您好,登录后才能下订单哦!
小编给大家分享一下html5中drag和drop的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
定义和用法
在拖放的过程中会触发以下事件:
在拖动目标上触发事件 (源元素):
ondragstart - 用户开始拖动元素时触发
ondrag - 元素正在拖动时触发
ondragend - 用户完成元素拖动后触发
释放目标时触发的事件:
ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件
ondrop - 在一个拖动过程中,释放鼠标键时触发此事件
浏览器支持
Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持拖动。
注意:Safari 5.1.2不支持拖动;在拖动元素时,每隔 350 毫秒会触发 ondragover 事件。
示例如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>5分钟drag and drop简明示例</title>
<style>
#draggable {
width: 200px;
height: 20px;
text-align: center;
background: white;
}
.dropzone {
width: 200px;
height: 20px;
background: blueviolet;
margin-bottom: 10px;
padding: 10px;
}
</style>
<script>
var dragged;
document.addEventListener("dragstart", function (event) {
console.log('==========dragstart 开始被拖拽==========一次拖动只执行一次');
// 保存拖动元素的引用(ref.)
dragged = event.target;
// 使其半透明
event.target.style.opacity = .5;
}, false);
/* 拖动目标元素时触发drag事件 */
document.addEventListener("drag", function (event) {
// console.log('==========drag==========拖拽时会一直监听,直到放下元素');
}, false);
/* 放置目标元素时触发事件 */
document.addEventListener("dragover", function (event) {
// console.log('==========dragover==========拖拽时会一直监听,直到放下元素');
// 阻止默认动作以启用drop
event.preventDefault();
}, false);
document.addEventListener("dragenter", function (event) {
console.log('==========dragenter 拖曳元素 进入目标元素==========对应着dragleave');
// 当可拖动的元素进入可放置的目标时高亮目标节点
if (event.target.className == "dropzone") {
event.target.style.background = "purple";
}
}, false);
document.addEventListener("dragleave", function (event) {
console.log('==========dragleave 拖曳元素 离开目标元素==========对应着dragenter');
// 当拖动元素离开可放置目标节点,重置其背景
if (event.target.className == "dropzone") {
event.target.style.background = "";
}
}, false);
document.addEventListener("drop", function (event) {
console.log('==========drop 放下元素==========一次拖动只执行一次,在dragenter前触发');
// 阻止默认动作(如打开一些元素的链接)
event.preventDefault();
// 将拖动的元素到所选择的放置目标节点中
if (event.target.className == "dropzone") {
event.target.style.background = "";
dragged.parentNode.removeChild(dragged);
event.target.appendChild(dragged);
}
}, false);
document.addEventListener("dragend", function (event) {
console.log('==========dragend 结束拖拽==========一次拖动只执行一次');
// 重置透明度
event.target.style.opacity = "";
}, false);
</script>
</head>
<body>
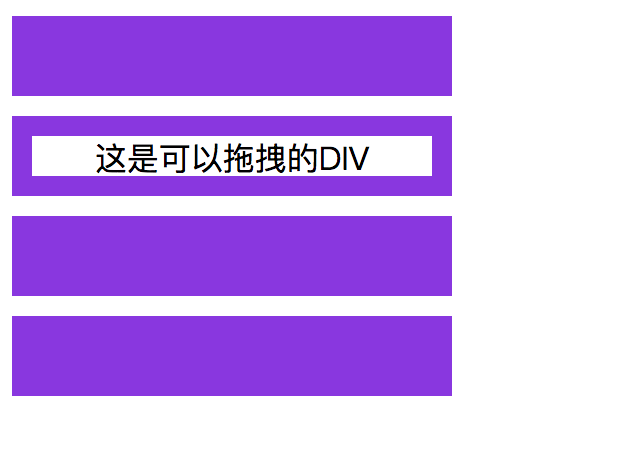
<div class="dropzone">
<div id="draggable" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
这是可以拖拽的DIV
</div>
</div>
<div class="dropzone"></div>
<div class="dropzone"></div>
<div class="dropzone"></div>
</body>
</html>以上是“html5中drag和drop的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。