您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
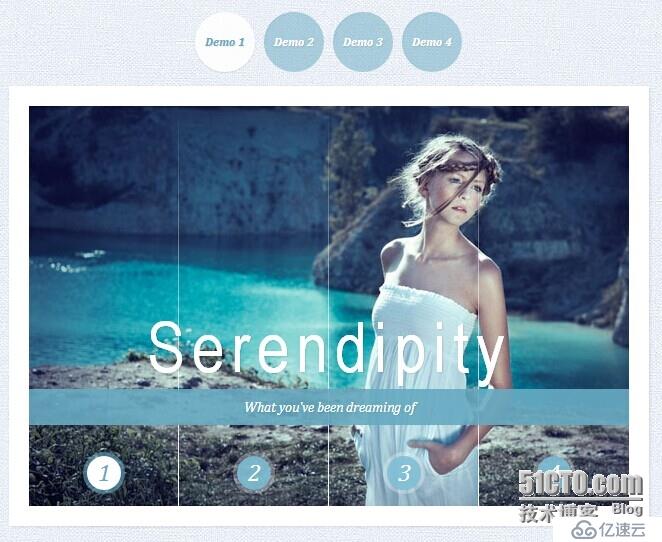
CSS3窗帘式4格焦点图代码,带有数字导航,点击数字之后图片会以窗帘形式切换,另外共有4种图片切换样式可以选择,兼容主流浏览器,phplearn初学者 推荐下载。
使用方法:
1、head区域引用文件chuxz.css
2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
3、图片路径请打开chuxz.css修改

来源地址:http://www.phplearn.cn/recommend/info_48_1.html
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。