жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңжҖҺд№Ҳз”ЁHTML5 Canvasз»ҳеҲ¶дёүи§’еҪўе’Ңзҹ©еҪўзӯүеӨҡиҫ№еҪўвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
дҪҝз”ЁHTML5 Canvasз»ҳеҲ¶еӨҡиҫ№еҪўжүҖйңҖзҡ„CanvasRenderingContext2DеҜ№иұЎзҡ„дё»иҰҒеұһжҖ§е’Ңж–№жі•(жңүгҖҢ()гҖҚиҖ…дёәж–№жі•)еҰӮдёӢпјҡ
| еұһжҖ§жҲ–ж–№жі• | еҹәжң¬жҸҸиҝ° |
|---|---|
| strokeStyle | з”ЁдәҺи®ҫзҪ®з”»з¬”з»ҳеҲ¶и·Ҝеҫ„зҡ„йўңиүІгҖҒжёҗеҸҳе’ҢжЁЎејҸгҖӮиҜҘеұһжҖ§зҡ„еҖјеҸҜд»ҘжҳҜдёҖдёӘиЎЁзӨәcssйўңиүІеҖјзҡ„еӯ—з¬ҰдёІгҖӮеҰӮжһңдҪ зҡ„з»ҳеҲ¶йңҖжұӮжҜ”иҫғеӨҚжқӮпјҢиҜҘеұһжҖ§зҡ„еҖјиҝҳеҸҜд»ҘжҳҜдёҖдёӘCanvasGradientеҜ№иұЎжҲ–иҖ…CanvasPatternеҜ№иұЎ |
| globalAlpha | е®ҡд№үз»ҳеҲ¶еҶ…е®№зҡ„йҖҸжҳҺеәҰпјҢеҸ–еҖјеңЁ0.0(е®Ңе…ЁйҖҸжҳҺ)е’Ң1.0(е®Ңе…ЁдёҚйҖҸжҳҺ)д№Ӣй—ҙпјҢй»ҳи®ӨеҖјдёә1.0гҖӮ |
| lineWidth | е®ҡд№үз»ҳеҲ¶зәҝжқЎзҡ„е®ҪеәҰгҖӮй»ҳи®ӨеҖјжҳҜ1.0пјҢ并且иҝҷдёӘеұһжҖ§еҝ…йЎ»еӨ§дәҺ0.0гҖӮиҫғе®Ҫзҡ„зәҝжқЎеңЁи·Ҝеҫ„дёҠеұ…дёӯпјҢжҜҸиҫ№еҗ„жңүзәҝжқЎе®Ҫзҡ„дёҖеҚҠгҖӮ |
| lineCap | жҢҮе®ҡзәҝжқЎдёӨз«Ҝзҡ„зәҝеёҪеҰӮдҪ•з»ҳеҲ¶гҖӮеҗҲжі•зҡ„еҖјжҳҜ buttгҖҒroundе’ҢsquareгҖӮй»ҳи®ӨеҖјжҳҜ"butt"гҖӮ |
| beginPath() | ејҖе§ӢдёҖдёӘж–°зҡ„з»ҳеҲ¶и·Ҝеҫ„гҖӮжҜҸж¬Ўз»ҳеҲ¶ж–°зҡ„и·Ҝеҫ„д№ӢеүҚи®°еҫ—и°ғз”ЁиҜҘж–№жі•гҖӮ |
| moveTo(int x, int y) | е®ҡд№үдёҖдёӘж–°зҡ„з»ҳеҲ¶и·Ҝеҫ„зҡ„иө·зӮ№еқҗж Ү |
| lineTo(int x, int y) | е®ҡд№үдёҖдёӘз»ҳеҲ¶и·Ҝеҫ„зҡ„дёӯй—ҙзӮ№еқҗж Ү |
| stroke(int x, int y) | жІҝзқҖз»ҳеҲ¶и·Ҝеҫ„зҡ„еқҗж ҮзӮ№йЎәеәҸз»ҳеҲ¶зӣҙзәҝ |
| closePath() | еҰӮжһңеҪ“еүҚзҡ„з»ҳеҲ¶и·Ҝеҫ„жҳҜжү“ејҖзҡ„пјҢеҲҷй—ӯеҗҲиҜҘз»ҳеҲ¶и·Ҝеҫ„гҖӮ |
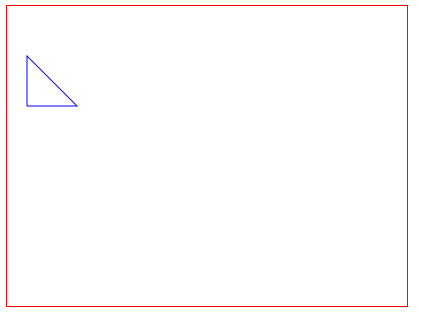
з»ҳеҲ¶дёүи§’еҪў
JavaScript CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvasз»ҳеҲ¶дёүи§’еҪўе…Ҙй—ЁзӨәдҫӢ</title>
</head>
<body>
<!-- ж·»еҠ canvasж ҮзӯҫпјҢ并еҠ дёҠзәўиүІиҫ№жЎҶд»ҘдҫҝдәҺеңЁйЎөйқўдёҠжҹҘзңӢ -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
жӮЁзҡ„жөҸи§ҲеҷЁдёҚж”ҜжҢҒcanvasж ҮзӯҫгҖӮ
</canvas>
<script type="text/javascript">
//иҺ·еҸ–CanvasеҜ№иұЎ(з”»еёғ)
var canvas = document.getElementById("myCanvas");
//з®ҖеҚ•ең°жЈҖжөӢеҪ“еүҚжөҸи§ҲеҷЁжҳҜеҗҰж”ҜжҢҒCanvasеҜ№иұЎпјҢд»Ҙе…ҚеңЁдёҖдәӣдёҚж”ҜжҢҒhtml5зҡ„жөҸи§ҲеҷЁдёӯжҸҗзӨәиҜӯжі•й”ҷиҜҜ
if(canvas.getContext){
//иҺ·еҸ–еҜ№еә”зҡ„CanvasRenderingContext2DеҜ№иұЎ(画笔)
var ctx = canvas.getContext("2d");
//ејҖе§ӢдёҖдёӘж–°зҡ„з»ҳеҲ¶и·Ҝеҫ„
ctx.beginPath();
//и®ҫзҪ®зәҝжқЎйўңиүІдёәи“қиүІ
ctx.strokeStyle = "blue";
//и®ҫзҪ®и·Ҝеҫ„иө·зӮ№еқҗж Ү
ctx.moveTo(20, 50);
//з»ҳеҲ¶зӣҙзәҝзәҝж®өеҲ°еқҗж ҮзӮ№(60, 50)
ctx.lineTo(20, 100);
//з»ҳеҲ¶зӣҙзәҝзәҝж®өеҲ°еқҗж ҮзӮ№(60, 90)
ctx.lineTo(70, 100);
//е…Ҳе…ій—ӯз»ҳеҲ¶и·Ҝеҫ„гҖӮжіЁж„ҸпјҢжӯӨж—¶е°ҶдјҡдҪҝз”ЁзӣҙзәҝиҝһжҺҘеҪ“еүҚз«ҜзӮ№е’Ңиө·е§Ӣз«ҜзӮ№гҖӮ
ctx.closePath();
//жңҖеҗҺпјҢжҢүз…§з»ҳеҲ¶и·Ҝеҫ„з”»еҮәзӣҙзәҝ
ctx.stroke();
}
</script>
</body>
</html>
еҜ№еә”зҡ„жҳҫзӨәж•ҲжһңеҰӮдёӢпјҡ
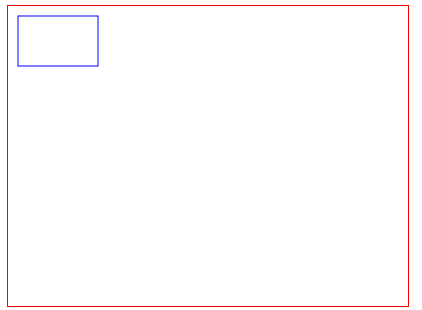
з»ҳеҲ¶зҹ©еҪў
д№ӢжүҖд»Ҙе°ҶCanvasз»ҳеҲ¶зҹ©еҪўеҚ•зӢ¬жҸҗеҮәжқҘпјҢжҳҜеӣ дёәCanvasзҡ„画笔е·Ҙе…·——CanvasRenderingContext2DеҜ№иұЎдёәз»ҳеҲ¶зҹ©еҪўжҸҗдҫӣдәҶдё“з”Ёзҡ„ж–№жі•гҖӮ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvasз»ҳеҲ¶зҹ©еҪўе…Ҙй—ЁзӨәдҫӢ</title>
</head>
<body>
<!-- ж·»еҠ canvasж ҮзӯҫпјҢ并еҠ дёҠзәўиүІиҫ№жЎҶд»ҘдҫҝдәҺеңЁйЎөйқўдёҠжҹҘзңӢ -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
жӮЁзҡ„жөҸи§ҲеҷЁдёҚж”ҜжҢҒcanvasж ҮзӯҫгҖӮ
</canvas>
<script type="text/javascript">
//иҺ·еҸ–CanvasеҜ№иұЎ(з”»еёғ)
var canvas = document.getElementById("myCanvas");
//з®ҖеҚ•ең°жЈҖжөӢеҪ“еүҚжөҸи§ҲеҷЁжҳҜеҗҰж”ҜжҢҒCanvasеҜ№иұЎпјҢд»Ҙе…ҚеңЁдёҖдәӣдёҚж”ҜжҢҒhtml5зҡ„жөҸи§ҲеҷЁдёӯжҸҗзӨәиҜӯжі•й”ҷиҜҜ
if(canvas.getContext){
//иҺ·еҸ–еҜ№еә”зҡ„CanvasRenderingContext2DеҜ№иұЎ(画笔)
var ctx = canvas.getContext("2d");
//ејҖе§ӢдёҖдёӘж–°зҡ„з»ҳеҲ¶и·Ҝеҫ„
ctx.beginPath();
//и®ҫзҪ®зәҝжқЎйўңиүІдёәи“қиүІ
ctx.strokeStyle = "blue";
//д»Ҙcanvasдёӯзҡ„еқҗж ҮзӮ№(10,10)дҪңдёәз»ҳеҲ¶иө·е§ӢзӮ№пјҢз»ҳеҲ¶дёҖдёӘе®ҪеәҰдёә80pxгҖҒй«ҳеәҰдёә50pxзҡ„зҹ©еҪў
ctx.rect(10, 10, 80, 50);
//жҢүз…§жҢҮе®ҡзҡ„и·Ҝеҫ„з»ҳеҲ¶зӣҙзәҝ
ctx.stroke();
//е…ій—ӯз»ҳеҲ¶и·Ҝеҫ„
ctx.closePath();
}
</script>
</body>
</html>
еҜ№еә”зҡ„зҹ©еҪўж•ҲжһңжҳҫзӨәеҰӮдёӢпјҡ
вҖңжҖҺд№Ҳз”ЁHTML5 Canvasз»ҳеҲ¶дёүи§’еҪўе’Ңзҹ©еҪўзӯүеӨҡиҫ№еҪўвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ