жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жңҖиҝ‘иҝҷж®өж—¶й—ҙпјҢеңЁз”ЁphpеҒҡдёҖдёӘдјҡи®®е®Өйў„е®ҡзі»з»ҹпјҢз”ұдәҺеҲҡејҖе§ӢжҺҘи§ҰphpиҜӯиЁҖпјҢжүҖд»ҘеҜ№дәҺиҜӯжі•дёҚжҳҜеҫҲзҶҹжӮүпјҢеңЁиҝҷдёӘеӯҰд№ е’ҢеҲ¶дҪңйЎ№зӣ®зҡ„иҝҮзЁӢдёӯпјҢеҸ‘зҺ°дәҶдёҖдәӣй—®йўҳпјҢеҖҹзқҖд»ҠеӨ©е‘Ёжң«зҡ„ж—¶й—ҙпјҢжҖ»з»“дёҖдёӢпјҢеёҢжңӣиғҪеҜ№еғҸжҲ‘иҝҷж ·зҡ„иҸңйёҹпјҢжңүжүҖеё®еҠ©пјҢеҰӮжһңеҸ‘зҺ°bugжҲ–иҖ…жңүдәүи®®зҡ„ең°ж–№пјҢж¬ўиҝҺжҢҮеҮәпјҢжІҹйҖҡдә’еҠЁдёҺдәӨжөҒпјҢи°ўи°ўгҖӮ
жҲ‘дҪҝз”Ёзҡ„жҳҜyafжЎҶжһ¶пјҢngnixжңҚеҠЎеҷЁпјҢmysqlж•°жҚ®еә“пјҢphp5.5гҖӮе…ідәҺзі»з»ҹзҡ„е®үиЈ…пјҢиҜ·еҸӮиҖғдёҠдёҖзҜҮеё–еӯҗпјҢең°еқҖеҰӮдёӢпјҡhttp://mig1924615.blog.51cto.com/9385857/1755532
еҲҡејҖе§Ӣи§үеҫ—пјҢз”ЁphpеҒҡдёҖдёӘзҪ‘йЎөзүҲзҡ„дјҡи®®йў„е®ҡзі»з»ҹпјҢжІЎжңүйӮЈд№ҲеӨҚжқӮпјҢеҒҡеҮ дёӘжҢүй’®пјҢеҒҡдёҖдёӘиЎЁж јпјҢеҶҚеҗ‘еүҚз«ҜиҜ·ж•ҷдёҖдёӢпјҢй…ҚдёҖдёӘеҘҪзңӢзӮ№зҡ„ж ·ејҸе°ұokдәҶпјҢдҪҶеҒҡиө·жқҘе°ұдјҡеҸ‘зҺ°пјҢзңјй«ҳжүӢдҪҺдәҶгҖӮ
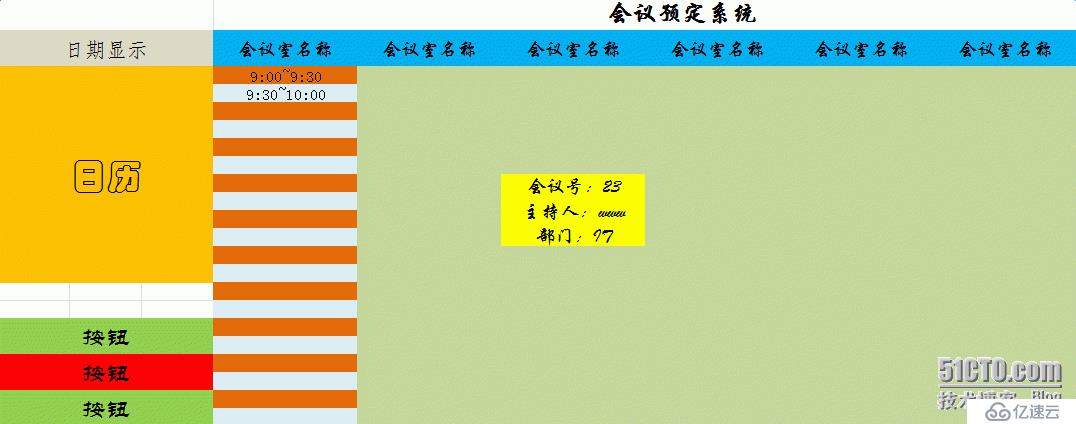
з®ҖеҚ•з”»дәҶдёҖдёӘиҚүеӣҫпјҢеҰӮдёӢпјҡ

йҰ–е…ҲпјҢдјҡи®®йў„е®ҡйғЁеҲҶпјҢж·»еҠ зҡ„дҝЎжҒҜдёҚд»…иҰҒеҠ е…ҘеҲ°ж•°жҚ®еә“дёӯпјҢиҝҳиҰҒеңЁж·»еҠ жҲҗеҠҹзҡ„еҗҢж—¶пјҢжҳҫзӨәеҲ°еҪ“еӨ©зҡ„дјҡи®®йў„е®ҡдҝЎжҒҜдёӯпјҢиҖҢдҪ иҰҒеҒҡзҡ„е°ұжҳҜиҖғиҷ‘пјҢеҰӮдҪ•е°ҶиҝҷдәӣдҝЎжҒҜпјҢжҳ е°„еҲ°еҸіиҫ№зҡ„жҳҫзӨәйқўжқҝдёӯгҖӮ
е…¶ж¬ЎпјҢе·Ұиҫ№зҡ„ж—ҘеҺҶпјҢзӮ№еҮ»д№ӢеҗҺпјҢеҸіиҫ№зҡ„иЎЁж јдјҡжҳҫзӨәпјҢзӣёеә”ж—Ҙжңҹзҡ„йў„е®ҡдјҡи®®дҝЎжҒҜпјҢ并且иҰҒе®һзҺ°дјҡи®®и·ЁиЎҢеӨ„зҗҶгҖӮ
然еҗҺпјҢе·ҰдёӢж–№зҡ„жҢүй’®пјҢеҸ–ж¶Ҳдјҡи®®зӣёеҜ№жҜ”иҫғз®ҖеҚ•пјҢж·»еҠ дјҡи®®пјҢеңЁmodelйҮҢйқўзҡ„logicйғЁеҲҶпјҢйңҖиҰҒиҝӣиЎҢеӨ„зҗҶпјҢеҠ дёҖдәӣеҲӨж–ӯпјҢйҖ»иҫ‘жё…жҘҡзҡ„иҜқпјҢеә”иҜҘй—®йўҳд№ҹдёҚеӨ§пјҢйӮЈд№Ҳе…ій”®еңЁдәҺдҝ®ж”№дјҡи®®пјҢзӣёеә”зҡ„еӨ„зҗҶпјҢд»ҘеҸҠж•°жҚ®еҫ—жӣҙж–°пјҢйЎөйқўзҡ„жҳҫзӨәзӯүзӯүпјҢйңҖиҰҒеӨ„зҗҶеҘҪгҖӮ
ж¶үеҸҠзҡ„жҠҖжңҜпјҢе…ій”®йғЁеҲҶеңЁдәҺJQueryе’ҢAjaxйғЁеҲҶеӨҡдёҖдәӣпјҢphpзӣёе…ійғЁеҲҶеҸҜиғҪдјҡжҜ”иҫғе®№жҳ“дёҠжүӢпјҢдҪҶжҳҜеүҚдёӨдёӘпјҢйңҖиҰҒжіЁж„Ҹзҡ„ең°ж–№жңүеҫҲеӨҡгҖӮ
дёӢйқўиҜҰз»ҶиҜҙжҳҺдёҖдёӢпјҡ
еҸідҫ§зҡ„иЎЁж јпјҢдёҚжҳҜиў«еҶҷжӯ»зҡ„пјҢжүҖжңүзҡ„ж•°жҚ®жҳҫзӨәпјҢеҢ…жӢ¬ж—¶й—ҙж®өпјҢйў„и®ўдҝЎжҒҜпјҢдјҡи®®е®ӨеҗҚз§°зӯүзӯүпјҢйғҪжҳҜеҠЁжҖҒз”ҹжҲҗзҡ„пјҢдјҡйҖҡиҝҮж•°жҚ®еә“е®һж—¶иҜ»еҸ–дҝЎжҒҜпјҢиҝӣиЎҢеҠЁжҖҒжҳҫзӨәпјҢж·»еҠ жҲҗеҠҹеҗҺпјҢдјҡжҳҫзӨәзӣёеә”зҡ„дҝЎжҒҜпјҢеҰӮжһңиҫ“еҮәиҝҷж ·зҡ„ж ·ејҸпјҢзЎ®е®һжҖқиҖғдәҶдёҖж®өж—¶й—ҙпјҢеҰӮжһңйҖ»иҫ‘зҗҶйЎәйҖҡзҡ„иҜқпјҢе°ұдјҡеҝ«еҫҲеӨҡгҖӮжүҖд»ҘпјҢеҲҮи®°пјҢдёҚиҰҒжҖҘдәҺзј–зЁӢпјҢиҰҒе…ҲзҗҶжё…йҖ»иҫ‘пјҢ然еҗҺеҶҚеҺ»еҶҷд»Јз ҒпјҢиҝҷж ·пјҢе°ұз®—жңүдёҚbugпјҢдҪ д№ҹдјҡйҖ»иҫ‘жё…жҷ°пјҢиҝӣиЎҢдёӢдёҖжӯҘзҡ„дҝ®ж”№пјҢеҗҰеҲҷпјҢдјҡиў«иҮӘе·ұзҡ„д»Јз Ғе®іеҫ—еҫҲжғЁгҖӮ
е…¶ж¬ЎпјҢй»ҳи®Өжғ…еҶөдёӢпјҢиЎЁж јжҳҫзӨәзҡ„жҳҜпјҢй»ҳи®ӨеҪ“еӨ©зҡ„дјҡи®®дҝЎжҒҜпјҢзӮ№еҮ»ж—ҘеҺҶйғЁеҲҶпјҢеҸҜд»ҘжҳҫзӨәзӣёеә”ж—Ҙжңҹзҡ„жҢүй’®пјҢиҝҷйғЁеҲҶпјҢйңҖиҰҒдәҶи§ЈпјҢдҪ дҪҝз”Ёзҡ„JSж—ҘеҺҶжҸ’件пјҢиҝҷйҮҢпјҢз»ҷдҪ 们жҺЁиҚҗдёӨж¬ҫпјҢзү№еҲ«е®һз”ЁпјҢ并且еҠҹиғҪйғҪеҫҲејәеӨ§пјҢе…¶дёӯdatetimepikerиҝҳеҸҜд»Ҙж»Ўи¶іж—¶й—ҙйҖүжӢ©зҡ„йңҖиҰҒгҖӮ
JSжҸ’件й“ҫжҺҘеҰӮдёӢпјҡй“ҫжҺҘпјҡhttp://pan.baidu.com/s/1o7Qb52q еҜҶз Ғпјҡmaci
3. йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҸідҫ§зҡ„иЎЁж јпјҢж•°жҚ®зҡ„дҝЎжҒҜжҳҜйҖҡиҝҮforeachеҫӘзҺҜж•°з»„з”ҹжҲҗзҡ„пјҢйӮЈд№ҲпјҢдҪ дјҡеҸ‘зҺ°пјҢе®ғжҳҜжЁӘеҗ‘з”ҹжҲҗзҡ„пјҢйӮЈд№ҲеҜ№дәҺдјҡи®®зҡ„йў„и®ўдҝЎжҒҜжҳҫзӨәпјҢд»ҘеҸҠи·ЁиЎҢеӨ„зҗҶпјҢиҰҒиҝӣиЎҢи®Өзңҹзҡ„жҖқиҖғпјҢеӨ„зҗҶеҘҪиҝҷйҮҢзҡ„йҖ»иҫ‘е…ізі»пјҢзү№еҲ«жҸҗзӨәдёҖдёӢпјҢеҗҰеҲҷпјҢз”ҹжҲҗзҡ„иЎЁж јдјҡеҫҲйҡҫзңӢпјҢдёҚдјҡжҳҜиҝҷж ·з”»еҮәжқҘзҡ„йў„жңҹж•ҲжһңгҖӮ
4. е…ідәҺж•°жҚ®дј йҖҒзҡ„й—®йўҳпјҢдёҖиҲ¬йғҪдјҡжғіеҲ°Ajaxзҡ„JSONж–№ејҸпјҢдҪҝз”ЁPOSTе°Ҷе®ғдј еҠЁеҲ°controllerеұӮпјҢиҝҷдёӘжІЎжңүй”ҷпјҢжҜ”еҰӮдјҡи®®е®Өзҡ„йў„е®ҡдҝЎжҒҜпјҢжҳҜиҝҷд№ҲеӨ„зҗҶзҡ„пјҢ然еҗҺеңЁlogicеұӮиҝӣиЎҢеҲӨж–ӯпјҢжҳҜеҗҰдјҡи®®е®ӨжңүеҶІзӘҒпјҢдҝЎжҒҜжҳҜеҗҰеЎ«еҶҷе®Ңе…ЁзӯүзӯүпјҢ然еҗҺеҒҡеҮәзӣёеә”зҡ„е“Қеә”е’ҢеҸҚйҰҲдҝЎжҒҜгҖӮеҶҚдҪҝз”Ёdisplayж–№жі•пјҢе°Ҷе…¶дҝЎжҒҜжҳҫзӨәеҲ°indexз•ҢйқўгҖӮ
--------------дҪҶжҳҜпјҒпјҒпјҒ-----------
еҰӮжһңжҳҜиҝҷж ·е‘ўпјҹжҲ‘йҖүжӢ©еҘҪзӣёеә”зҡ„ж—ҘжңҹпјҢйңҖиҰҒе°Ҷе…¶дј еҲ°controllerеұӮпјҢ然еҗҺж №жҚ®ж—ҘжңҹпјҢжҹҘиҜўеҮәдјҡи®®йў„е®ҡдҝЎжҒҜпјҢ然еҗҺеҶҚи®©е…¶жҳҫзӨәеҲ°indexз•ҢйқўпјҢиҝҷж—¶еҖҷпјҢдҪ иҝҳиғҪз”Ёajaxдј йҖ’еҸӮж•°еҗ—пјҹпјҹпјҹ
еҰӮжһңдҪ иҜҙиғҪпјҢйӮЈдҪ иӮҜе®ҡжІЎжңүе°қиҜ•иҝҮпјҢдёҚеҰЁеҒҡдёҖдёӘе®һйӘҢгҖӮ
жҲ‘еҸҜд»Ҙжё…жҘҡзҡ„е‘ҠиҜүдҪ пјҢдёҚиғҪпјҢеӣ дёәпјҢдҪ дјҡдёҖзӣҙеҫ—еҲ°пјҢе“Қеә”и¶…ж—¶зҡ„еј№жЎҶжҳҫзӨәгҖӮгҖӮгҖӮ
ajaxдёҚиғҪе’ҢdisplayеҗҢж—¶дҪҝз”ЁпјҢйӮЈд№ҲпјҢжҲ‘еҰӮдҪ•е°ҶиҝҷдёӘеҸӮж•°дј йҖ’иҝҮеҺ»е‘ўпјҹ
--------------йқ е®ғпјҒпјҒпјҒ-----------
headerпјҲвҖңLoacationпјҡеёҰеҸӮж•°зҡ„URLвҖқпјүпјӣ
然еҗҺпјҢеңЁcontrollerиҺ·еҸ–еҲ°зӣёеә”зҡ„еҸӮж•°пјҢдёҚеҗҢзҡ„жЎҶжһ¶urlе®ҡд№үеҪўејҸдёҚдёҖж ·пјҢеҸӮж•°ж јејҸд№ҹдёҚдёҖж ·пјҢеҸҜд»ҘиҮӘе·ұжҹҘиҜўдёҖдёӢзӣёеә”зҡ„иө„ж–ҷпјҢиҝҷж ·пјҢеҸӮж•°е°ұеҸҜд»Ҙи®©indexдҪҝз”ЁдәҶпјҢж—ҘеҺҶйғЁеҲҶзҡ„еҠҹиғҪд№ҹе°ұе®Ңе–„дәҶгҖӮ
5. дҝ®ж”№дјҡи®®дҝЎжҒҜпјҢжҳҜз»‘е®ҡзҡ„зӮ№еҮ»еҮҪж•°пјҢеҸҜд»ҘеңЁГ—Г—Г—йғЁеҲҶзӮ№еҮ»пјҢ然еҗҺе°ұиғҪиҝӣиЎҢдҝ®ж”№пјҢиҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢйңҖиҰҒж №жҚ®дјҡи®®idеҺ»иҝӣиЎҢеҸӮж•°з»‘е®ҡпјҢ然еҗҺжҳҫзӨәеҲ°дёҖдёӘжЁЎжҖҒжЎҶдёҠпјҢеҪ“жЁЎжҖҒжЎҶеј№еҮәж—¶пјҢжҳҫзӨәзҡ„дјҡжҳҜпјҢдҝ®ж”№дјҡи®®зҡ„дҝЎжҒҜпјҢ然еҗҺеҶҚиө°дёҖйҒҚж·»еҠ дјҡи®®зҡ„жөҒзЁӢпјҢдҪҶжҳҜдёҚеҸҜд»ҘдҪҝз”ЁеҗҢдёҖдёӘжЁЎжҖҒжЎҶпјҢеӣ дёәпјҢйңҖиҰҒеҚ•зӢ¬иө°дёҖдёӘжөҒзЁӢпјҢзӣёеҗҢзҡ„еҺҹзҗҶпјҢеҲӨж–ӯд№ҹжҳҜзӣёеҗҢгҖӮ
6. иҝҷйҮҢйқўпјҢиҝҳжңүдёҖдёӘйҖ»иҫ‘жҜ”иҫғе…ій”®зҡ„е°ұжҳҜпјҡж—¶й—ҙж®өзҡ„еҲӨж–ӯпјҢеҰӮжһңеҲӨж–ӯејҖе§Ӣж—¶й—ҙе’Ңз»“жқҹж—¶й—ҙзҡ„еҢ…еҗ«й—®йўҳпјҢе…¶дёӯдјҡи®®йў„е®ҡеҶІзӘҒпјҢеҸӘйңҖжүҫеҮәжҳҜеҗҰеҢ…еҗ«еҚіеҸҜпјҢйӮЈд№ҲпјҢдјҡи®®жҳҫзӨәйғЁеҲҶпјҢз”ұдәҺжҜҸж¬ЎеҸӘеҲӨж–ӯдёҖиЎҢпјҢжүҖд»ҘиҰҒйҮҚеӨҚеҲӨж–ӯпјҢеҢ…еҗ«й—®йўҳпјҢе°Өе…¶жҳҜиҫ№з•Ңжғ…еҶөпјҢйңҖиҰҒжҖқиҖғжё…жҘҡгҖӮ
7. дёӢдёҖжӯҘеҒҡзҡ„пјҢжҳҜиҝӣдёҖжӯҘе®Ңе–„дјҡи®®зҡ„жҳҫзӨәеҠҹиғҪпјҢдјҳеҢ–з•ҢйқўпјҢ然еҗҺпјҢе°Ҷзҷ»йҷҶеҠҹиғҪпјҢеҲҶдёәдёҚеҗҢжқғйҷҗпјҢиҝӣиЎҢзә§еҲ«еҲ’еҲҶзӯүзӯүгҖӮ
д»ҘдёҠе°ұжҳҜжңҖиҝ‘йЎ№зӣ®зҡ„дёҖдәӣз®ҖеҚ•жҖ»з»“пјҢеҸҜиғҪеҶҷзҡ„дёҚеӨӘиҜҰз»ҶпјҢеҰӮжһңе“ӘйғЁеҲҶдёҚеӨӘжё…жҘҡпјҢеҸҜд»Ҙз•ҷиЁҖпјҢ然еҗҺз»ҷдҪ иҜҰз»Ҷи§Јзӯ”гҖӮз”ұдәҺж¶үеҸҠзі»з»ҹзҡ„е…¬еҸёжҖ§иҙЁпјҢжүҖд»Ҙе°ұдёҚиҙҙд»Јз Ғе•ҰпјҢиҜ·зҗҶи§ЈгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ