёҖж ·пјҢжҲ‘дёҖе®ҡиҰҒжҜ”д»–зҝ»еҫ—еҝ«, жҷҡдёҠеҠ зҸӯзҝ»,fast! fast! fast!</p> </a></li> <li><a href="#"> <h3>Artechпјҡ</h3> <p>WCFзҡ„её–еӯҗзңҹжҳҜе°‘пјҢзңӢжқҘжҲ‘еҫ—еӨҡеҸ‘зӮ№её–еӯҗи®©еӨ§е®¶еӯҰд№ е‘ў</p> </a></li> <li><a href="#"> <h3>еҗүж—ҘеҳҺжӢүпјҡ</h3> <p>е°Ҷжқғйҷҗз®ЎзҗҶгҖҒе·ҘдҪңжөҒз®ЎзҗҶеҒҡеҲ°жҲ‘иғҪеҠӣзҡ„жһҒиҮҙпјҢдёҖдёӘдәәеҸӘиғҪеҒҡеҘҪйӮЈд№ҲеҫҲе°‘зҡ„еҮ 件дәӢжғ…</p> </a></li> <li><a href="#"> <h3>жҹҗжӯҰжһ—й«ҳжүӢпјҡ</h3> <p>дҪҺдәҺ25000еқ—зҡ„йқўиҜ•еҶҚд№ҹдёҚеҺ»дәҶпјҢе®ғgrandmaзҡ„</p> </a></li> </ul>
жҜҸдёӘnoteйғҪеҠ дёҖдёӘhrefиҝһжҺҘпјҢдё»иҰҒжҳҜдёәдәҶж”ҜжҢҒй”®зӣҳи®ҝй—®пјҢCSSд»Јз ҒеҰӮдёӢпјҡ
д»Јз ҒеҰӮдёӢ:
*{
margin:0;
padding:0;
}
body{
font-family:arial,sans-serif;
font-size:100%;
margin:3em;
background:#666;
color:#fff;
}
h3,p{
font-size:100%;
font-weight:normal;
}
ul,li{
list-style:none;
}
ul{
overflow:hidden;
padding:3em;
}
ul li a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:10em;
width:10em;
padding:1em;
}
ul li{
margin:1em;
float:left;
}
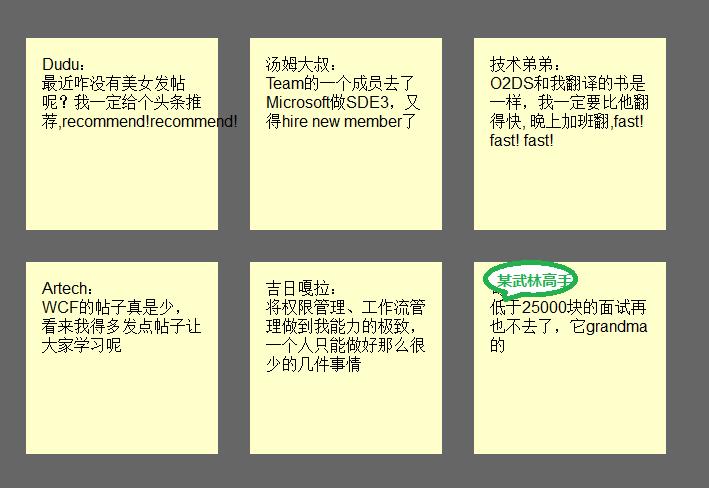
ж•ҲжһңеҰӮдёӢпјҡ
第дәҢжӯҘпјҡйҳҙеҪұе’ҢжүӢеҶҷиҚүдҪ“еӯ—
иҝҷдёҖжӯҘпјҢжҳҜжҲ‘们иҰҒе®һзҺ°жӯЈж–№еҪўзҡ„йҳҙеҪұж•ҲжһңпјҢ并且е°Ҷеӯ—дҪ“ж”№дёәиҚүдҪ“пјҲд»…йҷҗиӢұж–ҮпјүпјҢз”ұдәҺgoogleжҸҗдҫӣдәҶFont APIзҡ„ж”ҜжҢҒпјҢжүҖд»ҘжҲ‘们еҸҜд»ҘзӣҙжҺҘдҪҝз”ЁдәҶпјҢйҰ–е…Ҳж·»еҠ еҜ№Google APIзҡ„и°ғз”Ёпјҡ
д»Јз ҒеҰӮдёӢ:
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">
然еҗҺи®ҫзҪ®еј•з”ЁиҝҷдёӘеӯ—дҪ“пјҡ
д»Јз ҒеҰӮдёӢ:
ul li h3
{
font-size: 140%;
font-weight: bold;
padding-bottom: 10px;
}
ul li p
{
font-family: "Reenie Beanie" ,arial,sans-serif,еҫ®иҪҜйӣ…й»‘;
font-size: 110%;
}
е…ідәҺйҳҙеҪұпјҢз”ұдәҺеҗ„дёӘжөҸи§ҲеҷЁиҝҳйғҪдёҚе®Ңе…Ёж”ҜжҢҒпјҢжүҖд»ҘйңҖиҰҒеҲҶеҲ«еӨ„зҗҶпјҢд»Јз ҒеҰӮдёӢпјҡ
д»Јз ҒеҰӮдёӢ:
ul li a
{
text-decoration: none;
color: #000;
background: #ffc;
display: block;
height: 10em;
width: 10em;
padding: 1em; /* Firefox */
-moz-box-shadow: 5px 5px 7px rgba(33,33,33,1); /* Safari+Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); /* Opera */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
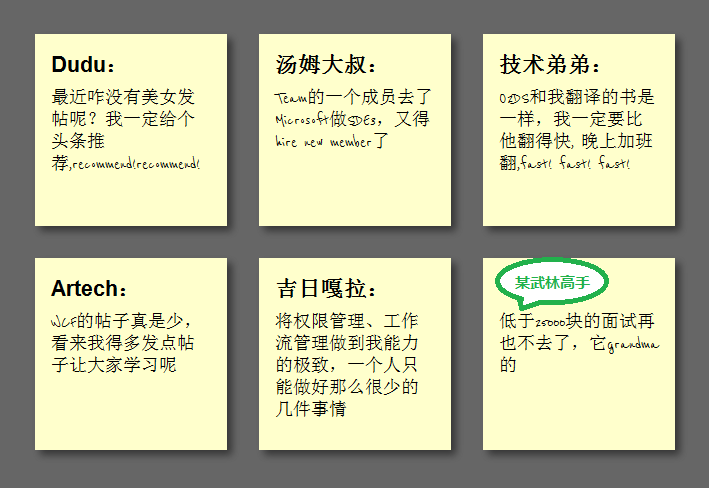
ж•ҲжһңеҰӮдёӢпјҡ
第дёүжӯҘпјҡеҖҫж–ңжӯЈж–№еҪў
дёәдәҶи®©жӯЈж–№еҪўеҖҫж–ңпјҢжҲ‘们йңҖиҰҒеңЁli->aйҮҢж·»еҠ еҰӮдёӢд»Јз Ғпјҡ
д»Јз ҒеҰӮдёӢ:
ul li a{
-webkit-transform:rotate(-6deg);
-o-transform:rotate(-6deg);
-moz-transform:rotate(-6deg);
}
дҪҶжҳҜдёәдәҶиғҪи®©жӯЈж–№еҪўйҡҸжңәеҖҫж–ңпјҢиҖҢдёҚжҳҜе…ЁйғЁйғҪеҖҫж–ңпјҢжҲ‘们йңҖиҰҒдҪҝз”Ёж–°зҡ„CSS3йҖүжӢ©еҷЁпјҢи®©жӯЈж–№еҪўеңЁжҜҸ2дёӘеҖҫж–ң4дёӘdegпјҢжҜҸ3дёӘеҖҫж–ңиҙҹ3дёӘdeg,жҜҸ6дёӘеҖҫж–ң5дёӘdegпјҡ
д»Јз ҒеҰӮдёӢ:
ul li:nth-child(even) a{
-o-transform:rotate(4deg);
-webkit-transform:rotate(4deg);
-moz-transform:rotate(4deg);
position:relative;
top:5px;
}
ul li:nth-child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
position:relative;
top:-5px;
}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg);
-webkit-transform:rotate(5deg);
-moz-transform:rotate(5deg);
position:relative;
top:-10px;
}
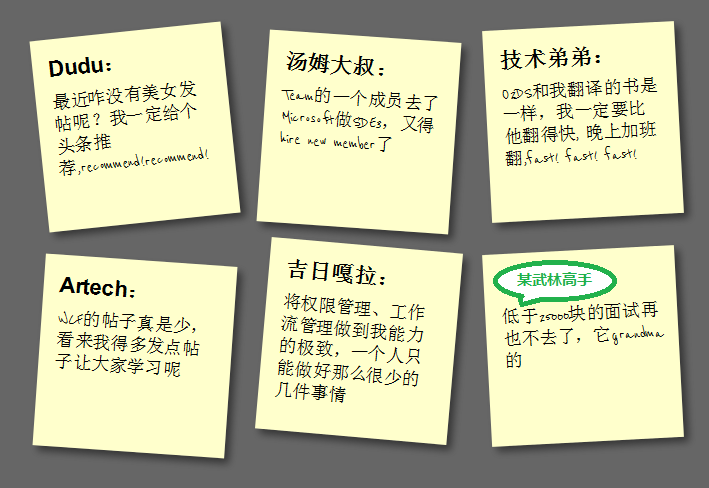
ж•ҲжһңеҰӮдёӢпјҡ
第еӣӣжӯҘпјҡHoverе’ҢFocusж—¶ж”ҫзј©жӯЈж–№еҪў
жғіеңЁhoverе’Ңfocusзҡ„ж—¶еҖҷиҫҫеҲ°зј©ж”ҫзҡ„ж•ҲжһңпјҢжҲ‘们йңҖиҰҒж·»еҠ еҰӮдёӢд»Јз Ғпјҡ
д»Јз ҒеҰӮдёӢ:
ul li a:hover,ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7);
box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
-o-transform: scale(1.25);
position:relative;
z-index:5;
}и®ҫзҪ®z-indexдёә5жҳҜдёәдәҶи®©жӯЈж–№еҪўеңЁж”ҫеӨ§зҡ„ж—¶еҖҷзӣ–дҪҸе…¶е®ғзҡ„жӯЈж–№еҪўпјҢеҗҢж—¶еӣ дёәд№ҹи®ҫзҪ®дәҶfocusпјҢжүҖд»Ҙд№ҹж”ҜжҢҒTabй”®еҲҮжҚўи®ҝй—®пјҢж•ҲжһңеҰӮдёӢпјҡ
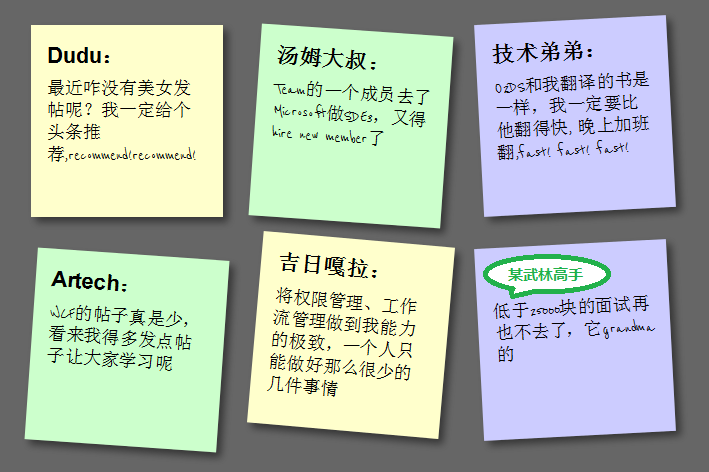
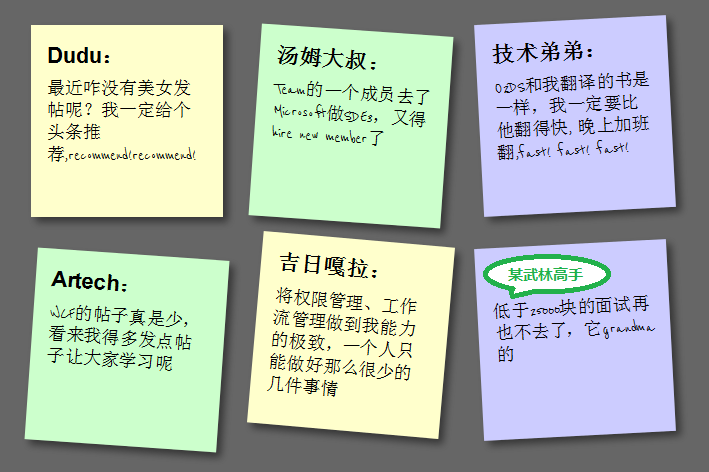
第дә”жӯҘпјҡе№іж»‘иҝҮжёЎе’Ңж·»еҠ йўңиүІ
第еӣӣжӯҘзҡ„зү№ж•ҲпјҢзңӢиө·жқҘжңүдәӣз”ҹзЎ¬пјҢжҲ‘们еҸҜд»Ҙж·»еҠ TransitionжқҘиҫҫеҲ°е№іж»‘еҠЁз”»зҡ„ж•ҲжһңпјҢеҸҰеӨ–йўңиүІжҜ”иҫғеҚ•дёҖпјҢжҲ‘们еҸҜд»Ҙи®ҫзҪ®дёҖдёӢдёҚеҗҢзҡ„йўңиүІпјҢйҰ–е…ҲеңЁul->li->aйҮҢж·»еҠ Transitionпјҡ
д»Јз ҒеҰӮдёӢ:
-moz-transition:-moz-transform .15s linear; -o-transition:-o-transform .15s linear; -webkit-transition:-webkit-transform .15s linear;
然еҗҺеңЁevenе’Ң3nйҮҢе®ҡд№үдёҚеҗҢзҡ„йўңиүІпјҡ
д»Јз ҒеҰӮдёӢ:
ul li:nth-child(even) a{
-o-transform:rotate(4deg);
-webkit-transform:rotate(4deg);
-moz-transform:rotate(4deg);
position:relative;
top:5px;
background:#cfc;
}
ul li:nth-child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
position:relative;
top:-5px;
background:#ccf;
}иҝҷж ·пјҢе°ұе®ҢжҲҗдәҶжҲ‘们жңҖз»Ҳзҡ„ж•Ҳжһңпјҡ
иҮіжӯӨпјҢжҲ‘们еҲ©з”ЁдәҶHTML5е’ҢCSS3зҡ„еҹәжң¬зү№жҖ§еҒҡжҲҗдәҶдёҖдёӘиҝҳдёҚй”ҷзҡ„дҫҝзӯҫиҙҙж•ҲжһңпјҢHTML5/CSS3зЎ®е®һеҫҲејәеӨ§пјҢеҰӮжһңеңЁеҠ дёҖдәӣй«ҳзә§зү№жҖ§пјҢжҜ”еҰӮе’ҢJavaScriptз»“еҗҲиө·жқҘпјҢиғҪе®һзҺ°жӣҙеҠ зүӣйҖјзҡ„ж•ҲжһңпјҢ
е…ідәҺеҰӮдҪ•з”ЁHTML5е’ҢCSS3еҝ«йҖҹеҲ¶дҪңдҫҝзӯҫиҙҙзү№ж•Ҳеӣҫе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ