您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了css中应该怎么样去掉超链接下的横线,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
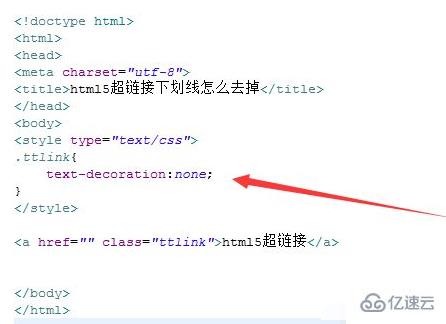
首先创建一个HTML示例文件;然后使用a标签创建一个链接,并给a标签添加一个class属性;最后通过将“text-decoration”属性设置为“none”来实现去掉链接下的横线即可。
首先使用a标签创建一个链接,并给a标签添加一个class属性。
然后在css标签内,通过class该超链接的样式,将text-decoration属性设置为none,实现去掉链接的下划线。

感谢你能够认真阅读完这篇文章,希望小编分享的“css中应该怎么样去掉超链接下的横线”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。