жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йЎ№зӣ®йңҖжұӮе’ҢйЎ№зӣ®ж•Ҳжһңеӣҫпјҡ
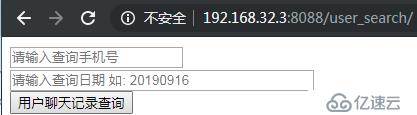
жҸҗдҫӣз»ҷз”ЁжҲ·дёҖдёӘжҹҘиҜўиЎЁеҚ•пјҢз”ЁжҲ·иҫ“е…ҘйңҖиҰҒжҹҘиҜўзҡ„жүӢжңәеҸ·е’Ңж—ҘжңҹеҗҺпјҢе°ұдјҡеҫ—еҲ°зӣёеә”зҡ„жҹҘиҜўз»“жһңгҖӮ
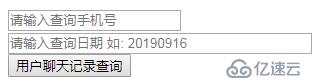
з”ЁжҲ·жҹҘиҜўиЎЁеҚ•

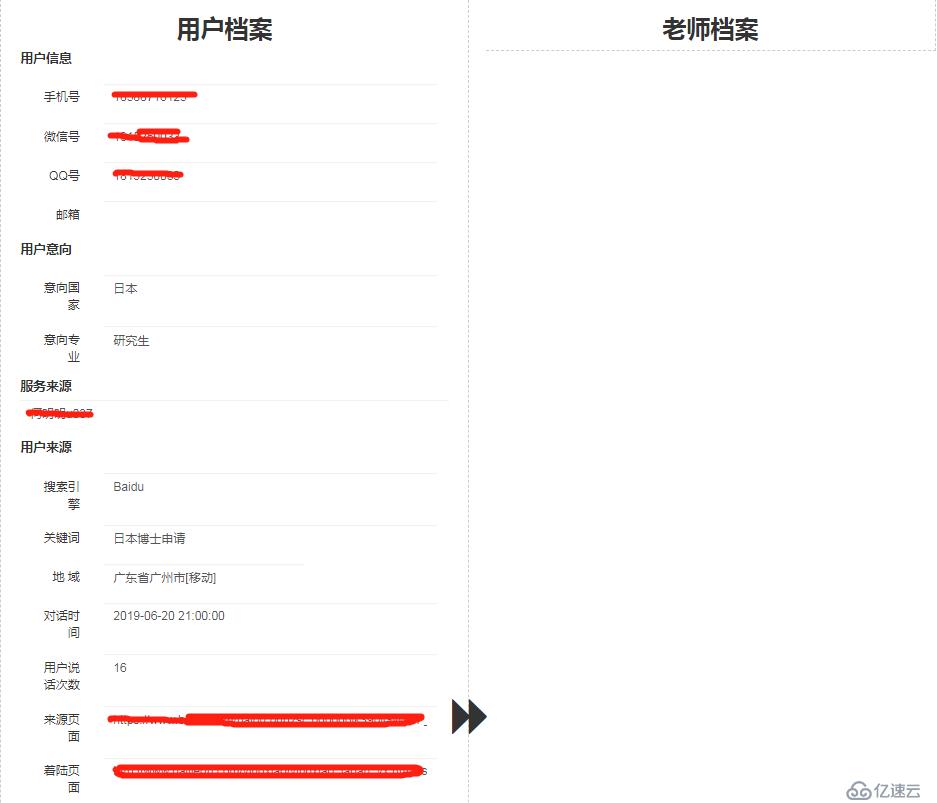
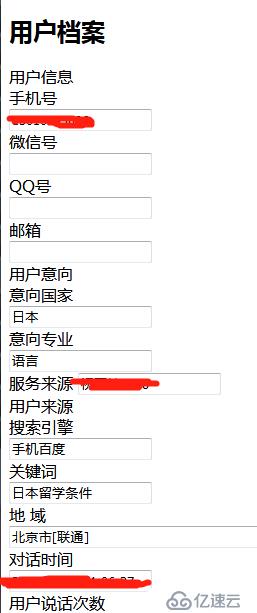
жҹҘиҜўз»“жһңж•Ҳжһңеӣҫ

дёәд»Җд№ҲиҰҒе…ҲжҠҠйЎ№зӣ®йңҖжұӮе’ҢйЎ№зӣ®ж•ҲжһңеӣҫеҶҷеңЁжңҖејҖе§Ӣзҡ„дҪҚзҪ®е‘ўпјҹ
еҺҹеӣ еҫҲз®ҖеҚ•пјҢдёәдәҶиҠӮзңҒиҜ»иҖ…дёҚеҝ…иҰҒзҡ„ж—¶й—ҙпјҒиҜ»иҖ…е…ҲзңӢеҲ°йЎ№зӣ®йңҖжұӮе’ҢйЎ№зӣ®ж•ҲжһңеӣҫеҗҺпјҢеә”иҜҘиғҪеӨҹеҹәжң¬дәҶи§ЈеҲ°жң¬ж–ҮжҳҜеҗҰиғҪеӨҹеҜ№дҪ дә§з”ҹеё®еҠ©гҖӮеӣ дёә笔иҖ…еңЁеҶҷиҜҘйЎ№зӣ®зҡ„ж—¶еҖҷпјҢеңЁжҹҘиҜўдёҖдәӣиө„ж–ҷзҡ„ж—¶еҖҷпјҢд№ҹеҸӮиҖғдәҶдёҖйғЁеҲҶеҚҡе®ўпјҢиҖҢжҗңеҲ°зҡ„еҚҡе®ўж–Үз« еҶ…е®№зңҹзңҹжҳҜиүҜиҺ дёҚйҪҗгҖӮеҫҲеӨҡжғ…еҶөдёӢпјҢжҗңзҙўеҲ°зҡ„ж Үйўҳд№ҚдёҖзңӢпјҢеҘҪеғҸжҳҜиҮӘе·ұйңҖиҰҒзҡ„пјҢдҪҶжҳҜеҶ…е®№й•ҝзҜҮеӨ§и®әпјҢйңҖиҰҒ笔иҖ…иҠұиҙ№ж—¶й—ҙйҳ…иҜ»д№ӢеҗҺпјҢжүҚеҸ‘зҺ°иҝҷж №жң¬дёҚжҳҜиҮӘе·ұйңҖиҰҒзҡ„пјӣжӣҙжңүз”ҡиҖ…пјҢ"жҢӮзқҖзҫҠеӨҙеҚ–зӢ—иӮү"пјҢйҷӨдәҶж ҮйўҳпјҢеҶ…е®№д№ұеҶҷдёҖйҖҡпјҢе’Ңж Үйўҳж №жң¬ж— еҚҠжҜӣй’ұе…ізі»гҖӮпјҲиҜ·еҺҹи°…жҲ‘еҗҗж§ҪдёҖз•ӘпјүйүҙдәҺжӯӨпјҢжҲ‘зӣёдҝЎеҫҲеӨҡзҡ„иҜ»иҖ…е’Ң笔иҖ…дёҖж ·пјҢеңЁж №жҚ®е…ій”®иҜҚжҗңзҙўеҚҡе®ўж–Үз« ж—¶пјҢеҶ…еҝғд№ӢдёӯдёҖе®ҡжңүдәҶе®һзҺ°еҠҹиғҪеҗҺзҡ„ж•ҲжһңеӣҫжҲ–иҖ…зңӢеҲ°жңҖз»ҲйЎ№зӣ®ж•ҲжһңеӣҫеҗҺе°ұиғҪеӨҹзҹҘйҒ“жҳҜдёҚжҳҜиҮӘе·ұйңҖиҰҒзҡ„пјҢеҶҚеҶіе®ҡиҰҒдёҚиҰҒиҠұиҙ№ж—¶й—ҙжқҘйҳ…иҜ»гҖӮеӣ жӯӨпјҢ笔иҖ…жҠҠйЎ№зӣ®ж•Ҳжһңеӣҫж”ҫеңЁжңҖеүҚйқўпјҢиҜ»иҖ…жқҘеҲ°жң¬ж–Үд№ӢеҗҺпјҢзңӢеҲ°ж•Ҳжһңеӣҫе°ұиғҪзҹҘйҒ“е’ҢеҶ…еҝғд№ӢдёӯеёҢжңӣе®һзҺ°зҡ„ж•ҲжһңеӣҫжҳҜдёҚжҳҜдёҖж ·зҡ„жҲ–иҖ…зұ»дјјеҸҜд»ҘиҝӣиЎҢеҖҹйүҙзҡ„пјҢеҰӮжһңжҳҜдёҖж ·зҡ„жҲ–еҸҜд»ҘиҝӣиЎҢеҖҹйүҙзҡ„пјҢйӮЈд№Ҳ笔иҖ…еҫҲй«ҳе…ҙеё®еҠ©еҲ°дҪ пјӣеҰӮжһңдёҚжҳҜпјҢиҜ»иҖ…д№ҹдёҚз”ЁиҠұиҙ№ж—¶й—ҙйҖҡзҜҮйҳ…иҜ»е®ҢеҚҡе®ўд№ӢеҗҺпјҢжүҚеҸ‘зҺ°дёҚжҳҜиҮӘе·ұйңҖиҰҒзҡ„ж–Үз« пјҢд№ҹиғҪеӨҹиҠӮзңҒдёҖйғЁеҲҶзҡ„ж—¶й—ҙгҖӮ
йЎ№зӣ®ж•ҙдҪ“иҜҙжҳҺпјҡ
1гҖҒзәҝдёҠе·ІжңүиҝҗиЎҢдәҶдёҖж®өж—¶й—ҙзҡ„ж•°жҚ®иЎЁпјҢдёҚжҳҜеҜ№йҖҡиҝҮDjangoжЁЎеһӢж–°е»әж•°жҚ®иЎЁпјҢиҖҢжҳҜеҜ№е·Із»ҸеӯҳеңЁзҡ„ж•°жҚ®иЎЁиҝӣиЎҢж“ҚдҪң
2гҖҒж•°жҚ®иЎЁе…іиҒ”е…ізі»еӨҚжқӮпјҢеёҢжңӣйҖҡиҝҮиҮӘе®ҡд№үSQLжқҘжҹҘиҜўеұ•зӨәж•°жҚ®гҖӮеҚіпјҡж•°жҚ®иЎЁе…іиҒ”е…ізі»дёҚзҗҶжғіпјҢж— жі•ж»Ўи¶ідёҖеҜ№дёҖе…іиҒ”гҖҒдёҖеҜ№еӨҡе…іиҒ”пјҲеӨ–й”®пјүгҖҒеӨҡеҜ№еӨҡе…іиҒ”дёүз§Қе…іиҒ”е…ізі»д№Ӣдёӯзҡ„д»»дҪ•дёҖз§ҚпјҲDjangoжЁЎеһӢеҸӘж”ҜжҢҒиҝҷдёүз§Қе…іиҒ”е…ізі»пјҢиҖҢдё”еӨҡеҜ№еӨҡе…ізі»йңҖиҰҒдҪҝз”Ёдёӯй—ҙиЎЁзҡ„еҪўејҸпјҢеҰӮжһңдҪ дёҚеӨӘзҗҶи§ЈиҝҷеҸҘиҜқпјҢиҜ·е…ҲиҮӘиЎҢзҷҫеәҰдёӢпјҢеӨҡеҜ№еӨҡиЎЁе…ізі»жЁЎеһӢжҳҜжҖҺж ·и®ҫи®Ўзҡ„пјү
иҖҢ笔иҖ…йқўдёҙзҡ„йңҖжұӮжҳҜпјҡдёүиЎЁе…іиҒ”жҹҘиҜўпјҢжңүдёүдёӘиЎЁuserгҖҒsessionгҖҒmessageгҖӮuserиЎЁзҡ„guest_idе’Ңsessionзҡ„guest_idзӣёе…іиҒ”пјҢsessionиЎЁзҡ„talk_idе’ҢmessageиЎЁзҡ„talk_idзӣёе…іиҒ”пјҢ
иҖҢдё”sessionиЎЁзҡ„talk_idе’ҢmessageиЎЁзҡ„talk_idпјҢеҸҜиғҪжҳҜдёҖеҜ№дёҖе…ізі»пјҢд№ҹеҸҜиғҪжҳҜдёҖеҜ№еӨҡе…ізі»пјҢиҝҳеҸҜиғҪжҳҜеӨҡеҜ№еӨҡе…ізі»пјҢжҖ»д№ӢдёҚз¬ҰеҗҲDjangoжЁЎеһӢдёӯзҡ„е…іиҒ”е…ізі»пјҢеҰӮжһңејәиЎҢдҪҝз”ЁпјҢдјҡеҸ‘з”ҹжғіиұЎдёҚеҲ°зҡ„й—®йўҳпјҢиҝҷж ·жғ…еҶөдёӢпјҢеҸӘиғҪиҮӘиЎҢзј–еҶҷиҮӘе®ҡд№үжҹҘиҜўзҡ„SQLпјҢиҖҢдёҚиғҪдҪҝз”ЁDjangoзҡ„жЁЎеһӢеҜ№иұЎжқҘиҝӣиЎҢжҹҘиҜў
3гҖҒзҺҜеўғпјҡ
Django 2.0.13
Linux Centos 6.5
MySQL 5.6
Python 3.4
uWSGI 2.0.17
nginxВ 1.10.2
DjangoдёҺPythonзүҲжң¬еҜ№еә”е…ізі»пјҲиҜ»иҖ…дёҚдёҖе®ҡйқһиҰҒе’Ң笔иҖ…дҪҝз”Ёзҡ„зӣёеҗҢзүҲжң¬зҡ„зҺҜеўғпјҢдҪҶжҳҜдёҖе®ҡиҰҒдҪҝз”Ёз¬ҰеҗҲеҜ№еә”е…ізі»зүҲжң¬зҡ„иҪҜ件пјҢдёҚ然дјҡеҸ‘з”ҹйў„ж–ҷдёҚеҲ°зҡ„зҠ¶еҶөпјү
Django versionВ В В В В Python versions
1.8В В В В В В В В В В В В В В В 2.7гҖҒ3.2гҖҒ3.3гҖҒ3.4гҖҒ3.5
1.9гҖҒ1.10В В В В В В В В В В 2.7гҖҒ3.4гҖҒ3.5
1.11В В В В В В В В В В В В В В 2.7гҖҒ3.4гҖҒ3.5гҖҒ3.6
2.0В В В В В В В В В В В В В В В 3.4гҖҒ3.5гҖҒ3.6
2.1В В В В В В В В В В В В В В В 3.5гҖҒ3.6гҖҒ3.7
4гҖҒйңҖиҰҒзҡ„зҹҘиҜҶ
еүҚз«ҜпјҲдәҶи§Јпјү
PythonпјҲжҺҢжҸЎпјү
MySQLпјҲдәҶи§Јпјү
LinuxпјҲдәҶи§Јпјү
иҝҷйҮҢж №жҚ®зҡ„жҳҜжӯӨиЎЁеҚ•йЎ№зӣ®жүҖйңҖзҹҘиҜҶжүҖеҚ жҜ”дҫӢжқҘи®Ўз®—зҡ„пјҢе®һйҷ…дёҠ笔иҖ…иҮӘе·ұиҝҳжҳҜдёҖеҗҚDBAпјҢе“Ҳе“Ҳ
йЎ№зӣ®зӣ®еҪ•пјҡ
第дёҖйғЁеҲҶпјҡеҹәзЎҖ
1.MVC&MTVжЁЎејҸд»Ӣз»Қ
2.е®үиЈ…Django
3.еҲӣе»әDjangoйЎ№зӣ®
4.йЎ№зӣ®ж–Ү件иҜҙжҳҺ
5.Djangoж•°жҚ®еә“иҝһжҺҘй…ҚзҪ®
第дәҢйғЁеҲҶпјҡDjangoеүҚеҗҺз«ҜдәӨдә’ж•°жҚ®еӨ„зҗҶ
1.е®һзҺ°з”ЁжҲ·жҹҘиҜўиЎЁеҚ•еҠҹиғҪ
2.е®һзҺ°urlиҜ·жұӮж•°жҚ®еҗҺз«ҜеӨ„зҗҶеҠҹиғҪ
第дёүйғЁеҲҶпјҡDjango+uwsgi+nginx йЎ№зӣ®йғЁзҪІ
1.WSGIгҖҒuwsgiгҖҒuWSGIд»Ӣз»ҚеҸҠе®үиЈ…
2.Django+uWSGI+nginxе…ізі»
3.йЎ№зӣ®йғЁзҪІ
第дёҖйғЁеҲҶпјҡ
еҰӮжһңиҜ»иҖ…иҝҷйғЁеҲҶе·Із»ҸжңүдәҶи¶іеӨҹзҡ„дәҶи§ЈпјҢйӮЈд№ҲеҸҜд»ҘзӣҙжҺҘи·іиҝҮиҝӣиЎҢ第дәҢйғЁеҲҶзҡ„еҸӮиҖғ
1.MVC&MTVжЁЎејҸд»Ӣз»Қ
1.иҪҜ件и®ҫ计规иҢғпјҢе°ҶдёҡеҠЎеӨ„зҗҶйҖ»иҫ‘гҖҒж•°жҚ®жҹҘиҜўеӨ„зҗҶгҖҒз•Ңйқўеұ•зӨәд»Јз ҒеҲҶзҰ»
2.MVCеҜ№еә”MTV
ModelпјҲжЁЎеһӢпјүпјҡжҳҜеә”з”ЁзЁӢеәҸдёӯз”ЁдәҺеӨ„зҗҶеә”з”ЁзЁӢеәҸж•°жҚ®йҖ»иҫ‘зҡ„йғЁеҲҶпјӣйҖҡеёёжЁЎеһӢеҜ№иұЎиҙҹиҙЈеңЁж•°жҚ®еә“дёӯеӯҳеҸ–ж•°жҚ®пјӣиҙҹиҙЈеӨ„зҗҶж•°жҚ®
ViewпјҲи§ҶеӣҫпјүпјҡжҳҜеә”з”ЁзЁӢеәҸдёӯеӨ„зҗҶж•°жҚ®жҳҫзӨәзҡ„йғЁеҲҶпјҲеҜ№еә”htmlж–Ү件пјүпјӣйҖҡеёёи§ҶеӣҫжҳҜдҫқжҚ®жЁЎеһӢпјҲModelпјүж•°жҚ®еҲӣе»әзҡ„пјӣиҙҹиҙЈз•Ңйқўеұ•зӨә
ControllerпјҲжҺ§еҲ¶еҷЁпјүпјҡжҳҜеә”з”ЁзЁӢеәҸдёӯеӨ„зҗҶз”ЁжҲ·дәӨдә’зҡ„йғЁеҲҶпјӣйҖҡеёёжҺ§еҲ¶еҷЁиҙҹиҙЈд»Һи§ҶеӣҫпјҲViewпјүиҜ»еҸ–ж•°жҚ®пјҢжҺ§еҲ¶з”ЁжҲ·иҫ“е…ҘпјҢ并еҗ‘жЁЎеһӢеҸ‘йҖҒж•°жҚ®пјӣиҙҹиҙЈдёҡеҠЎйҖ»иҫ‘
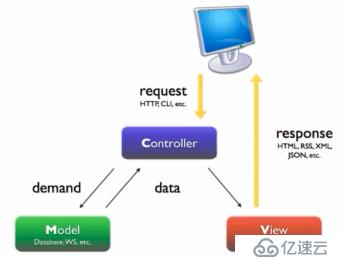
MVCеӨ„зҗҶжЎҶжһ¶пјҡ
з”ЁжҲ·иҜ·жұӮпјҲurlпјүпјҢйҖҡиҝҮControllerеҸ‘йҖҒз»ҷModelпјҢModelеӨ„зҗҶе®Ңж•°жҚ®йҖҡиҝҮControllerеҸ‘йҖҒз»ҷViewпјҢViewз»ҸиҝҮжёІжҹ“пјҢиҝ”еӣһз»ҷз”ЁжҲ·

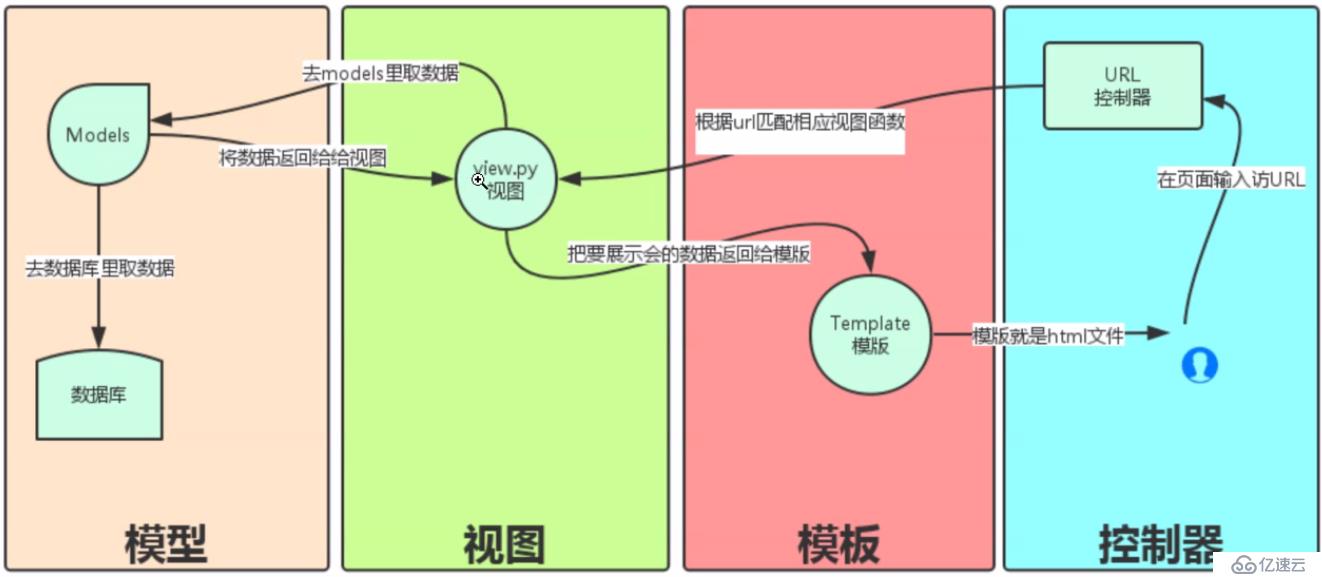
MTVеӨ„зҗҶжЎҶжһ¶пјҡ
DjangoзӣёиҫғдәҺMVCеӨҡдәҶдёҖдёӘurlеҲҶеҸ‘еҷЁпјҲurls.pyпјүпјҢдҪңз”ЁжҳҜе°ҶurlиҜ·жұӮеҲҶеҸ‘з»ҷдёҚеҗҢзҡ„viewеӨ„зҗҶпјҢviewеҶҚи°ғз”Ёзӣёеә”зҡ„Modelе’ҢTemplate

2.е®үиЈ…Django
[root@backup ~]# /home/python3/bin/pip3 install Django==2.0.13пјҲеҪ“然дәҶпјҢзҪ‘дёҠд№ҹжңүдҪҝз”ЁPythonиҷҡжӢҹзҺҜеўғзҡ„пјү
...
Successfully installed Django pytz
Cleaning up...
3.еҲӣе»әDjangoйЎ№зӣ®
[root@backup ~]# cd /home/python3/ пјҲиҝӣе…ҘеҲ°жғіиҰҒеҲӣе»әDjangoйЎ№зӣ®зҡ„зӣ®еҪ•дёӢпјҢжү§иЎҢе‘Ҫд»ӨеҗҺпјҢжІЎжңүд»»дҪ•иҫ“еҮәдҝЎжҒҜпјҢеҚідёәжҲҗеҠҹеҲӣе»әDjangoйЎ№зӣ®пјҢиҝҷйҮҢжҳҜпјҡuser_formпјү
[root@backup python3]# ./bin/python3 /home/python3/bin/django-admin.py startproject user_form
4.йЎ№зӣ®ж–Ү件иҜҙжҳҺ
[root@backup python3]# tree user_form/
user_form/
в”ңв”Җв”Җ manage.pyВ В В В В В Djangoе‘Ҫд»ӨиЎҢз®ЎзҗҶе·Ҙе…·
в”ңв”Җв”Җ staticВ В В В В В В В иҮӘиЎҢеҲӣе»әпјҢеӯҳж”ҫcssгҖҒjsзӯүйқҷжҖҒж–Ү件
в”ңв”Җв”Җ templatagsВ В В иҮӘиЎҢеҲӣе»әпјҢеӯҳж”ҫиҮӘе®ҡд№үзҡ„жЁЎжқҝиҝҮж»ӨеҷЁ
в”ңв”Җв”Җ templatesВ В В В иҮӘиЎҢеҲӣе»әпјҢеӯҳж”ҫhtmlж–Ү件
в””в”Җв”Җ user_formВ В В В В В В В
В В в”ңв”Җв”Җ __init__.pyВ В В дёҖдёӘз©әж–Ү件пјҢе®ғе‘ҠиҜүPythonиҝҷдёӘзӣ®еҪ•еә”иҜҘиў«зңӢеҒҡдёҖдёӘPythonеҢ…
В В в”ңв”Җв”Җ settings.pyВ В йЎ№зӣ®зҡ„й…ҚзҪ®ж–Ү件
В В в”ңв”Җв”Җ urls.pyВ В В В В urlеҲҶеҸ‘еҷЁ
В В в””в”Җв”Җ wsgi.pyВ В В В е…ЁеҗҚпјҡWeb Server GateWay InterfaceпјҢWebжңҚеҠЎеҷЁзҪ‘е…іжҺҘеҸЈпјҢжҳҜDjangoйЎ№зӣ®дёҺWSGIе…је®№зҡ„WebжңҚеҠЎеҷЁе…ҘеҸЈпјҢеңЁйғЁзҪІDjango+uwsgi+nginxж—¶дҪҝз”Ё
5.Djangoж•°жҚ®еә“иҝһжҺҘй…ҚзҪ®
й»ҳи®Өжғ…еҶөдёӢпјҢDjangoдҪҝз”Ёзҡ„жҳҜsqliteж•°жҚ®еә“пјҢзҺ°еңЁиҰҒж”№дёәиҝһжҺҘиҝңзЁӢзҡ„MySQLж•°жҚ®еә“пјҲеҪ“然дәҶпјҢд№ҹж”ҜжҢҒе…¶д»–ж•°жҚ®еә“пјү
[root@backup ~]# /home/python3/bin/pip3 install pymysql
1.дҝ®ж”№йЎ№зӣ®зӣ®еҪ•дёӢзҡ„__init__.pyж–Ү件
import pymysqlВ В #еӣ дёәPython3дҪҝз”Ёзҡ„ж•°жҚ®еә“иҝһжҺҘй©ұеҠЁдёәpymysqlпјҢиҖҢ__init__жҳҜPythonзҡ„дёҖдёӘжһ„йҖ ж–№жі•пјҢеҸҜд»ҘеҗҜеҲ°еҲқе§ӢеҢ–зҡ„з”ЁйҖ”пјҢеңЁеҜје…ҘжЁЎеқ—ж—¶иҮӘеҠЁи§ҰеҸ‘
pymysql.install_as_MySQLdb()
2.дҝ®ж”№йЎ№зӣ®зӣ®еҪ•дёӢзҡ„settings.pyж–Ү件
DATABASES = {
В В 'default': {
В В В В 'ENGINE': 'django.db.backends.mysql',
В В В В 'NAME': 'xxx',
В В В В 'USER':'xxxx',
В В В В 'PASSWORD':'xxxx',
В В В В 'HOST':'xxx',
В В В В 'PORT':'3306',
В В }
}
第дәҢйғЁеҲҶпјҡ
1.е®һзҺ°з”ЁжҲ·жҹҘиҜўиЎЁеҚ•еҠҹиғҪ

1пјүй…ҚзҪ®settings.py
第дёҖдёӘйңҖиҰҒи°ғж•ҙзҡ„ең°ж–№жҳҜ57иЎҢпјҲдёҚеҗҢDjangoзүҲжң¬еҸҜиғҪдјҡзЁҚжңүдёҚеҗҢпјүпјҢиҝҷжҳҜдёәдәҶи®©DjangoзҹҘйҒ“еҲ°е“ӘйҮҢеҺ»жҹҘжүҫжҲ‘们зҡ„htmlж–Ү件
57В В В В В 'DIRS': [os.path.join(BASE_DIR, 'templates')],
第дәҢдёӘйңҖиҰҒи°ғж•ҙзҡ„ең°ж–№жҳҜ28иЎҢпјҲдёҚеҗҢDjangoзүҲжң¬еҸҜиғҪдјҡзЁҚжңүдёҚеҗҢпјүпјҢиҝҷжҳҜеӣ дёәDjangoй»ҳи®ӨеҸӘиғҪйҖҡиҝҮ127.0.0.1и®ҝй—®пјҢеҠ дёҠиҝҷдёӘеҸҜд»Ҙи®©д»»ж„Ҹең°еқҖи®ҝй—®DjangoйЎ№зӣ®пјҢеҪ“然дәҶпјҢжөӢиҜ•йҳ¶ж®өеҰӮжӯӨпјҢеҗҺжңҹжҲ‘们иҝҳдјҡи°ғж•ҙ
28 ALLOWED_HOSTS = ['*']
2пјүй…ҚзҪ®urlеҲҶеҸ‘еҷЁпјҢз”ЁжқҘжҺҘ收用жҲ·зҡ„urlиҜ·жұӮпјҢиҝҳи®°еҫ—еҗ—пјҹпјҲMTVжЎҶжһ¶пјү
cat /home/python3/user_form/user_form/urls.py
from django.contrib import admin
from django.urls import path
from . import search
urlpatterns = [
В В path('admin/', admin.site.urls),
В В path('user_search/',search.user_search),
]
зәўиүІйғЁеҲҶжҳҜжҲ‘们иҮӘиЎҢй…ҚзҪ®зҡ„пјҢuser_searchиЎЁзӨәз”ЁжҲ·иҜ·жұӮзҡ„йғЁеҲҶпјҢиҖҢsearch.user_searchиЎЁзӨәsearchжЁЎеқ—дёӯuser_searchзҡ„еӨ„зҗҶеҮҪж•°пјҢfrom . import search иЎЁзӨәе’Ңurls.pyеҗҢдёҖзә§зӣ®еҪ•еҜје…Ҙ
3пјүй…ҚзҪ®з”ЁжҲ·иҜ·жұӮйҖ»иҫ‘еӨ„зҗҶйғЁеҲҶпјҢзӣёеҪ“дәҺView
cat /home/python3/user_form/user_form/search.pyВ
#coding: utf-8
from django.http import HttpResponse
from django.shortcuts import render_to_response
def user_search(request):
В В return render_to_response('user_search.html')
4пјүй…ҚзҪ®htmlжЁЎжқҝ
cat /home/python3/user_form/templates/user_search.htmlВ
<!DOCTYPE html>
<html>
<head>
В В <meta charset="UTF-8">
В В <title>з”ЁжҲ·дҝЎжҒҜжҗңзҙў</title>
</head>
<body>
В В <form action="/search4" method="get">В В В иҝҷжҳҜжңҖдёәйҮҚиҰҒзҡ„йғЁеҲҶпјҢеүҚйқўжҲ‘们еҸӘжҳҜиҜ·жұӮдәҶhtmlпјҢеҸӘж¶үеҸҠеҲ°еүҚз«Ҝзҡ„йғЁеҲҶпјҢдҪҶе®һйҷ…жғ…еҶөеҫҖеҫҖжҳҜйңҖиҰҒе°ҶеүҚз«Ҝзҡ„иҜ·жұӮж•°жҚ®дј еҲ°еҗҺз«ҜиҝӣиЎҢеӨ„зҗҶеҗҺпјҢ然еҗҺиҝ”еӣһзҡ„пјҢsearch4е°ұжҳҜеҗҺз«ҜеӨ„зҗҶеҮҪж•°
В В В В <input type="text" name="q" placeholder="иҜ·иҫ“е…ҘжҹҘиҜўжүӢжңәеҸ·"><br/>
В В В В <input type="text" name="startTime" placeholder="иҜ·иҫ“е…ҘжҹҘиҜўж—Ҙжңҹ еҰӮ: 20190916"><br/>
В В В В <input type="submit" value="з”ЁжҲ·иҒҠеӨ©и®°еҪ•жҹҘиҜў" ><br/>
В В </form>
</body>
</html>
2.е®һзҺ°urlиҜ·жұӮж•°жҚ®еҗҺз«ҜеӨ„зҗҶеҠҹиғҪ
еүҚйқўиҷҪ然е®һзҺ°дәҶВ з”ЁжҲ·жҹҘиҜўиЎЁеҚ•еҠҹиғҪ зҡ„йғЁеҲҶпјҢдҪҶжҳҜе®һйҷ…дёҠпјҢзҺ°еңЁеҫҲеӨҡзҡ„зҪ‘з«ҷйғҪжҳҜеҠЁжҖҒзҪ‘з«ҷпјҢжҳҜйңҖиҰҒе’ҢеҗҺз«Ҝж•°жҚ®еә“иҝӣиЎҢдәӨдә’зҡ„пјҢжүҖд»ҘпјҢиҝҷйғЁеҲҶ笔иҖ…жқҘе®һзҺ°иҝҷйғЁеҲҶзҡ„йңҖжұӮ
1пјүеӨ„зҗҶеүҚз«Ҝhtmlдј иҫ“иҝҮжқҘзҡ„ж•°жҚ®йғЁеҲҶ
catВ /home/python3/user_form/user_form/search.pyВ
#coding: utf-8
from django.http import HttpResponse
from django.shortcuts import render_to_response
import pymysql
#з”ЁжҲ·жҹҘиҜўиЎЁеҚ•жҸҗдәӨж•°жҚ®йғЁеҲҶ
def user_search(request):
В В return render_to_response('user_search.html')
#е°ҶиЎЁеҚ•ж•°жҚ®иҝӣиЎҢеҗҺз«ҜеӨ„зҗҶзҡ„йғЁеҲҶ
def search4(request):
В В try:
В В В В request.encoding = 'utf-8'
В В В В if request.GET['q'] is '' or request.GET['startTime'] is '':
В В В В В В return HttpResponse('жӮЁжҳҜеҗҰеҝҳи®°дәҶиҫ“е…ҘжҹҘиҜўжүӢжңәеҸ·жҲ–иҖ…жҹҘиҜўж—Ҙжңҹпјҹ')
В В В В else:
В В В В В В names = request.GET['q'].strip()
В В В В В В startTime = request.GET['startTime'].strip()
В В В В В В db = pymysql.connect(host='xxx', user='xxx', passwd='xxx', db='xxx', charset='utf8')
В В В В В В cursor = db.cursor()
В В В В В В sql = 'SELECT a.guest_name,a.mobile,a.weixin,a.qq,a.email,b.se,b.kw,b.referer,b.land_page,' \
В В В В В В 'b.guest_area,b.talk_time,b.talk_page,' \
В В В В В В 'c.msg_type,c.msg,c.worker_id,c.worker_name ' \
В В В В В В 'FROM userInfo%s a INNER JOIN session%s b ON a.guest_id = b.guest_id ' \
В В В В В В 'INNER JOIN message%s c ON b.talk_id = c.talk_id WHERE a.guest_name LIKE "%%%s%%"' % (startTime,startTime,startTime,names)
В В В В В В cursor.execute(sql)
В В В В В В result = cursor.fetchall()
В В В В В В if result:
В В В В В В В В return render_to_response('form.html', {'raw': result})В В В В resultдјҡиҝ”еӣһдёҖдёӘдәҢе…ғж•°з»„
В В В В В В else:
В В В В В В В В return HttpResponse('еҫҲжҠұжӯүпјҢжІЎжңүеҢ№й…Қзҡ„жҹҘиҜўз»“жһңпјҢиҜ·жӮЁжЈҖжҹҘиҫ“е…Ҙзҡ„жүӢжңәеҸ·жҳҜеҗҰжӯЈзЎ®пјҒ')
В В В В В
В В except Exception as e:
В В В В return HttpResponse(e)
2пјүжёІжҹ“д»ҺеҗҺз«Ҝиҝ”еӣһзҡ„еӨ„зҗҶж•°жҚ®пјҲдҝ—з§°пјҡеҘ—жЁЎжқҝпјү
cat /home/python3/user_form/templates/form.html
жёІжҹ“еҶ…е®№иҫғеӨҡпјҢ笔иҖ…еҸӘйҖүжӢ©е…¶дёӯйҮҚиҰҒзҡ„йғЁеҲҶиҝӣиЎҢи®Іи§Ј
{% load staticfiles %}В В #еј•з”ЁйқҷжҖҒж–Ү件пјҢеңЁеҗҺйқўжҲ‘дјҡиҜҙжҳҺе®ғзҡ„з”ЁйҖ”
{% load msg_type %}В В #еј•з”ЁиҮӘе®ҡд№үиҝҮж»ӨеҷЁпјҢеңЁеҗҺйқўжҲ‘дјҡиҜҙжҳҺе®ғзҡ„з”ЁйҖ”
<!DOCTYPE html>
<html>
<head>
В <meta charset="utf-8">
В xxx
В <!-- Bootstrap -->
В <link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">В В #еј•з”ЁйқҷжҖҒж–Ү件пјҢsettings.pyж–Ү件дёӯйңҖиҰҒй…ҚзҪ®
В xxx
</head>
<body>
В В В В В xxx
В В В В В <div>
В В В В В <div class="form-group">
В В В В В В <label for="exampleInputName2" class="col-sm-2 control-label normal">еҜ№иҜқж—¶й—ҙ</label>
В В В В В В <div class="col-sm-10">
В В В В В В В <input type="text" class="form-control" value="{{ raw.0.10|riqi }}" readonly>В В #{{Pythonеј•з”ЁеҸҳйҮҸзҡ„жЁЎжқҝиҜӯжі•пјҢиҝҷйҮҢдёәеҸ–еҖјз¬¬дёҖдёӘе…ғзҘ–дёӢж Үдёә10зҡ„е…ғзҙ пјҢ并дәӨз”ұж—ҘжңҹиҝҮж»ӨеҷЁеӨ„зҗҶпјҢиҝҳи®°еҫ—rawиҝ”еӣһзҡ„жҳҜдёҖдёӘдәҢз»ҙе…ғзҘ–еҗ—пјҹ}}
В В В В В В </div>
В В В В В </div>
В В В В В <div>
В В В В В В <label for="exampleInputName2" class="col-sm-2 control-label normal">жқҘжәҗйЎөйқў</label>
В В В В В В <div>
В В В В В В В <input type="text" value="{{ raw.0.7 }}" readonly>
В В В В В В </div>
В В В В xxxВ В В В В
</body>
</html>
д»ҘдёҠе°ұжҳҜжңҖдёәж ёеҝғзҡ„еӨ„зҗҶйғЁеҲҶпјҢ笔иҖ…еңЁиҝҷйҮҢеҲ—еҮәдёҖдәӣеёёи§Ғзҡ„й—®йўҳе’ҢйўқеӨ–зҡ„ж•°жҚ®еӨ„зҗҶпјҲжҜ”еҰӮиҝҮж»ӨеҷЁзҡ„дәҢж¬ЎеӨ„зҗҶпјүпјҢеёҢжңӣеҜ№дҪ жңүжүҖеё®еҠ©
1.еҰӮжһңдҪ зҡ„йЎөйқўеҮәзҺ°дәҶеҰӮдёӢзҡ„й—®йўҳпјҢиҖҢдёҚжҳҜ笔иҖ…еңЁеҚҡе®ўејҖе§Ӣж—¶еұ•зҺ°зҡ„ж•ҲжһңеӣҫпјҢйӮЈд№ҲпјҢжҜ«ж— з–‘й—®пјҢдҪ зҡ„ж ·ејҸеј•з”ЁеӨұиҙҘдәҶ

и§ЈеҶіж–№жі•д№ҹеҫҲз®ҖеҚ•пјҢиҜ·иҮӘиЎҢеңЁsettings.pyж–Ү件дёӯзҡ„жң«е°ҫдҪҚзҪ®пјҢй…ҚзҪ®дҪ зҡ„йқҷжҖҒж–Ү件жүҖеңЁзҡ„зӣ®еҪ•пјҲ笔иҖ…зҡ„жҳҜstaticпјҢиҝҳи®°еҫ—еҗ—пјҹпјү
cat /home/python3/user_form/user_form/settings.pyВ
STATICFILES_DIRS = (
В В os.path.join(BASE_DIR, "static"),
)
STATIC_URL = '/static/'
2.ж јејҸеҢ–ж—¶й—ҙжҲізҡ„й—®йўҳгҖӮеҰӮеӣҫжүҖзӨәпјҢжҲ‘еёҢжңӣжҹҘиҜўеҮәжқҘзҡ„ж•°жҚ®зӣҙжҺҘжҳҫзӨәжҲҗВ 2019-06-20 14:06:27 ж јејҸпјҢиҖҢдёҚжҳҜж—¶й—ҙжҲізҡ„еҪўејҸпјҢиҝҷж ·жқҘиҜҙпјҢеҜ№з”ЁжҲ·жӣҙеҠ зҡ„еҸӢеҘҪдёҚжҳҜгҖӮзұ»дјјиҝҷз§Қе°ҶжҹҘиҜўиҝ”еӣһзҡ„ж•°жҚ®иҝӣиЎҢдәҢж¬ЎеӨ„зҗҶзҡ„еҮҪж•°пјҢиў«з§°дёәиҝҮж»ӨеҷЁгҖӮзұ»дјјиҝҷж ·зҡ„йңҖжұӮиҝҳжңүеҫҲеӨҡпјҢ笔иҖ…еҸӘи®ІиҝҷдёҖдёӘеҒҡдёӘзӨәдҫӢ

йҰ–е…ҲжҳҜиҝҮж»ӨеҷЁзҡ„settings.pyзҡ„й…ҚзҪ®пјҢеңЁеӨ§жҰӮ66иЎҢзҡ„ең°ж–№пјҢеЎ«еҶҷеҰӮдёӢй…ҚзҪ®пјҢеҝ…йЎ»е’ҢдҪ иҝ”еӣһжёІжҹ“жЁЎжқҝеј•з”Ёзҡ„иҝҮж»ӨеҷЁеҗҚз§°зӣёеҗҢгҖӮеҰӮпјҡform.htmlејҖеӨҙеј•з”Ёзҡ„В {% load msg_type %}пјҢиҝҳи®°еҫ—еҗ§пјҹ
54 TEMPLATES = [
В 55В В В {В В
В В В В В В В В xxx
В 66В В В В В 'libraries':{
В 67В В В В В В В В В 'msg_type':'templatetags.msg_type',
В 68В В В В В В В },
е…¶ж¬ЎжҳҜиҮӘе®ҡд№үDjangoиҝҮж»ӨеҷЁпјҢ并е°Ҷе…¶жіЁеҶҢеҲ°DjangoиҝҮж»ӨеҷЁдёӯпјҢ然еҗҺе°ұеҸҜд»ҘеңЁиҝ”еӣһжёІжҹ“жЁЎжқҝдёӯдҪҝз”ЁиҜҘиҝҮж»ӨеҷЁдәҶгҖӮеҰӮпјҡform.htmlејҖеӨҙеј•з”Ёзҡ„
{% load msg_type %}В В еј•з”ЁиҮӘе®ҡд№үиҝҮж»ӨеҷЁ
{{ raw.0.10|riqi }}В В дҪҝз”ЁиҮӘе®ҡд№үиҝҮж»ӨеҷЁ
cat /home/python3/user_form/templatetags/msg_type.py
@register.filter
def riqi(shijian):
В В shijian = int(shijian)
В В return time.strftime("%Y-%m-%d %H:%M:%S",time.localtime(shijian))
第дёүйғЁеҲҶпјҡ
1.WSGIгҖҒuwsgiгҖҒuWSGIд»Ӣз»ҚеҸҠе®үиЈ…
2.Django+uWSGI+nginxе…ізі»
3.йЎ№зӣ®йғЁзҪІ
1.WSGIгҖҒuwsgiгҖҒuWSGIд»Ӣз»ҚеҸҠе®үиЈ…
WSGIпјҢе…ЁеҗҚпјҡWeb Server Gateway InterfaceпјҲWebжңҚеҠЎеҷЁзҪ‘е…іжҺҘеҸЈпјүгҖӮз®ҖеҚ•жқҘиҜҙпјҢWSGIзӣёеҪ“дәҺдёҖдёӘз®ЎйҒ“пјҢдёҖиҫ№иҝһзқҖWebжңҚеҠЎеҷЁпјҲеҰӮпјҡnginxпјүпјҢеҸҰдёҖиҫ№иҝһзқҖз”ЁжҲ·зҡ„еә”з”ЁпјҲеҰӮпјҡDjangoпјүгҖӮйҖҡиҝҮжӯӨз®ЎйҒ“пјҢеҚҸи®®д№Ӣй—ҙеҸҜд»ҘиҝӣиЎҢиҪ¬жҚўгҖӮиҖҢuWSGIжҳҜдёҖдёӘWebжңҚеҠЎеҷЁпјҢе®ғе®һзҺ°дәҶuwsgiе’ҢwsgiдёӨз§ҚеҚҸи®®гҖӮпјҲе…ідәҺеҚҸи®®еҶ…е®№пјҢжңүе…ҙи¶Јзҡ„иҜ»иҖ…иҜ·иҮӘиЎҢзҷҫеәҰпјү
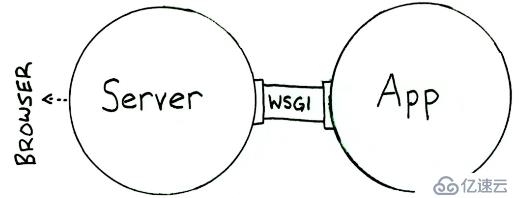
иҝҷдёӘжҳҜ笔иҖ…д»ҺзҪ‘дёҠжүҫеҲ°зҡ„жҜ”иҫғеҪўиұЎзҡ„дёҖеј зӨәж„ҸеӣҫпјҢд»ҘдҪңеҸӮиҖғпјҡ

е®үиЈ…uwsgiпјҡ
/usr/local/python3/bin/pip3 install uwsgi==2.0.17В
2.Django+uWSGI+nginxе…ізі»
еҰӮдёҠеӣҫжүҖзӨәпјҢServerиЎЁзӨәnginxгҖҒapacheзӯүWebжңҚеҠЎеҷЁпјӣAppиЎЁзӨәдҪ зҡ„еә”з”ЁпјҲеҰӮпјҡ笔иҖ…зҡ„DjangoйЎ№зӣ®пјүпјӣйҖҡиҝҮWSGIеҸҜд»Ҙе°Ҷеә”з”Ёе’ҢWebжңҚеҠЎеҷЁз»“еҗҲиө·жқҘпјҢеҸӘи®©uWSGIеӨ„зҗҶеҠЁжҖҒиҜ·жұӮпјҢиҖҢйқҷжҖҒиҜ·жұӮи®©nginxеӨ„зҗҶеҚіеҸҜпјҢжҜ•з«ҹnginxйқһеёёж“…й•ҝйқҷжҖҒеҶ…е®№зҡ„еӨ„зҗҶ
3.йЎ№зӣ®йғЁзҪІ
еҲӣе»әuwsgiй…ҚзҪ®ж–Ү件
pwd
/home/python3/user_form
cat uwsgi.iniВ
[uwsgi]
socket=127.0.0.1:8088В В й…ҚзҪ®иҝҷдёӘпјҢеҸӘиғҪе’Ңnginxз»“еҗҲдҪҝз”ЁпјҢиҖҢдё”йңҖиҰҒе’Ңnginxзҡ„й…ҚзҪ®ең°еқҖзӣёеҗҢпјҢи®©nginxеҸҚд»Ј8088зҡ„ең°еқҖпјҢиҝҷд№ҹжҳҜжң¬ж–Үзҡ„зӣ®зҡ„пјҢDjango + uWSGI + nginx йЎ№зӣ®
#http=192.168.32.3:8088В В В й…ҚзҪ®иҝҷдёӘпјҢеҗҜеҠЁuWSGIжңҚеҠЎпјҢеҸҜд»ҘзӣҙжҺҘдҪҝз”Ё http://192.168.32.3:8088В ең°еқҖиҝӣиЎҢи®ҝй—®пјҢеӣ дёәuWSGIжң¬иә«д№ҹжҳҜдёҖдёӘWebжңҚеҠЎеҷЁ
chdir=/home/python3/user_formВ В В DjangoйЎ№зӣ®и·Ҝеҫ„
wsgi-file=user_form/wsgi.pyВ В В йЎҫеҗҚжҖқд№үпјҢwsgi file
processes=4В В maximum number of worker processes
threads=2В В В В
master=trueВ В
pidfile=uwsgi.pid
daemonize=uwsgi.log
vacuum = trueВ В В clear environment on exit
й…ҚзҪ®nginx
cat /usr/local/nginx/conf/nginx.confВ В пјҲжҜҸдёӘдәәзҡ„nginxи·Ҝеҫ„йғҪдёҚдёҖж ·пјҢеҲ«з…§жҗ¬пјӣиҖҢ且笔иҖ…еҒҮи®ҫдҪ е·Із»Ҹе®үиЈ…дәҶnginxпјӣз»ҝиүІзҡ„жҳҜе’ҢuWSGIзӣёе…ізҡ„й…ҚзҪ®дҝЎжҒҜпјү
xxx
error_logВ /usr/local/nginx/logs/error.log;
events {
В В worker_connectionsВ 1024;
}
http {
В В includeВ В В В mime.types;
В В default_typeВ application/octet-stream;
В В #log_formatВ mainВ '$remote_addr - $remote_user [$time_local] "$request" '
В В #В В В В В В В В В '$status $body_bytes_sent "$http_referer" '
В В #В В В В В В В В В '"$http_user_agent" "$http_x_forwarded_for"';
В В access_logВ /usr/local/nginx/logs/access.log;В
В В sendfileВ В В В on;
В В #tcp_nopushВ В В on;
В В #keepalive_timeoutВ 0;
В В keepalive_timeoutВ 65;
В В #gzipВ on;
В В upstream django {
server 127.0.0.1:8088;В В В йңҖиҰҒе’Ңuwsgi.ini ж–Ү件дёӯй…ҚзҪ®зҡ„зӣёеҗҢ
В В }
В В server {
В В В В listenВ В В В 80;
В В В В server_nameВ lzb1.com;
root /usr/local/python3/project/user_form;В В В В DjangoйЎ№зӣ®и·Ҝеҫ„
location / {
В В В В В В include uwsgi_params;В В В иҝҷйҮҢзҡ„uwsgi_paramsжҳҜд»ҺВ /usr/local/nginx/conf/В и·Ҝеҫ„дёӢжӢ·иҙқеҲ°DjangoйЎ№зӣ®и·Ҝеҫ„дёӢзҡ„пјҢз”ЁйҖ”жҳҜВ з”ЁдәҺnginx е’Ң uwsgi д№Ӣй—ҙзҡ„иҜ·жұӮж јејҸзҡ„иҪ¬жҚў
В В В В В В uwsgi_pass django;
В В В В }
location /static {
В В В alias /usr/local/python3/project/user_form/static/;В В В В staticйқҷжҖҒж–Ү件и·Ҝеҫ„пјҢжҜ•з«ҹйқҷжҖҒж–Ү件е®Ңе…ЁеҸҜд»Ҙз»Ҹз”ұnginxжқҘеӨ„зҗҶпјҢиҖҢдёҚеҝ…з»ҸиҝҮuWSGI
}
В В }
}
еҗҜеҠЁ/е…ій—ӯuWSGIгҖҒnginx
pwd
/home/python3/user_form
/usr/local/python3/bin/uwsgiВ --ini uwsgi.iniВ еҗҜеҠЁ
/usr/local/python3/bin/uwsgi --stop uwsgi.pidВ В е…ій—ӯ
/usr/local/nginx/sbin/nginx -tВ иҜӯжі•жЈҖжҹҘ
/usr/local/nginx/sbin/nginxВ В В еҗҜеҠЁ
/usr/local/nginx/sbin/nginx -s stopВ е…ій—ӯ
netstat -ntlp | grep 80
tcpВ В В В 0В В В 0 0.0.0.0:80В В В В В В В В В 0.0.0.0:*В В В В В В В В В В LISTENВ В В 1425/nginxВ В В В В В
tcpВ В В В 0В В В 0 127.0.0.1:8088В В В В В В В 0.0.0.0:*В В В В В В В В В В LISTENВ В В 1413/uwsgiВ
й…ҚзҪ®Windows hostsж–Ү件
192.168.32.3 lzb1.com
и®ҝй—®пјҡ
http://lzb1.com/user_search/
иҮіжӯӨпјҢDjango + uWSGI+ nginx з”ЁжҲ·иЎЁеҚ•жҹҘиҜўйЎ№зӣ®пјҢд»Һз®ҖеҚ•зҡ„MVC&MTVжЁЎејҸд»Ӣз»ҚгҖҒDjangoе®үиЈ…пјҢеҲ°е®һзҺ°з”ЁжҲ·жҹҘиҜўиЎЁеҚ•еҠҹиғҪгҖҒurlиҜ·жұӮж•°жҚ®еҗҺз«ҜеӨ„зҗҶеҠҹиғҪпјҢеҶҚеҲ°жңҖеҗҺзҡ„е°ҶйЎ№зӣ®йғЁзҪІеҲ°linuxпјҢдҪҝе…¶жҲҗдёәдёҖдёӘжҲҗеһӢзҡ„йЎ№зӣ®пјҢе·Із»Ҹе…ЁйғЁе®ҢжҲҗгҖӮ
йўҳеӨ–пјҡ
еӣ дёәиҝҷжҳҜ笔иҖ…第дёҖж¬ЎдҪҝз”ЁPythonеҶҷжҲҗзҡ„еҸҜд»ҘдёҠзәҝдҪҝз”Ёзҡ„йЎ№зӣ®пјҢж–Үз« дёӯйҡҫе…ҚеҸҜиғҪдјҡжңүдёҖдәӣзҗҶи§ЈдёҚеҲ°дҪҚзҡ„ең°ж–№пјҢиҜ·и§ӮзңӢзҡ„иҜ»иҖ…еңЁдёӢж–№з•ҷиЁҖжҢҮжӯЈпјҒеҗҢж—¶пјҢдҝ—иҜӯи®Іпјҡ"дёҮдәӢејҖеӨҙйҡҫ"пјҢеҜ№дәҺ第дёҖж¬ЎзӢ¬з«ӢеҶҷжҲҗзҡ„йЎ№зӣ®пјҢйҷӨдәҶе–ңжӮҰж„ҹе’ҢжҲҗе°ұж„ҹжәўдәҺиЁҖиЎЁд№ӢеӨ–пјӣеҶҷйЎ№зӣ®иҝҮзЁӢд№Ӣдёӯзҡ„еӣ°йҡҫе’ҢејҜи·ҜпјҢд№ҹзқҖе®һд»ӨдәәиӢҰжҒјпјӣеҶҷдҪңжң¬ж–ҮпјҢдёҖж–№йқўи®°еҪ•з¬”иҖ…иҮӘе·ұзҡ„жҲҗй•ҝиҝҮзЁӢе’ҢйЎ№зӣ®жҲҗжһңпјҢеҸҰдёҖж–№йқўпјҢд№ҹдёәйӮЈдәӣжӯЈеңЁиӢҰжҒјзұ»дјјиЎЁеҚ•йЎ№зӣ®жҖҺд№ҲеҶҷпјҢжҲ–иҖ…е°ҶжқҘд№ҹиҰҒеҶҷзұ»дјјйЎ№зӣ®зҡ„иҜ»иҖ…жҸҗдҫӣдёҖдёӘжҖқи·ҜпјҢдҪҝе…¶е°‘иө°дёҖдәӣејҜи·ҜпјҢеёҢжңӣеҸҜд»Ҙеё®еҲ°дҪ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ