жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іcssеҜје…ҘжҲҗеҠҹдҪҶжІЎжңүж•Ҳжһңзҡ„и§ЈеҶіж–№жі•зҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
cssеҜје…ҘжҲҗеҠҹдҪҶжІЎжңүж•Ҳжһңзҡ„и§ЈеҶіеҠһжі•пјҡ1гҖҒжү“ејҖзҪ‘йЎөи°ғиҜ•е·Ҙе…·пјҢж №жҚ®жҳҫзӨәй”ҷиҜҜиҝӣиЎҢдҝ®ж”№пјӣ2гҖҒжҹҘзңӢlinkж Үзӯҫзҡ„вҖңrel="stylesheet"вҖқжҳҜеҗҰжңүй”ҷпјҢ并дҝ®ж”№еҚіеҸҜгҖӮ
зҪ‘йЎөдёӯcssж–Ү件引е…ҘеҗҺжІЎжңүж•ҲжһңпјҹжҖҺд№Ҳи§ЈеҶі
иҝҪиёӘй—®йўҳпјҡ
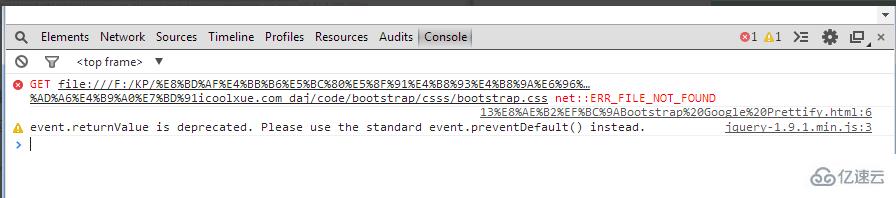
1гҖҒжү“ејҖзҪ‘йЎөи°ғиҜ•е·Ҙе…·пјҢзңӢзңӢжңүжІЎжңүй”ҷиҜҜ
еёёи§Ғзҡ„й”ҷиҜҜе°ұжҳҜпјҢеј•е…Ҙзҡ„ж–Ү件пјҢеңЁзӣ®ж Үең°еқҖжӯӨж–Ү件 并дёҚеӯҳеңЁпјҢеҜјиҮҙcssдёҚз”ҹж•ҲпјҢ
жҜ”еҰӮпјҢchromeжөҸи§ҲеҷЁзҡ„жҺ§еҲ¶еҸ°пјҢдёҖиҲ¬е°ұдјҡе‘ҠиҜүдҪ еҮәзҺ°дәҶйӮЈдәӣй”ҷиҜҜпјҡ
дёҖиҲ¬дјҡе‘ҠиҜүзҡ„й”ҷиҜҜжңүпјҡж–Ү件дёҚеӯҳеңЁгҖҒjavascriptжҠҘй”ҷзӯүпјҢ

2гҖҒжіЁж„Ҹlinkж Үзӯҫзҡ„rel="stylesheet" жҳҜеҗҰжңүй”ҷпјҢеҰӮжһңжңүиҜҜпјҢдёҖиҲ¬cssжҳҜдёҚдјҡз”ҹж•Ҳзҡ„пјҢеңЁйЎөйқўе°ұзңӢдёҚеҲ°cssеҜ№еә”зҡ„ж•Ҳжһңпјҡ
<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>
жҲ‘еҸҠдёҖдәӣзҪ‘еҸӢпјҢйғҪзў°еҲ°иҝҮжӯӨзұ» й—®йўҳпјҢжүҖд»ҘиҜ·жіЁж„ҸжӯӨж ҮзӯҫжҳҜеҗҰеҶҷжӯЈзЎ®дәҶгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңcssеҜје…ҘжҲҗеҠҹдҪҶжІЎжңүж•Ҳжһңзҡ„и§ЈеҶіж–№жі•вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ