жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢAndroidдёӯOkHttpжҳҜеҰӮдҪ•еҒҡзҪ‘з»ңиҜ·жұӮзҡ„пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
з®ҖеҚ•жқҘиҜҙ OkHttp е°ұжҳҜдёҖдёӘе®ўжҲ·з«Ҝз”ЁжқҘеҸ‘йҖҒ HTTP ж¶ҲжҒҜ并еҜ№жңҚеҠЎеҷЁзҡ„е“Қеә”еҒҡеҮәеӨ„зҗҶзҡ„еә”з”ЁеұӮжЎҶжһ¶гҖӮ йӮЈд№Ҳе®ғжңүд»Җд№ҲдјҳзӮ№е‘ўпјҹ
жҳ“дҪҝз”ЁгҖҒжҳ“жү©еұ•гҖӮ
ж”ҜжҢҒ HTTP/2 еҚҸи®®пјҢе…Ғи®ёеҜ№еҗҢдёҖдё»жңәзҡ„жүҖжңүиҜ·жұӮе…ұз”ЁеҗҢдёҖдёӘ socket иҝһжҺҘгҖӮ
еҰӮжһң HTTP/2 дёҚеҸҜз”Ё, дҪҝз”ЁиҝһжҺҘжұ еӨҚз”ЁеҮҸе°‘иҜ·жұӮ延иҝҹгҖӮ
ж”ҜжҢҒ GZIPпјҢеҮҸе°ҸдәҶдёӢиҪҪеӨ§е°ҸгҖӮ
ж”ҜжҢҒзј“еӯҳеӨ„зҗҶпјҢеҸҜд»ҘйҒҝе…ҚйҮҚеӨҚиҜ·жұӮгҖӮ
еҰӮжһңдҪ зҡ„жңҚеҠЎжңүеӨҡдёӘ IP ең°еқҖпјҢеҪ“第дёҖж¬ЎиҝһжҺҘеӨұиҙҘпјҢOkHttp дјҡе°қиҜ•еӨҮз”Ёең°еқҖгҖӮ
OkHttp иҝҳеӨ„зҗҶдәҶд»ЈзҗҶжңҚеҠЎеҷЁй—®йўҳе’ҢSSLжҸЎжүӢеӨұиҙҘй—®йўҳгҖӮ
val request = Request.Builder()
.url("")
.addHeader("","")
.get()
.build()val okHttpClient = OkHttpClient.Builder() .connectTimeout(15, TimeUnit.SECONDS) .readTimeout(15, TimeUnit.SECONDS) .addInterceptor() .build()
val newCall = okHttpClient.newCall(request)
//ејӮжӯҘиҜ·жұӮж•°жҚ®
newCall.enqueue(object :Callback{
override fun onFailure(call: Call, e: IOException) {}
override fun onResponse(call: Call, response: Response) {}
})
//еҗҢжӯҘиҜ·жұӮж•°жҚ®
val response = newCall.execute()ж•ҙдёӘдҪҝз”ЁжөҒзЁӢеҫҲз®ҖеҚ•пјҢдё»иҰҒзҡ„ең°ж–№еңЁдәҺеҰӮдҪ•йҖҡиҝҮ Call еҜ№иұЎеҸ‘иө·еҗҢ/ејӮжӯҘиҜ·жұӮпјҢеҗҺз»ӯзҡ„жәҗз ҒиҝҪиёӘд»Ҙж–№жі•ејҖе§ӢгҖӮ
/** Prepares the [request] to be executed at some point in the future. */ override fun newCall(request: Request): Call = RealCall(this, request, forWebSocket = false)
//RealCall#enqueue(responseCallback: Callback)
override fun enqueue(responseCallback: Callback) {
synchronized(this) {
//жЈҖжҹҘиҝҷдёӘcallжҳҜеҗҰжү§иЎҢиҝҮпјҢжҜҸдёӘ call еҸӘиғҪиў«жү§иЎҢдёҖж¬Ў
check(!executed) { "Already Executed" }
executed = true
}
//жӯӨж–№жі•и°ғз”ЁдәҶEventListener#callStart(call: Call)пјҢ
дё»иҰҒжҳҜз”ЁжқҘзӣ‘и§Ҷеә”з”ЁзЁӢеәҸзҡ„HTTPи°ғз”Ёзҡ„ж•°йҮҸпјҢеӨ§е°Ҹе’Ңеҗ„дёӘйҳ¶ж®өзҡ„иҖ—ж—¶
callStart()
//еҲӣе»әAsyncCall,е®һйҷ…жҳҜдёӘRunnable
client.dispatcher.enqueue(AsyncCall(responseCallback))
}enqueue жңҖеҗҺдёҖдёӘж–№жі•еҲҶдёәдёӨжӯҘ
第дёҖжӯҘе°Ҷе“Қеә”зҡ„еӣһи°ғж”ҫе…Ҙ AsyncCall еҜ№иұЎдёӯ пјҢAsyncCall еҜ№иұЎжҳҜ RealCall зҡ„дёҖдёӘеҶ…йғЁзұ»е®һзҺ°дәҶ Runnable жҺҘеҸЈгҖӮ
第дәҢжӯҘйҖҡиҝҮ Dispatcher зұ»зҡ„ enqueue() е°Ҷ AsyncCall еҜ№иұЎдј е…Ҙ
//Dispatcher#enqueue(call: AsyncCall)
/** Ready async calls in the order they'll be run. */
private val readyAsyncCalls = ArrayDeque<AsyncCall>()
internal fun enqueue(call: AsyncCall) {
synchronized(this) {
//е°Ҷcallж·»еҠ еҲ°еҚіе°ҶиҝҗиЎҢзҡ„ејӮжӯҘйҳҹеҲ—
readyAsyncCalls.add(call)
...
promoteAndExecute()
}
//Dispatcher#promoteAndExecute()
//е°Ҷ[readyAsyncCalls]иҝҮжёЎеҲ°[runningAsyncCalls]
private fun promoteAndExecute(): Boolean {
...
for (i in 0 until executableCalls.size) {
val asyncCall = executableCalls[i]
//иҝҷйҮҢе°ұжҳҜйҖҡиҝҮ ExecutorService жү§иЎҢ run()
asyncCall.executeOn(executorService)
}
return isRunning
}
//RealCall.ktдёӯзҡ„еҶ…йғЁзұ»
internal inner class AsyncCall(
private val responseCallback: Callback
) : Runnable {
fun executeOn(executorService: ExecutorService) {
...
//жү§иЎҢRunnable
executorService.execute(this)
...
}
override fun run() {
threadName("OkHttp ${redactedUrl()}") {
...
try {
//е…ңе…ңиҪ¬иҪ¬ з»ҲдәҺи°ғз”ЁиҝҷдёӘе…ій”®ж–№жі•дәҶ
val response = getResponseWithInterceptorChain()
signalledCallback = true
//йҖҡиҝҮд№ӢеүҚдј е…Ҙзҡ„жҺҘеҸЈеӣһи°ғж•°жҚ®
responseCallback.onResponse(this@RealCall, response)
} catch (e: IOException) {
if (signalledCallback) {
Platform.get().log("Callback failure for ${toLoggableString()}", Platform.INFO, e)
} else {
responseCallback.onFailure(this@RealCall, e)
}
} catch (t: Throwable) {
cancel()
if (!signalledCallback) {
val canceledException = IOException("canceled due to $t")
canceledException.addSuppressed(t)
responseCallback.onFailure(this@RealCall, canceledException)
}
throw t
} finally {
//移йҷӨйҳҹеҲ—
client.dispatcher.finished(this)
}
}
}
} override fun execute(): Response {
//еҗҢж ·еҲӨж–ӯжҳҜеҗҰжү§иЎҢиҝҮ
synchronized(this) {
check(!executed) { "Already Executed" }
executed = true
}
timeout.enter()
//еҗҢж ·зӣ‘еҗ¬
callStart()
try {
//еҗҢж ·жү§иЎҢ
client.dispatcher.executed(this)
return getResponseWithInterceptorChain()
} finally {
//еҗҢж ·з§»йҷӨ
client.dispatcher.finished(this)
}
}ж— и®әеҗҢејӮжӯҘиҜ·жұӮйғҪдјҡи°ғз”ЁеҲ° getResponseWithInterceptorChain() пјҢиҝҷдёӘж–№жі•дё»иҰҒдҪҝз”ЁиҙЈд»»й“ҫжЁЎејҸе°Ҷж•ҙдёӘиҜ·жұӮеҲҶдёәеҮ дёӘжӢҰжҲӘеҷЁи°ғз”Ё пјҢз®ҖеҢ–дәҶеҗ„иҮӘзҡ„иҙЈд»»е’ҢйҖ»иҫ‘пјҢеҸҜд»Ҙжү©еұ•е…¶е®ғжӢҰжҲӘеҷЁпјҢзңӢжҮӮдәҶжӢҰжҲӘеҷЁ OkHttp е°ұдәҶи§Јзҡ„е·®дёҚеӨҡдәҶгҖӮ
@Throws(IOException::class)
internal fun getResponseWithInterceptorChain(): Response {
// жһ„е»әе®Ңж•ҙзҡ„жӢҰжҲӘеҷЁ
val interceptors = mutableListOf<Interceptor>()
interceptors += client.interceptors //з”ЁжҲ·иҮӘе·ұжӢҰжҲӘеҷЁпјҢж•°жҚ®жңҖејҖе§Ӣе’ҢжңҖеҗҺ
interceptors += RetryAndFollowUpInterceptor(client) //еӨұиҙҘеҗҺзҡ„йҮҚиҜ•е’ҢйҮҚе®ҡеҗ‘
interceptors += BridgeInterceptor(client.cookieJar) //жЎҘжҺҘз”ЁжҲ·зҡ„дҝЎжҒҜе’ҢжңҚеҠЎеҷЁзҡ„дҝЎжҒҜ
interceptors += CacheInterceptor(client.cache) //еӨ„зҗҶзј“еӯҳзӣёе…і
interceptors += ConnectInterceptor //иҙҹиҙЈдёҺжңҚеҠЎеҷЁиҝһжҺҘ
if (!forWebSocket) {
interceptors += client.networkInterceptors //й…ҚзҪ® OkHttpClient ж—¶и®ҫзҪ®пјҢж•°жҚ®жңӘз»ҸеӨ„зҗҶ
}
interceptors += CallServerInterceptor(forWebSocket) //иҙҹиҙЈеҗ‘жңҚеҠЎеҷЁеҸ‘йҖҒиҜ·жұӮж•°жҚ®гҖҒд»ҺжңҚеҠЎеҷЁиҜ»еҸ–е“Қеә”ж•°жҚ®
//еҲӣе»әжӢҰжҲӘй“ҫ
val chain = RealInterceptorChain(
call = this,
interceptors = interceptors,
index = 0,
exchange = null,
request = originalRequest,
connectTimeoutMillis = client.connectTimeoutMillis,
readTimeoutMillis = client.readTimeoutMillis,
writeTimeoutMillis = client.writeTimeoutMillis
)
var calledNoMoreExchanges = false
try {
//жӢҰжҲӘй“ҫзҡ„жү§иЎҢ
val response = chain.proceed(originalRequest)
...
} catch (e: IOException) {
...
} finally {
...
}
}
//1.RealInterceptorChain#proceed(request: Request)
@Throws(IOException::class)
override fun proceed(request: Request): Response {
...
// copyеҮәж–°зҡ„жӢҰжҲӘй“ҫпјҢй“ҫдёӯзҡ„жӢҰжҲӘеҷЁйӣҶеҗҲindex+1
val next = copy(index = index + 1, request = request)
val interceptor = interceptors[index]
//и°ғз”ЁжӢҰжҲӘеҷЁзҡ„intercept(chain: Chain): Response иҝ”еӣһеӨ„зҗҶеҗҺзҡ„ж•°жҚ® дәӨз”ұдёӢдёҖдёӘжӢҰжҲӘеҷЁеӨ„зҗҶ
@Suppress("USELESS_ELVIS")
val response = interceptor.intercept(next) ?: throw NullPointerException(
"interceptor $interceptor returned null")
...
//иҝ”еӣһжңҖз»Ҳзҡ„е“Қеә”дҪ“
return response
}жӢҰжҲӘеҷЁејҖе§Ӣж“ҚдҪң RequestгҖӮ
жӢҰжҲӘеҷЁйғҪ继жүҝиҮӘ Interceptor зұ»е№¶е®һзҺ°дәҶ fun intercept(chain: Chain): Response ж–№жі•гҖӮ
еңЁ intercept ж–№жі•йҮҢдј е…Ҙ chain еҜ№иұЎ и°ғз”Ёе®ғзҡ„ proceed() 然еҗҺ proceed() ж–№жі•йҮҢеҸҲ copy дёӢдёҖдёӘжӢҰжҲӘеҷЁпјҢ然еҗҺеҸҢи°ғз”ЁдәҶ intercept(chain: Chain) жҺҘзқҖеҸ’ chain.proceed(request) зӣҙеҲ°жңҖеҗҺдёҖдёӘжӢҰжҲӘеҷЁ return response 然еҗҺдёҖеұӮдёҖеұӮеҗ‘дёҠеҸҚйҰҲж•°жҚ®гҖӮ
иҝҷдёӘжӢҰжҲӘеҷЁжҳҜз”ЁжқҘеӨ„зҗҶйҮҚе®ҡеҗ‘зҡ„еҗҺз»ӯиҜ·жұӮе’ҢеӨұиҙҘйҮҚиҜ•пјҢд№ҹе°ұжҳҜиҜҙдёҖиҲ¬з¬¬дёҖж¬ЎеҸ‘иө·иҜ·жұӮдёҚйңҖиҰҒйҮҚе®ҡеҗ‘дјҡи°ғз”ЁдёӢдёҖдёӘжӢҰжҲӘеҷЁгҖӮ
@Throws(IOException::class)
override fun intercept(chain: Interceptor.Chain): Response {
val realChain = chain as RealInterceptorChain
var request = chain.request
val call = realChain.call
var followUpCount = 0
var priorResponse: Response? = null
var newExchangeFinder = true
var recoveredFailures = listOf<IOException>()
while (true) {
...//еңЁи°ғз”ЁдёӢдёҖдёӘжӢҰжҲӘеҷЁеүҚзҡ„ж“ҚдҪң
var response: Response
try {
...
try {
//и°ғз”ЁдёӢдёҖдёӘжӢҰжҲӘеҷЁ
response = realChain.proceed(request)
newExchangeFinder = true
} catch (e: RouteException) {
...
continue
} catch (e: IOException) {
...
continue
}
...
//еӨ„зҗҶдёҠдёҖдёӘжӢҰжҲӘеҷЁиҝ”еӣһзҡ„ response
val followUp = followUpRequest(response, exchange)
...
//дёӯй—ҙжңүдёҖдәӣеҲӨж–ӯжҳҜеҗҰйңҖиҰҒйҮҚж–°иҜ·жұӮ дёҚйңҖиҰҒеҲҷиҝ”еӣһ response
//еӨ„зҗҶд№ӢеҗҺйҮҚж–°иҜ·жұӮ Request
request = followUp
priorResponse = response
} finally {
call.exitNetworkInterceptorExchange(closeActiveExchange)
}
}
}
@Throws(IOException::class)
private fun followUpRequest(userResponse: Response, exchange: Exchange?): Request? {
val route = exchange?.connection?.route()
val responseCode = userResponse.code
val method = userResponse.request.method
when (responseCode) {
//3xx йҮҚе®ҡеҗ‘
HTTP_PERM_REDIRECT, HTTP_TEMP_REDIRECT, HTTP_MULT_CHOICE, HTTP_MOVED_PERM, HTTP_MOVED_TEMP, HTTP_SEE_OTHER -> {
//иҝҷдёӘж–№жі•йҮҚж–° жһ„е»әдәҶ Request з”ЁдәҺйҮҚж–°иҜ·жұӮ
return buildRedirectRequest(userResponse, method)
}
... зңҒз•ҘдёҖйғЁеҲҶcode
else -> return null
}
}еңЁ followUpRequest(userResponse: Response, exchange: Exchange?): Request? ж–№жі•дёӯеҲӨж–ӯдәҶ response дёӯзҡ„жңҚеҠЎеҷЁе“Қеә”з ҒеҒҡеҮәдәҶдёҚеҗҢзҡ„ж“ҚдҪңгҖӮ
е®ғиҙҹиҙЈеҜ№дәҺ Http зҡ„йўқеӨ–йў„еӨ„зҗҶпјҢжҜ”еҰӮ Content-Length зҡ„и®Ўз®—е’Ңж·»еҠ гҖҒ gzip зҡ„вҪҖжҢҒпјҲAccept-Encoding: gzipпјүгҖҒ gzip еҺӢзј©ж•°жҚ®зҡ„и§ЈеҢ…зӯүпјҢиҝҷдёӘзұ»жҜ”иҫғз®ҖеҚ•е°ұдёҚиҙҙд»Јз ҒдәҶпјҢжғідәҶи§Јзҡ„иҜқеҸҜд»ҘиҮӘиЎҢжҹҘзңӢгҖӮ
иҝҷдёӘзұ»иҙҹиҙЈ Cache зҡ„еӨ„зҗҶпјҢеҰӮжһңжң¬ең°жңүдәҶеҸҜвҪӨзҡ„ CacheпјҢвјҖдёӘиҜ·жұӮеҸҜд»ҘеңЁжІЎжңүеҸ‘вҪЈе®һиҙЁвҪ№з»ңдәӨдә’зҡ„жғ…еҶөдёӢе°ұиҝ”еӣһзј“еӯҳз»“жһңпјҢе®һзҺ°еҰӮдёӢгҖӮ
@Throws(IOException::class)
override fun intercept(chain: Interceptor.Chain): Response {
//еңЁCache(DiskLruCache)зұ»дёӯ йҖҡиҝҮrequest.urlеҢ№й…Қresponse
val cacheCandidate = cache?.get(chain.request())
//и®°еҪ•еҪ“еүҚж—¶й—ҙзӮ№
val now = System.currentTimeMillis()
//зј“еӯҳзӯ–з•Ҙ жңүдёӨз§Қзұ»еһӢ
//networkRequest зҪ‘з»ңиҜ·жұӮ
//cacheResponse зј“еӯҳзҡ„е“Қеә”
val strategy = CacheStrategy.Factory(now, chain.request(), cacheCandidate).compute()
val networkRequest = strategy.networkRequest
val cacheResponse = strategy.cacheResponse
//и®Ўз®—иҜ·жұӮж¬Ўж•°е’Ңзј“еӯҳж¬Ўж•°
cache?.trackResponse(strategy)
...
// еҰӮжһң зҰҒжӯўдҪҝз”ЁзҪ‘з»ң 并且 зј“еӯҳдёҚи¶іпјҢиҝ”еӣһ504е’Ңз©әbodyзҡ„Response
if (networkRequest == null && cacheResponse == null) {
return Response.Builder()
.request(chain.request())
.protocol(Protocol.HTTP_1_1)
.code(HTTP_GATEWAY_TIMEOUT)
.message("Unsatisfiable Request (only-if-cached)")
.body(EMPTY_RESPONSE)
.sentRequestAtMillis(-1L)
.receivedResponseAtMillis(System.currentTimeMillis())
.build()
}
// еҰӮжһңзӯ–з•ҘдёӯдёҚиғҪдҪҝз”ЁзҪ‘з»ңпјҢе°ұжҠҠзј“еӯҳдёӯзҡ„responseе°ҒиЈ…иҝ”еӣһ
if (networkRequest == null) {
return cacheResponse!!.newBuilder()
.cacheResponse(stripBody(cacheResponse))
.build()
}
//и°ғз”ЁжӢҰжҲӘеҷЁprocessд»ҺзҪ‘з»ңиҺ·еҸ–ж•°жҚ®
var networkResponse: Response? = null
try {
networkResponse = chain.proceed(networkRequest)
} finally {
// If we're crashing on I/O or otherwise, don't leak the cache body.
if (networkResponse == null && cacheCandidate != null) {
cacheCandidate.body?.closeQuietly()
}
}
//еҰӮжһңжңүзј“еӯҳзҡ„Response
if (cacheResponse != null) {
//еҰӮжһңзҪ‘з»ңиҜ·жұӮиҝ”еӣһcodeдёә304 еҚіиҜҙжҳҺиө„жәҗжңӘдҝ®ж”№
if (networkResponse?.code == HTTP_NOT_MODIFIED) {
//зӣҙжҺҘе°ҒиЈ…е°ҒиЈ…зј“еӯҳзҡ„Responseиҝ”еӣһеҚіеҸҜ
val response = cacheResponse.newBuilder()
.headers(combine(cacheResponse.headers, networkResponse.headers))
.sentRequestAtMillis(networkResponse.sentRequestAtMillis)
.receivedResponseAtMillis(networkResponse.receivedResponseAtMillis)
.cacheResponse(stripBody(cacheResponse))
.networkResponse(stripBody(networkResponse))
.build()
networkResponse.body!!.close()
// Update the cache after combining headers but before stripping the
// Content-Encoding header (as performed by initContentStream()).
cache!!.trackConditionalCacheHit()
cache.update(cacheResponse, response)
return response
} else {
cacheResponse.body?.closeQuietly()
}
}
val response = networkResponse!!.newBuilder()
.cacheResponse(stripBody(cacheResponse))
.networkResponse(stripBody(networkResponse))
.build()
if (cache != null) {
//еҲӨж–ӯжҳҜеҗҰе…·жңүдё»дҪ“ 并且 жҳҜеҗҰеҸҜд»Ҙзј“еӯҳдҫӣеҗҺз»ӯдҪҝз”Ё
if (response.promisesBody() && CacheStrategy.isCacheable(response, networkRequest)) {
// еҠ е…Ҙзј“еӯҳдёӯ
val cacheRequest = cache.put(response)
return cacheWritingResponse(cacheRequest, response)
}
//еҰӮжһңиҜ·жұӮж–№жі•ж— ж•Ҳ е°ұд»Һзј“еӯҳдёӯremoveжҺү
if (HttpMethod.invalidatesCache(networkRequest.method)) {
try {
cache.remove(networkRequest)
} catch (_: IOException) {
// The cache cannot be written.
}
}
}
return response
}жӯӨзұ»иҙҹиҙЈе»әвҪҙиҝһжҺҘгҖӮ еҢ…еҗ«дәҶвҪ№з»ңиҜ·жұӮжүҖйңҖиҰҒзҡ„ TCP иҝһжҺҘпјҲHTTPпјүпјҢжҲ–иҖ… TCP д№ӢеүҚзҡ„ TLS иҝһжҺҘпјҲHTTPSпјүпјҢ并且дјҡеҲӣе»әеҮәеҜ№еә”зҡ„ HttpCodec еҜ№иұЎпјҲвҪӨдәҺзј–з Ғи§Јз Ғ HTTP иҜ·жұӮпјүгҖӮ
@Throws(IOException::class)
override fun intercept(chain: Interceptor.Chain): Response {
val realChain = chain as RealInterceptorChain
val exchange = realChain.call.initExchange(chain)
val connectedChain = realChain.copy(exchange = exchange)
return connectedChain.proceed(realChain.request)
}зңӢдјјзҹӯзҹӯеӣӣиЎҢе®һйҷ…е·ҘдҪңиҝҳжҳҜжҜ”иҫғеӨҡзҡ„гҖӮ
/** Finds a new or pooled connection to carry a forthcoming request and response. */
internal fun initExchange(chain: RealInterceptorChain): Exchange {
...
//codecжҳҜеҜ№ HTTP еҚҸи®®ж“ҚдҪңзҡ„жҠҪиұЎпјҢжңүдёӨдёӘе®һзҺ°пјҡHttp1Codecе’ҢHttp2CodecпјҢеҜ№еә” HTTP/1.1 е’Ң HTTP/2гҖӮ
val codec = exchangeFinder.find(client, chain)
val result = Exchange(this, eventListener, exchangeFinder, codec)
...
return result
}
#ExchangeFinder.find
fun find(client: OkHttpClient,chain: RealInterceptorChain):ExchangeCodec {
try {
//еҜ»жүҫдёҖдёӘеҸҜз”Ёзҡ„иҝһжҺҘ
val resultConnection = findHealthyConnection(
connectTimeout = chain.connectTimeoutMillis,
readTimeout = chain.readTimeoutMillis,
writeTimeout = chain.writeTimeoutMillis,
pingIntervalMillis = client.pingIntervalMillis,
connectionRetryEnabled = client.retryOnConnectionFailure,
doExtensiveHealthChecks = chain.request.method != "GET"
)
return resultConnection.newCodec(client, chain)
} catch (e: RouteException) {
trackFailure(e.lastConnectException)
throw e
} catch (e: IOException) {
trackFailure(e)
throw RouteException(e)
}
}
@Throws(IOException::class)
private fun findHealthyConnection(
connectTimeout: Int,
readTimeout: Int,
writeTimeout: Int,
pingIntervalMillis: Int,
connectionRetryEnabled: Boolean,
doExtensiveHealthChecks: Boolean
): RealConnection {
while (true) {
//еҜ»жүҫиҝһжҺҘ
val candidate = findConnection(
connectTimeout = connectTimeout,
readTimeout = readTimeout,
writeTimeout = writeTimeout,
pingIntervalMillis = pingIntervalMillis,
connectionRetryEnabled = connectionRetryEnabled
)
//зЎ®и®ӨжүҫеҲ°зҡ„иҝһжҺҘеҸҜ用并иҝ”еӣһ
if (candidate.isHealthy(doExtensiveHealthChecks)) {
return candidate
}
...
throw IOException("exhausted all routes")
}
}
@Throws(IOException::class)
private fun findConnection(
connectTimeout: Int,
readTimeout: Int,
writeTimeout: Int,
pingIntervalMillis: Int,
connectionRetryEnabled: Boolean
): RealConnection {
if (call.isCanceled()) throw IOException("Canceled")
// 1. е°қиҜ•йҮҚз”ЁиҝҷдёӘcallзҡ„иҝһжҺҘ жҜ”еҰӮйҮҚе®ҡеҗ‘йңҖиҰҒеҶҚж¬ЎиҜ·жұӮ йӮЈд№ҲиҝҷйҮҢе°ұдјҡйҮҚз”Ёд№ӢеүҚзҡ„иҝһжҺҘ
val callConnection = call.connection
if (callConnection != null) {
var toClose: Socket? = null
synchronized(callConnection) {
if (callConnection.noNewExchanges || !sameHostAndPort(callConnection.route().address.url)) {
toClose = call.releaseConnectionNoEvents()
}
}
//иҝ”еӣһиҝҷдёӘиҝһжҺҘ
if (call.connection != null) {
check(toClose == null)
return callConnection
}
// The call's connection was released.
toClose?.closeQuietly()
eventListener.connectionReleased(call, callConnection)
}
...
// 2. е°қиҜ•д»ҺиҝһжҺҘжұ дёӯжүҫдёҖдёӘиҝһжҺҘ жүҫеҲ°е°ұиҝ”еӣһиҝһжҺҘ
if (connectionPool.callAcquirePooledConnection(address, call, null, false)) {
val result = call.connection!!
eventListener.connectionAcquired(call, result)
return result
}
// 3. еҰӮжһңиҝһжҺҘжұ дёӯжІЎжңү и®Ўз®—еҮәдёӢдёҖж¬ЎиҰҒе°қиҜ•зҡ„и·Ҝз”ұ
val routes: List<Route>?
val route: Route
if (nextRouteToTry != null) {
// Use a route from a preceding coalesced connection.
routes = null
route = nextRouteToTry!!
nextRouteToTry = null
} else if (routeSelection != null && routeSelection!!.hasNext()) {
// Use a route from an existing route selection.
routes = null
route = routeSelection!!.next()
} else {
// Compute a new route selection. This is a blocking operation!
var localRouteSelector = routeSelector
if (localRouteSelector == null) {
localRouteSelector = RouteSelector(address, call.client.routeDatabase, call, eventListener)
this.routeSelector = localRouteSelector
}
val localRouteSelection = localRouteSelector.next()
routeSelection = localRouteSelection
routes = localRouteSelection.routes
if (call.isCanceled()) throw IOException("Canceled")
// Now that we have a set of IP addresses, make another attempt at getting a connection from
// the pool. We have a better chance of matching thanks to connection coalescing.
if (connectionPool.callAcquirePooledConnection(address, call, routes, false)) {
val result = call.connection!!
eventListener.connectionAcquired(call, result)
return result
}
route = localRouteSelection.next()
}
// Connect. Tell the call about the connecting call so async cancels work.
// 4.еҲ°иҝҷйҮҢиҝҳжІЎжңүжүҫеҲ°еҸҜз”Ёзҡ„иҝһжҺҘ дҪҶжҳҜжүҫеҲ°дәҶ route еҚіи·Ҝз”ұ иҝӣиЎҢsocket/tlsиҝһжҺҘ
val newConnection = RealConnection(connectionPool, route)
call.connectionToCancel = newConnection
try {
newConnection.connect(
connectTimeout,
readTimeout,
writeTimeout,
pingIntervalMillis,
connectionRetryEnabled,
call,
eventListener
)
} finally {
call.connectionToCancel = null
}
call.client.routeDatabase.connected(newConnection.route())
// If we raced another call connecting to this host, coalesce the connections. This makes for 3
// different lookups in the connection pool!
// 4.жҹҘжүҫжҳҜеҗҰжңүеӨҡи·ҜеӨҚз”Ё(http2)зҡ„иҝһжҺҘ,жңүе°ұиҝ”еӣһ
if (connectionPool.callAcquirePooledConnection(address, call, routes, true)) {
val result = call.connection!!
nextRouteToTry = route
newConnection.socket().closeQuietly()
eventListener.connectionAcquired(call, result)
return result
}
synchronized(newConnection) {
//ж”ҫе…ҘиҝһжҺҘжұ дёӯ
connectionPool.put(newConnection)
call.acquireConnectionNoEvents(newConnection)
}
eventListener.connectionAcquired(call, newConnection)
return newConnection
}жҺҘдёӢжқҘзңӢзңӢжҳҜеҰӮдҪ•е»әз«ӢиҝһжҺҘзҡ„
fun connect(
connectTimeout: Int,
readTimeout: Int,
writeTimeout: Int,
pingIntervalMillis: Int,
connectionRetryEnabled: Boolean,
call: Call,
eventListener: EventListener
) {
...
while (true) {
try {
if (route.requiresTunnel()) {
//еҲӣе»әtunnelпјҢз”ЁдәҺйҖҡиҝҮhttpд»ЈзҗҶи®ҝй—®https
//е…¶дёӯеҢ…еҗ«connectSocketгҖҒcreateTunnel
connectTunnel(connectTimeout, readTimeout, writeTimeout, call, eventListener)
if (rawSocket == null) {
// We were unable to connect the tunnel but properly closed down our resources.
break
}
} else {
//дёҚеҲӣе»әtunnelе°ұеҲӣе»әsocketиҝһжҺҘ иҺ·еҸ–еҲ°ж•°жҚ®жөҒ
connectSocket(connectTimeout, readTimeout, call, eventListener)
}
//е»әз«ӢеҚҸи®®иҝһжҺҘtsl
establishProtocol(connectionSpecSelector, pingIntervalMillis, call, eventListener)
eventListener.connectEnd(call, route.socketAddress, route.proxy, protocol)
break
} catch (e: IOException) {
...
}
}
...
}е»әз«ӢtslиҝһжҺҘ
@Throws(IOException::class)
private fun establishProtocol(
connectionSpecSelector: ConnectionSpecSelector,
pingIntervalMillis: Int,
call: Call,
eventListener: EventListener
) {
//sslдёәз©ә еҚіhttpиҜ·жұӮ жҳҺж–ҮиҜ·жұӮ
if (route.address.sslSocketFactory == null) {
if (Protocol.H2_PRIOR_KNOWLEDGE in route.address.protocols) {
socket = rawSocket
protocol = Protocol.H2_PRIOR_KNOWLEDGE
startHttp2(pingIntervalMillis)
return
}
socket = rawSocket
protocol = Protocol.HTTP_1_1
return
}
//еҗҰеҲҷдёәhttpsиҜ·жұӮ йңҖиҰҒиҝһжҺҘsslSocket йӘҢиҜҒиҜҒд№ҰжҳҜеҗҰеҸҜиў«жңҚеҠЎеҷЁжҺҘеҸ— дҝқеӯҳtslиҝ”еӣһзҡ„дҝЎжҒҜ
eventListener.secureConnectStart(call)
connectTls(connectionSpecSelector)
eventListener.secureConnectEnd(call, handshake)
if (protocol === Protocol.HTTP_2) {
startHttp2(pingIntervalMillis)
}
}иҮіжӯӨпјҢеҲӣе»әеҘҪдәҶиҝһжҺҘпјҢиҝ”еӣһеҲ°жңҖејҖе§Ӣзҡ„ find() ж–№жі•иҝ”еӣһ ExchangeCodec еҜ№иұЎпјҢеҶҚеҢ…иЈ…дёә Exchange еҜ№иұЎз”ЁжқҘдёӢдёҖдёӘжӢҰжҲӘеҷЁж“ҚдҪңгҖӮ
иҝҷдёӘзұ»иҙҹиҙЈе®һиҙЁзҡ„иҜ·жұӮдёҺе“Қеә”зҡ„ I/O ж“ҚдҪңпјҢеҚіеҫҖ Socket вҫҘеҶҷвјҠиҜ·жұӮж•°жҚ®пјҢе’Ңд»Һ Socket вҫҘиҜ»еҸ–е“Қеә”ж•°жҚ®гҖӮ
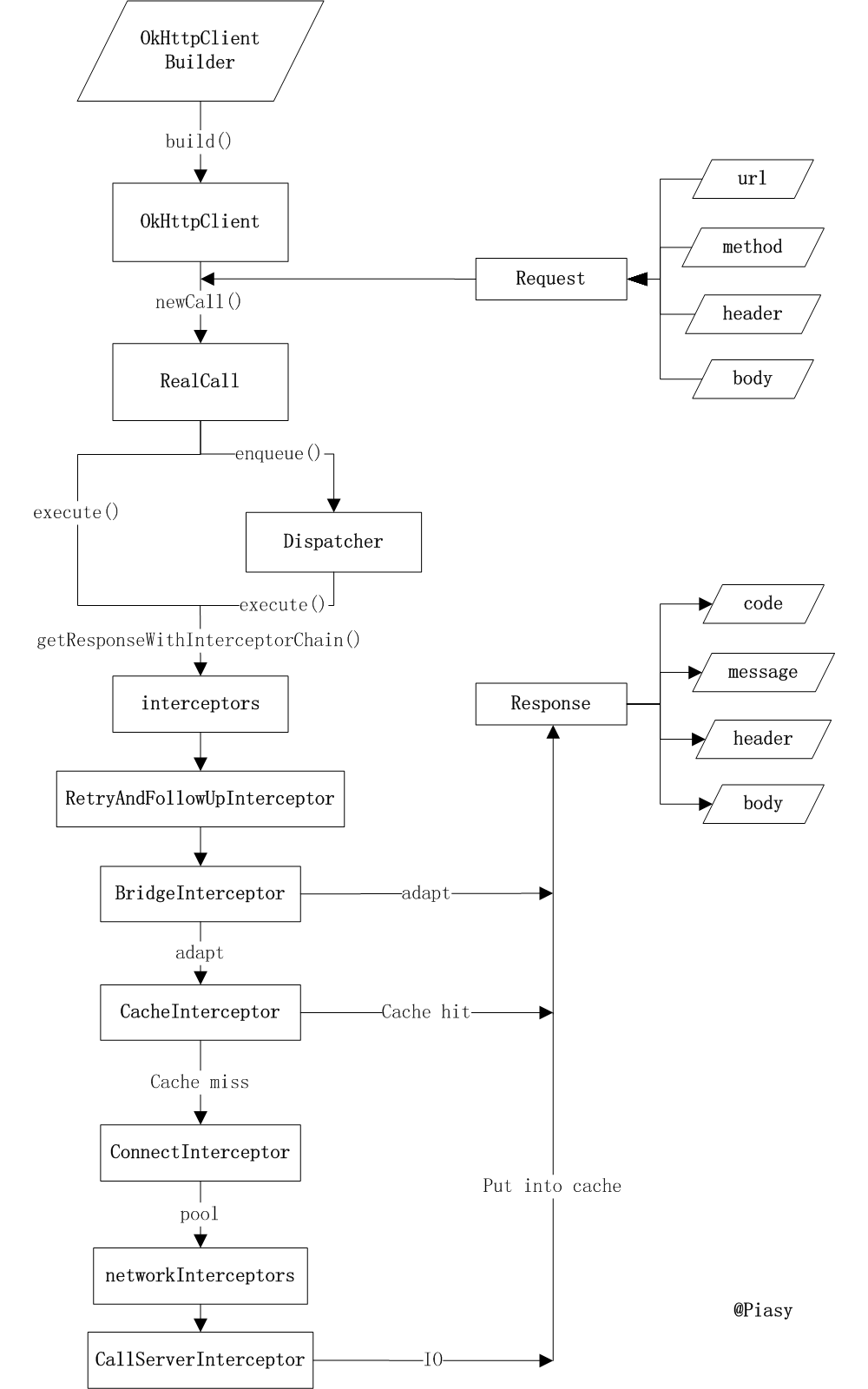
з”ЁдёҖеј @piasy зҡ„еӣҫжқҘеҒҡжҖ»з»“пјҢеӣҫеҫҲе№Із»ғз»“жһ„д№ҹеҫҲжё…жҷ°гҖӮ

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңAndroidдёӯOkHttpжҳҜеҰӮдҪ•еҒҡзҪ‘з»ңиҜ·жұӮзҡ„вҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ