жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
Hypertext Markup Language и¶…ж–Үжң¬ж Үи®°иҜӯиЁҖ
еҘҪдәҶпјҢе°ұејҖе§Ӣhtmlзҡ„ж–ҮжЎЈзј–иҫ‘дәҶпјҢдёҖиҲ¬еҲқеӯҰиҖ…йҖӮеҗҲз”ЁeditplusжқҘиҝӣиЎҢзј–иҫ‘пјҢеҪ“然пјҢд№ҹеҸҜд»Ҙз”Ёи®°дәӢжң¬пјҢжңҖеҘҪдёҚиҰҒз”ЁйӣҶжҲҗејҖеҸ‘зҺҜеўғпјҢиҝҷж ·дёҚеҲ©дәҺеҲқжңҹеҜ№д»Јз Ғзҡ„и®°еҝҶе’ҢжҺҢжҸЎгҖӮ
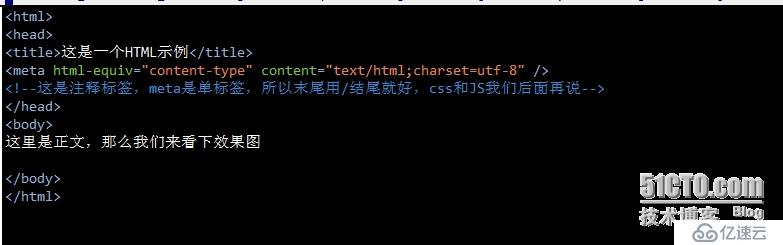
дёҖгҖҒHTMLж Үзӯҫж јејҸ
<html></html>пјҡHTMLж ҮзӯҫйңҖиҰҒеҢ…жӢ¬жүҖжңүHTMLеҶ…е®№пјҢе°ҶжүҖжңүж–Үжң¬з”ЁжӯӨеҸҢж ҮзӯҫеҢ…еҗ«еңЁеҶ…гҖӮ
<head></head>пјҡеӨҙйғЁж ҮзӯҫпјҢеӨҙйғЁйғЁеҲҶз”ЁдәҺmetaж ҮзӯҫгҖҒstyleж ҮзӯҫгҖҒscriptж ҮзӯҫгҖӮ
е…¶дёӯmetaж Үзӯҫз”ЁдәҺеЈ°жҳҺзҪ‘йЎөзҡ„зј–з ҒгҖҒзҪ‘йЎөжҸҸиҝ°гҖҒе…ій”®еӯ—зӯүпјҢиҝҷдәӣеұһжҖ§е°ҶжҳҜиў«жҗңзҙўеј•ж“Һ жҗңзҙўзҡ„е…ій”®йғЁеҲҶпјҢзҪ‘йЎөзј–з ҒйңҖдёҺзҪ‘йЎөдҝқеӯҳзј–з ҒгҖҒжөҸи§ҲеҷЁзј–з ҒдёҖиҮҙпјҢеҗҰеҲҷдёӯж–ҮжҳҫзӨәе°Ҷдјҡ д№ұз ҒпјҢ еңЁеӣҪеҶ…дёҖиҲ¬дёәutf-8жҲ–GB2312жҲ–GBKиҝҷдёүиҖ…еқҮеҸҜжҳҫзӨәдёӯж–ҮпјҢstyleж ҮзӯҫдёәеҸҢж Ү зӯҫпјҢеҸҜд»Ҙз”ЁдәҺеөҢе…Ҙcssж ·ејҸиЎЁпјҢж јејҸдёә
<head>
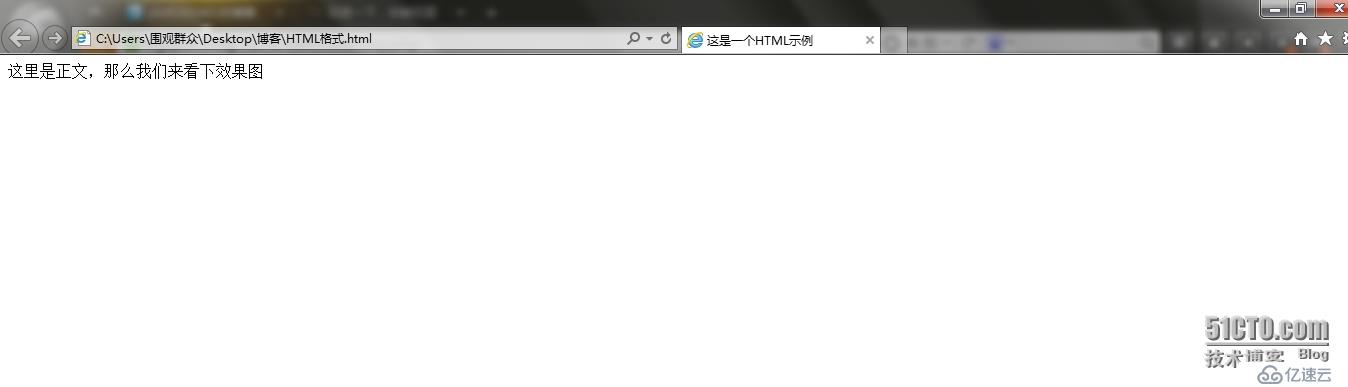
<title></title>пјҡиҝҷйҮҢжҳҜзҪ‘йЎөж ҮйўҳпјҢе°ҶдјҡжҳҫзӨәеңЁж ҮзӯҫйЎөжҲ–иҖ…жҳҜжөҸи§ҲеҷЁйЎ¶йғЁиҫ№жЎҶ
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<style type="text/css">
иҝҷйҮҢеҶҷCSSд»Јз Ғ
</style>
<script language="Javascript">
иҝҷйҮҢеҶҷJSд»Јз Ғ
</script>
</head>
йӮЈд№ҲеңЁд»ҘдёҠйғЁеҲҶе°ҶдјҡеҜ№HTMLзҡ„ж јејҸеҒҡеҘҪ规е®ҡпјҢдёӢйқўе°ҶдјҡжҳҜжӯЈж–ҮпјҢжӯЈж–Үз”Ё<body></body>ж ҮзӯҫеҢ…жӢ¬
<body>
иҝҷйҮҢеҶҷжүҖжңүдҪ жғіеҶҷзҡ„жӯЈж–Ү
</body>
</html>
жңҖеҗҺз”Ё</html>жҠҠжүҖжңүеҶ…е®№еҢ…иө·жқҘ
дёӢйқўеҶҷдёҖдёӘзӨәдҫӢ


иҝҷйҮҢеҸӘжҳҜи®ӨиҜҶhtmlпјҢдёӢдёҖиҠӮпјҢжҲ‘们жқҘжӯЈејҸејҖе§Ӣзј–еҶҷhtml
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ