您好,登录后才能下订单哦!
本篇内容主要讲解“HTML5怎么实现歌词同步的效果 ”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“HTML5怎么实现歌词同步的效果 ”吧!
HTML5的最强大之处莫过于对媒体文件的处理,如利用一个简单的vedio标签就可以实现视频播放。类似地,在HTML5中也有对应的处理音频文件的标签,那就是audio标签
HTML5出来这么久了,但是关于它里面的audio标签也就用过那么一次,当然还仅仅只是把这个标签插入到了页面中。这次呢就刚好趁着帮朋友做几个页面,拿这个audio标签来练练手。
首先你需要向页面中插入一个audio标签,注意这里最好不要设置loop='loop',这个属性使用来设置循环播放的,因为到后面需要使用ended属性的时候,如果loop被设置为loop的话,ended属性将一直是false。
autoplay='autoplay'设置页面加载后自动播放音乐,preload和autoplay属性的作用是一样的,如果标签中出现了autoplay属性,那么preload属性将被忽略。
controls='controls'设置显示音乐的控制条。
XML/HTML Code复制内容到剪贴板
<audio src="music/Yesterday Once More.mp3" id="aud" autoplay="autoplay" controls="controls" preload="auto">
您的浏览器不支持audio属性,请更换浏览器在进行浏览。
</audio>
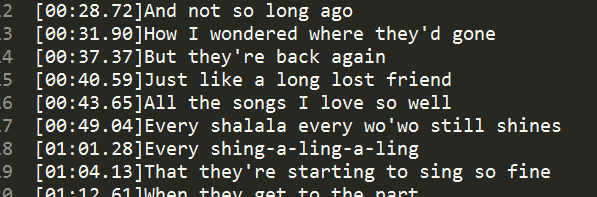
有了这个标签之后,那么恭喜你,你的页面已经可以播放音乐了。但是这样会不会显得页面太过于单调了,于是我又给页面添加了一些东西,让歌词能够同步的显示在页面上,还能够选择要播放的音乐。那么先要做成这样的效果,我们就得要去下载一些lrc格式的歌词文件,然后你需要把这些音乐格式化一番。因为刚开始的音乐文件是这样的

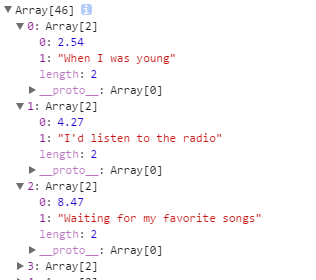
我们需要把每一句歌词插入到一个二位数组里面,经过格式化之后歌词就变成这样的格式了
这里附上格式化歌词的代码

XML/HTML Code复制内容到剪贴板
//歌词同步部分
function parseLyric(text) {
//将文本分隔成一行一行,存入数组
var lines = text.split('\n'),
//用于匹配时间的正则表达式,匹配的结果类似[xx:xx.xx]
pattern = /\[\d{2}:\d{2}.\d{2}\]/g,
//保存最终结果的数组
result = [];
//去掉不含时间的行
while (!pattern.test(lines[0])) {
lineslines = lines.slice(1);
};
//上面用'\n'生成生成数组时,结果中最后一个为空元素,这里将去掉
lines[lines.length - 1].length === 0 && lines.pop();
lines.forEach(function(v /*数组元素值*/ , i /*元素索引*/ , a /*数组本身*/ ) {
//提取出时间[xx:xx.xx]
var time = v.match(pattern),
//提取歌词
vvalue = v.replace(pattern, '');
//因为一行里面可能有多个时间,所以time有可能是[xx:xx.xx][xx:xx.xx][xx:xx.xx]的形式,需要进一步分隔
time.forEach(function(v1, i1, a1) {
//去掉时间里的中括号得到xx:xx.xx
var t = v1.slice(1, -1).split(':');
//将结果压入最终数组
result.push([parseInt(t[0], 10) * 60 + parseFloat(t[1]), value]);
});
});
//最后将结果数组中的元素按时间大小排序,以便保存之后正常显示歌词
result.sort(function(a, b) {
return a[0] - b[0];
});
return result;
}
到了这里我们就能够很容易的使用每首音乐的歌词了,我们需要有一个function来获得歌词,并且让他同步的显示在页面上,能够正常的切换音乐。下面附上代码。
XML/HTML Code复制内容到剪贴板
function fn(sgname){
$.get('music/'+sgname+'.lrc',function(data){
var str=parseLyric(data);
for(var i=0,li;i<str.length;i++){
li=$('<li>'+str[i][1]+'</li>');
$('#gc ul').append(li);
}
$('#aud')[0].ontimeupdate=function(){//视屏 音频当前的播放位置发生改变时触发
for (var i = 0, l = str.length; i < l; i++) {
if (this.currentTime /*当前播放的时间*/ > str[i][0]) {
//显示到页面
$('#gc ul').css('top',-i*40+200+'px'); //让歌词向上移动
$('#gc ul li').css('color','#fff');
$('#gc ul li:nth-child('+(i+1)+')').css('color','red'); //高亮显示当前播放的哪一句歌词
}
}
if(this.ended){ //判断当前播放的音乐是否播放完毕
var songslen=$('.songs_list li').length;
for(var i= 0,val;i<songslen;i++){
val=$('.songs_list li:nth-child('+(i+1)+')').text();
if(val==sgname){
i=(i==(songslen-1))?1:i+2;
sgname=$('.songs_list li:nth-child('+i+')').text(); //音乐播放完毕之后切换下一首音乐
$('#gc ul').empty(); //清空歌词
$('#aud').attr('src','music/'+sgname+'.mp3');
fn(sgname);
return;
}
}
}
};
});
} fn($('.songs_list li:nth-child(1)').text());
那么到了这里你的音乐歌词已经能够正常的同步显示在页面上了。不过还缺少一个东西,就是一个音乐的列表,我希望能够点击这个列表里的音乐,从而播放该音乐,下面附上代码。
HTML代码
XML/HTML Code复制内容到剪贴板
<div class="songs_cnt">
<ul class="songs_list">
<li>Yesterday Once More</li>
<li>You Are Beautiful</li>
</ul>
<button class="sel_song">点<br/><br/>我</button>
</div>
<div id="gc">
<ul></ul>
</div>
css代码
XML/HTML Code复制内容到剪贴板
#gc{
width: 400px;
height: 400px;
background: transparent;
margin: 100px auto;
color: #fff;
font-size: 18px;
overflow: hidden;
position: relative;
}
#gc ul{
position: absolute;
top: 200px;
}
#gc ul li{
text-align: center;
height: 40px;
line-height: 40px;
}
.songs_cnt{
float: left;
margin-top: 200px;
position: relative;
}
.songs_list{
background-color: rgba(0,0,0,.2);
border-radius: 5px;
float: left;
width: 250px;
padding: 15px;
margin-left: -280px;
}
.songs_list li{
height: 40px;
line-height: 40px;
font-size: 16px;
color: rgba(255,255,255,.8);
cursor: pointer;
}
.songs_list li:hover{
font-size: 20px;
color: rgba(255,23,140,.6);
}
.sel_song{
position: absolute;
top: 50%;
width: 40px;
height: 80px;
margin-top: -40px;
font-size: 16px;
text-align: center;
background-color: transparent;
border: 1px solid #2DCB70;
font-weight: bold;
cursor: pointer;
border-radius: 3px;
font-family: sans-serif;
transition:all 2s;
-moz-transition:all 2s;
-webkit-transition:all 2s;
-o-transition:all 2s;
}
.sel_song:hover{
color: #fff;
background-color: #2DCB70;
}
.songs_list li.active{
color: #f00;
}
js代码
XML/HTML Code复制内容到剪贴板
$('.songs_list li:nth-child(1)').addClass('active');
$('.songs_cnt').mouseenter(function () {
var e=event||window.event;
var tag= e.target||e.srcElement;
if(tag.nodeName=='BUTTON'){
$('.songs_list').animate({'marginLeft':'0px'},'slow');
}
});
$('.songs_cnt').mouseleave(function () {
$('.songs_list').animate({'marginLeft':'-280px'},'slow');
});
$('.songs_list li').each(function () {
$(this).click(function () {
$('#aud').attr('src','music/'+$(this).text()+'.mp3');
$('#gc ul').empty();
fn($(this).text());
$('.songs_list li').removeClass('active');
$(this).addClass('active');
});
})
到此,相信大家对“HTML5怎么实现歌词同步的效果 ”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。