жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶvue3дёӯеёёз”Ёзҡ„APIеҰӮдҪ•дҪҝз”ЁпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
vue3.xе·Із»ҸеҸ‘еёғдәҶиҝҷд№Ҳд№…пјҢзӣёе…ізҡ„з”ҹжҖҒд№ҹж…ўж…ўиө·жқҘдәҶпјҢеҢ…жӢ¬viteиҝҷдёӘж–°зҡ„жү“еҢ…е·Ҙе…·пјҢеңЁvue3.0еӯҰд№ иҝҮзЁӢдёӯжңүдёҖдәӣе®һз”ЁжҖ§зҡ„apiеҜ№жҜ”пјҢеёҢжңӣиғҪеңЁејҖеҸ‘дёӯз»ҷеӨ§е®¶еҒҡдёӘзӨәиҢғпјҢеҮҶзЎ®зҡ„дҪҝз”ЁеҜ№еә”зҡ„apiеҺ»е®ҢжҲҗжҲ‘们зҡ„йЎ№зӣ®ејҖеҸ‘
иҰҒзү№еҲ«иҜҙжҳҺдёҖдёӢзҡ„е°ұжҳҜпјҢsetup еҮҪж•°д»ЈжӣҝдәҶ beforeCreate е’Ң created дёӨдёӘз”ҹе‘Ҫе‘ЁжңҹеҮҪж•°пјҢеӣ жӯӨжҲ‘们еҸҜд»Ҙи®Өдёәе®ғзҡ„жү§иЎҢж—¶й—ҙеңЁbeforeCreate е’Ң created д№Ӣй—ҙ
| Vue2 | Vue3 |
|---|---|
| beforeCreate | setup |
| created | setup |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestory | onBeforeUnmount |
| destoryed | onUnmounted |
дәҶи§ЈиҝҮvue3зҡ„е°Ҹдјҷдјҙе„ҝйғҪзҹҘйҒ“пјҢзҺ°еңЁдҪҝз”ЁйғҪдјҡз”ЁеҲ°setupеҮҪж•°пјҢе…ідәҺеңЁsetupеҮҪж•°ж“ҚдҪңж•°жҚ®пјҢжҲ‘们用дҫӢеӯҗиҜҙжҳҺдјҡеҘҪдёҖзӮ№
reactive ж–№жі•жҳҜз”ЁжқҘеҲӣе»әдёҖдёӘе“Қеә”ејҸзҡ„ж•°жҚ®еҜ№иұЎпјҢиҜҘAPIд№ҹеҫҲеҘҪең°и§ЈеҶідәҶVue2йҖҡиҝҮ defineProperty е®һзҺ°ж•°жҚ®е“Қеә”ејҸзҡ„зјәйҷ·
з”Ёжі•еҫҲз®ҖеҚ•пјҢеҸӘйңҖе°Ҷж•°жҚ®дҪңдёәеҸӮж•°дј е…ҘеҚіеҸҜ
<template>
<div id="app">
<!-- 4. и®ҝй—®е“Қеә”ејҸж•°жҚ®еҜ№иұЎдёӯзҡ„ count -->
{{ state.count }}
</div>
</template>
<script>
// 1. д»Һ vue дёӯеҜје…Ҙ reactive
import {reactive} from 'vue'
export default {
name: 'App',
setup() {
// 2. еҲӣе»әе“Қеә”ејҸзҡ„ж•°жҚ®еҜ№иұЎ
const state = reactive({count: 3})
// 3. е°Ҷе“Қеә”ејҸж•°жҚ®еҜ№иұЎstate return еҮәеҺ»пјҢдҫӣtemplateдҪҝз”Ё
return {state}
}
}
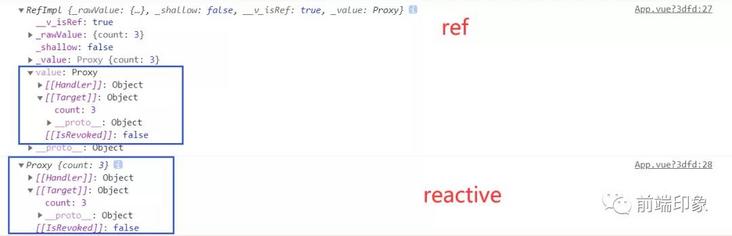
</script>еңЁд»Ӣз»Қ setup еҮҪж•°ж—¶пјҢжҲ‘们дҪҝз”ЁдәҶ ref еҮҪж•°еҢ…иЈ…дәҶдёҖдёӘе“Қеә”ејҸзҡ„ж•°жҚ®еҜ№иұЎпјҢиҝҷйҮҢиЎЁйқўдёҠзңӢдёҠеҺ»и·ҹ reactive еҘҪеғҸеҠҹиғҪдёҖжЁЎдёҖж ·е•ҠпјҢзЎ®е®һе·®дёҚеӨҡпјҢеӣ дёә ref е°ұжҳҜйҖҡиҝҮ reactive еҢ…иЈ…дәҶдёҖдёӘеҜ№иұЎ пјҢ然еҗҺжҳҜе°ҶеҖјдј з»ҷиҜҘеҜ№иұЎдёӯзҡ„ value еұһжҖ§пјҢиҝҷд№ҹе°ұи§ЈйҮҠдәҶдёәд»Җд№ҲжҜҸж¬Ўи®ҝй—®ж—¶жҲ‘们йғҪйңҖиҰҒеҠ дёҠ .value
жҲ‘们еҸҜд»Ҙз®ҖеҚ•ең°жҠҠ ref(obj) зҗҶи§ЈдёәиҝҷдёӘж ·еӯҗ reactive({value: obj})
<script>
import {ref, reactive} from 'vue'
export default {
name: 'App',
setup() {
const obj = {count: 3}
const state1 = ref(obj)
const state2 = reactive(obj)
console.log(state1)
console.log(state2)
}
}
</script>
жіЁж„Ҹпјҡ иҝҷйҮҢжҢҮзҡ„ .value жҳҜеңЁ setup еҮҪж•°дёӯи®ҝй—® ref еҢ…иЈ…еҗҺзҡ„еҜ№иұЎж—¶жүҚйңҖиҰҒеҠ зҡ„пјҢеңЁ template жЁЎжқҝдёӯи®ҝй—®ж—¶жҳҜдёҚйңҖиҰҒзҡ„пјҢеӣ дёәеңЁзј–иҜ‘ж—¶пјҢдјҡиҮӘеҠЁиҜҶеҲ«е…¶жҳҜеҗҰдёә ref еҢ…иЈ…иҝҮзҡ„
йӮЈд№ҲжҲ‘们еҲ°еә•иҜҘеҰӮдҪ•йҖүжӢ© ref е’Ң reactive е‘ўпјҹ
е»әи®®пјҡ
еҹәжң¬зұ»еһӢеҖјпјҲString гҖҒNmuber гҖҒBoolean зӯүпјүжҲ–еҚ•еҖјеҜ№иұЎпјҲзұ»дјјеғҸ {count: 3} иҝҷж ·еҸӘжңүдёҖдёӘеұһжҖ§еҖјзҡ„еҜ№иұЎпјүдҪҝз”Ё ref
еј•з”Ёзұ»еһӢеҖјпјҲObject гҖҒArrayпјүдҪҝз”Ё reactive
<template>
<div>
<div ref="el">divе…ғзҙ </div>
</div>
</template>
<script>
import { ref, onMounted } from 'vue'
export default {
setup() {
// еҲӣе»әдёҖдёӘDOMеј•з”ЁпјҢеҗҚз§°еҝ…йЎ»дёҺе…ғзҙ зҡ„refеұһжҖ§еҗҚзӣёеҗҢ
const el = ref(null)
// еңЁжҢӮиҪҪеҗҺжүҚиғҪйҖҡиҝҮ el иҺ·еҸ–еҲ°зӣ®ж Үе…ғзҙ
onMounted(() => {
el.value.innerHTML = 'еҶ…е®№иў«дҝ®ж”№'
})
// жҠҠеҲӣе»әзҡ„еј•з”Ё return еҮәеҺ»
return {el}
}
}
</script>иҺ·еҸ–е…ғзҙ зҡ„ж“ҚдҪңдёҖе…ұеҲҶдёәд»ҘдёӢеҮ дёӘжӯҘйӘӨпјҡ
е…Ҳз»ҷзӣ®ж Үе…ғзҙ зҡ„ ref еұһжҖ§и®ҫзҪ®дёҖдёӘеҖјпјҢеҒҮи®ҫдёә el
然еҗҺеңЁ setup еҮҪж•°дёӯи°ғз”Ё ref еҮҪж•°пјҢеҖјдёә nullпјҢ并иөӢеҖјз»ҷеҸҳйҮҸ elпјҢиҝҷйҮҢиҰҒжіЁж„ҸпјҢиҜҘеҸҳйҮҸеҗҚеҝ…йЎ»дёҺжҲ‘们з»ҷе…ғзҙ и®ҫзҪ®зҡ„ ref еұһжҖ§еҗҚзӣёеҗҢ
жҠҠеҜ№е…ғзҙ зҡ„еј•з”ЁеҸҳйҮҸ el иҝ”еӣһпјҲreturnпјүеҮәеҺ»
иЎҘе……пјҡи®ҫзҪ®зҡ„е…ғзҙ еј•з”ЁеҸҳйҮҸеҸӘжңүеңЁз»„件жҢӮиҪҪеҗҺжүҚиғҪи®ҝй—®еҲ°пјҢеӣ жӯӨеңЁжҢӮиҪҪеүҚеҜ№е…ғзҙ иҝӣиЎҢж“ҚдҪңйғҪжҳҜж— ж•Ҳзҡ„
еҪ“然еҰӮжһңжҲ‘们引用зҡ„жҳҜдёҖдёӘ组件е…ғзҙ пјҢйӮЈд№ҲиҺ·еҫ—зҡ„е°ҶжҳҜиҜҘ组件зҡ„е®һдҫӢеҜ№иұЎ
toRef жҳҜе°ҶжҹҗдёӘеҜ№иұЎдёӯзҡ„жҹҗдёӘеҖјиҪ¬еҢ–дёәе“Қеә”ејҸж•°жҚ®пјҢе…¶жҺҘ收дёӨдёӘеҸӮж•°пјҢ第дёҖдёӘеҸӮж•°дёә obj еҜ№иұЎпјӣ第дәҢдёӘеҸӮж•°дёәеҜ№иұЎдёӯзҡ„еұһжҖ§еҗҚ
<script>
// 1. еҜје…Ҙ toRef
import {toRef} from 'vue'
export default {
setup() {
const obj = {count: 3}
// 2. е°Ҷ obj еҜ№иұЎдёӯеұһжҖ§countзҡ„еҖјиҪ¬еҢ–дёәе“Қеә”ејҸж•°жҚ®
const state = toRef(obj, 'count')
// 3. е°ҶtoRefеҢ…иЈ…иҝҮзҡ„ж•°жҚ®еҜ№иұЎиҝ”еӣһдҫӣtemplateдҪҝз”Ё
return {state}
}
}
</script>дёҠйқўеҸҲжңүдёӘrefпјҢеҸҲжңүдёӘtoRefпјҢдёҚжҳҜеҶІзӘҒдәҶеҗ—пјҹдёӨдёӘжңүдёҚдёҖж ·зҡ„еҠҹж•Ҳпјҡ
<template>
<p>{{ state1 }}</p>
<button @click="add1">еўһеҠ </button>
<p>{{ state2 }}</p>
<button @click="add2">еўһеҠ </button>
</template>
<script>
import {ref, toRef} from 'vue'
export default {
setup() {
const obj = {count: 3}
const state1 = ref(obj.count)
const state2 = toRef(obj, 'count')
function add1() {
state1.value ++
console.log('еҺҹе§ӢеҖјпјҡ', obj);
console.log('е“Қеә”ејҸж•°жҚ®еҜ№иұЎпјҡ', state1);
}
function add2() {
state2.value ++
console.log('еҺҹе§ӢеҖјпјҡ', obj);
console.log('е“Қеә”ејҸж•°жҚ®еҜ№иұЎпјҡ', state2);
}
return {state1, state2, add1, add2}
}
}
</script>ref жҳҜеҜ№еҺҹж•°жҚ®зҡ„дёҖдёӘжӢ·иҙқпјҢдёҚдјҡеҪұе“ҚеҲ°еҺҹе§ӢеҖјпјҢеҗҢж—¶е“Қеә”ејҸж•°жҚ®еҜ№иұЎеҖјж”№еҸҳеҗҺдјҡеҗҢжӯҘжӣҙж–°и§Ҷеӣҫ
toRef жҳҜеҜ№еҺҹж•°жҚ®зҡ„дёҖдёӘеј•з”ЁпјҢдјҡеҪұе“ҚеҲ°еҺҹе§ӢеҖјпјҢдҪҶжҳҜе“Қеә”ејҸж•°жҚ®еҜ№иұЎеҖјж”№еҸҳеҗҺдјҡдёҚдјҡжӣҙж–°и§Ҷеӣҫ
е°Ҷдј е…Ҙзҡ„еҜ№иұЎйҮҢжүҖжңүзҡ„еұһжҖ§зҡ„еҖјйғҪиҪ¬еҢ–дёәе“Қеә”ејҸж•°жҚ®еҜ№иұЎпјҢиҜҘеҮҪж•°ж”ҜжҢҒдёҖдёӘеҸӮж•°пјҢеҚі obj еҜ№иұЎ
<script>
// 1. еҜје…Ҙ toRefs
import {toRefs} from 'vue'
export default {
setup() {
const obj = {
name: 'еүҚз«ҜеҚ°иұЎ',
age: 22,
gender: 0
}
// 2. е°Ҷ obj еҜ№иұЎдёӯеұһжҖ§countзҡ„еҖјиҪ¬еҢ–дёәе“Қеә”ејҸж•°жҚ®
const state = toRefs(obj)
// 3. жү“еҚ°жҹҘзңӢдёҖдёӢ
console.log(state)
}
}
</script>иҝ”еӣһзҡ„жҳҜдёҖдёӘеҜ№иұЎпјҢеҜ№иұЎйҮҢеҢ…еҗ«дәҶжҜҸдёҖдёӘеҢ…иЈ…иҝҮеҗҺзҡ„е“Қеә”ејҸж•°жҚ®еҜ№иұЎ
еҗ¬иҝҷдёӘAPIзҡ„еҗҚз§°е°ұзҹҘйҒ“пјҢиҝҷжҳҜдёҖдёӘжө…еұӮзҡ„ reactiveпјҢйҡҫйҒ“ж„ҸжҖқе°ұжҳҜеҺҹжң¬зҡ„ reactive жҳҜж·ұеұӮзҡ„е‘—пјҢжІЎй”ҷпјҢиҝҷжҳҜдёҖдёӘз”ЁдәҺжҖ§иғҪдјҳеҢ–зҡ„API
<script>
<template>
<p>{{ state.a }}</p>
<p>{{ state.first.b }}</p>
<p>{{ state.first.second.c }}</p>
<button @click="change1">ж”№еҸҳ1</button>
<button @click="change2">ж”№еҸҳ2</button>
</template>
<script>
import {shallowReactive} from 'vue'
export default {
setup() {
const obj = {
a: 1,
first: {
b: 2,
second: {
c: 3
}
}
}
const state = shallowReactive(obj)
function change1() {
state.a = 7
}
function change2() {
state.first.b = 8
state.first.second.c = 9
console.log(state);
}
return {state}
}
}
</script>йҰ–е…ҲжҲ‘们зӮ№еҮ»дәҶ第дәҢдёӘжҢүй’®пјҢж”№еҸҳдәҶ第дәҢеұӮзҡ„ b е’Ң第дёүеұӮзҡ„ cпјҢиҷҪ然еҖјеҸ‘з”ҹдәҶж”№еҸҳпјҢдҪҶжҳҜи§ҶеӣҫеҚҙжІЎжңүиҝӣиЎҢжӣҙж–°пјӣ
еҪ“жҲ‘们зӮ№еҮ»дәҶ第дёҖдёӘжҢүй’®пјҢж”№еҸҳдәҶ第дёҖеұӮзҡ„ a ж—¶пјҢж•ҙдёӘи§ҶеӣҫиҝӣиЎҢдәҶжӣҙж–°пјӣ
з”ұжӯӨеҸҜиҜҙжҳҺпјҢshallowReactive зӣ‘еҗ¬дәҶ第дёҖеұӮеұһжҖ§зҡ„еҖјпјҢдёҖж—ҰеҸ‘з”ҹж”№еҸҳпјҢеҲҷжӣҙж–°и§Ҷеӣҫ
иҝҷжҳҜдёҖдёӘжө…еұӮзҡ„ refпјҢдёҺ shallowReactive дёҖж ·жҳҜжӢҝжқҘеҒҡжҖ§иғҪдјҳеҢ–зҡ„пјҢй…ҚеҗҲtriggerRef пјҢи°ғз”Ёе®ғе°ұеҸҜд»Ҙз«Ӣ马жӣҙж–°и§ҶеӣҫпјҢе…¶жҺҘ收дёҖдёӘеҸӮж•° state пјҢеҚійңҖиҰҒжӣҙж–°зҡ„ ref еҜ№иұЎ
shallowReactive жҳҜзӣ‘еҗ¬еҜ№иұЎз¬¬дёҖеұӮзҡ„ж•°жҚ®еҸҳеҢ–з”ЁдәҺй©ұеҠЁи§Ҷеӣҫжӣҙж–°пјҢйӮЈд№Ҳ shallowRef еҲҷжҳҜзӣ‘еҗ¬ .value зҡ„еҖјзҡ„еҸҳеҢ–жқҘжӣҙж–°и§Ҷеӣҫзҡ„
<template>
<p>{{ state.a }}</p>
<p>{{ state.first.b }}</p>
<p>{{ state.first.second.c }}</p>
<button @click="change">ж”№еҸҳ</button>
</template>
<script>
import {shallowRef, triggerRef} from 'vue'
export default {
setup() {
const obj = {
a: 1,
first: {
b: 2,
second: {
c: 3
}
}
}
const state = shallowRef(obj)
console.log(state);
function change() {
state.value.first.b = 8
state.value.first.second.c = 9
// дҝ®ж”№еҖјеҗҺз«ӢеҚій©ұеҠЁи§Ҷеӣҫжӣҙж–°
triggerRef(state)
console.log(state);
}
return {state, change}
}
}
</script>toRaw ж–№жі•жҳҜз”ЁдәҺиҺ·еҸ– ref жҲ– reactive еҜ№иұЎзҡ„еҺҹе§Ӣж•°жҚ®зҡ„
<script>
import {reactive, toRaw} from 'vue'
export default {
setup() {
const obj = {
name: 'еүҚз«ҜеҚ°иұЎ',
age: 22
}
const state = reactive(obj)
const raw = toRaw(state)
console.log(obj === raw) // true
}
}
</script>дёҠиҝ°д»Јз Ғе°ұиҜҒжҳҺдәҶ toRaw ж–№жі•д»Һ reactive еҜ№иұЎдёӯиҺ·еҸ–еҲ°зҡ„жҳҜеҺҹе§Ӣж•°жҚ®пјҢеӣ жӯӨжҲ‘们е°ұеҸҜд»ҘеҫҲж–№дҫҝзҡ„йҖҡиҝҮдҝ®ж”№еҺҹе§Ӣж•°жҚ®зҡ„еҖјиҖҢдёҚжӣҙж–°и§ҶеӣҫжқҘеҒҡдёҖдәӣжҖ§иғҪдјҳеҢ–дәҶ
жіЁж„Ҹпјҡ иЎҘе……дёҖеҸҘпјҢеҪ“ toRaw ж–№жі•жҺҘ收зҡ„еҸӮж•°жҳҜ ref еҜ№иұЎж—¶пјҢйңҖиҰҒеҠ дёҠ .value жүҚиғҪиҺ·еҸ–еҲ°еҺҹе§Ӣж•°жҚ®еҜ№иұЎ
markRaw ж–№жі•еҸҜд»Ҙе°ҶеҺҹе§Ӣж•°жҚ®ж Үи®°дёәйқһе“Қеә”ејҸзҡ„пјҢеҚідҪҝз”Ё ref жҲ– reactive е°Ҷе…¶еҢ…иЈ…пјҢд»Қж— жі•е®һзҺ°ж•°жҚ®е“Қеә”ејҸпјҢе…¶жҺҘ收дёҖдёӘеҸӮж•°пјҢеҚіеҺҹе§Ӣж•°жҚ®пјҢ并иҝ”еӣһиў«ж Үи®°еҗҺзҡ„ж•°жҚ®гҖӮеҚідҪҝжҲ‘们дҝ®ж”№дәҶеҖјд№ҹдёҚдјҡжӣҙж–°и§ҶеӣҫдәҶпјҢеҚіжІЎжңүе®һзҺ°ж•°жҚ®е“Қеә”ејҸ
<template>
<p>{{ state.name }}</p>
<p>{{ state.age }}</p>
<button @click="change">ж”№еҸҳ</button>
</template>
<script>
import {reactive, markRaw} from 'vue'
export default {
setup() {
const obj = {
name: 'еүҚз«ҜеҚ°иұЎ',
age: 22
}
// йҖҡиҝҮmarkRawж Үи®°еҺҹе§Ӣж•°жҚ®obj, дҪҝе…¶ж•°жҚ®жӣҙж–°дёҚеҶҚиў«иҝҪиёӘ
const raw = markRaw(obj)
// иҜ•еӣҫз”ЁreactiveеҢ…иЈ…raw, дҪҝе…¶еҸҳжҲҗе“Қеә”ејҸж•°жҚ®
const state = reactive(raw)
function change() {
state.age = 90
console.log(state);
}
return {state, change}
}
}
</script>watchEffect е®ғдёҺ watch зҡ„еҢәеҲ«дё»иҰҒжңүд»ҘдёӢеҮ зӮ№пјҡ
дёҚйңҖиҰҒжүӢеҠЁдј е…Ҙдҫқиө–
жҜҸж¬ЎеҲқе§ӢеҢ–ж—¶дјҡжү§иЎҢдёҖж¬Ўеӣһи°ғеҮҪж•°жқҘиҮӘеҠЁиҺ·еҸ–дҫқиө–
ж— жі•иҺ·еҸ–еҲ°еҺҹеҖјпјҢеҸӘиғҪеҫ—еҲ°еҸҳеҢ–еҗҺзҡ„еҖј
<script>
import {reactive, watchEffect} from 'vue'
export default {
setup() {
const state = reactive({ count: 0, name: 'zs' })
watchEffect(() => {
console.log(state.count)
console.log(state.name)
/* еҲқе§ӢеҢ–ж—¶жү“еҚ°пјҡ
0
zs
1з§’еҗҺжү“еҚ°пјҡ
1
ls
*/
})
setTimeout(() => {
state.count ++
state.name = 'ls'
}, 1000)
}
}
</script>жІЎжңүеғҸ watch ж–№жі•дёҖж ·е…Ҳз»ҷе…¶дј е…ҘдёҖдёӘдҫқиө–пјҢиҖҢжҳҜзӣҙжҺҘжҢҮе®ҡдәҶдёҖдёӘеӣһи°ғеҮҪж•°
еҪ“组件еҲқе§ӢеҢ–ж—¶пјҢе°ҶиҜҘеӣһи°ғеҮҪж•°жү§иЎҢдёҖж¬ЎпјҢиҮӘеҠЁиҺ·еҸ–еҲ°йңҖиҰҒжЈҖжөӢзҡ„ж•°жҚ®жҳҜ state.count е’Ң state.name
ж №жҚ®д»ҘдёҠзү№еҫҒпјҢжҲ‘们еҸҜд»ҘиҮӘиЎҢйҖүжӢ©дҪҝз”Ёе“ӘдёҖдёӘзӣ‘еҗ¬еҷЁ
жҲ‘们йғҪзҹҘйҒ“еңЁVue2зҡ„д»»дҪ•дёҖдёӘ组件дёӯжғіиҰҒиҺ·еҸ–еҪ“еүҚ组件зҡ„е®һдҫӢеҸҜд»ҘйҖҡиҝҮ this жқҘеҫ—еҲ°пјҢиҖҢеңЁVue3дёӯжҲ‘们еӨ§йҮҸзҡ„д»Јз ҒйғҪеңЁ setup еҮҪж•°дёӯиҝҗиЎҢпјҢ并且еңЁиҜҘеҮҪж•°дёӯ this жҢҮеҗ‘зҡ„жҳҜundefinedпјҢйӮЈд№ҲиҜҘеҰӮдҪ•иҺ·еҸ–еҲ°еҪ“еүҚ组件зҡ„е®һдҫӢе‘ўпјҹиҝҷж—¶еҸҜд»Ҙз”ЁеҲ°еҸҰдёҖдёӘж–№жі•пјҢеҚі getCurrentInstance
<template>
<p>{{ num }}</p>
</template>
<script>
import {ref, getCurrentInstance} from 'vue'
export default {
setup() {
const num = ref(3)
const instance = getCurrentInstance()
console.log(instance)
return {num}
}
}
</script>instance дёӯйҮҚзӮ№е…іжіЁ ctx е’Ң proxy еұһжҖ§пјҢиҝҷдёӨдёӘжүҚжҳҜжҲ‘们жғіиҰҒзҡ„ thisгҖӮеҸҜд»ҘзңӢеҲ° ctx е’Ң proxy зҡ„еҶ…е®№еҚҒеҲҶзұ»дјјпјҢеҸӘжҳҜеҗҺиҖ…зӣёеҜ№дәҺеүҚиҖ…еӨ–йғЁеҢ…иЈ…дәҶдёҖеұӮ proxyпјҢз”ұжӯӨеҸҜиҜҙжҳҺ proxy жҳҜе“Қеә”ејҸзҡ„
еңЁVue2дёӯдҪҝз”Ё VuexпјҢжҲ‘们йғҪжҳҜйҖҡиҝҮ this.$store жқҘдёҺиҺ·еҸ–еҲ°Vuexе®һдҫӢпјҢдҪҶдёҠдёҖйғЁеҲҶиҜҙдәҶеҺҹжң¬Vue2дёӯзҡ„ this зҡ„иҺ·еҸ–ж–№ејҸдёҚдёҖж ·дәҶпјҢ并且жҲ‘们еңЁVue3зҡ„ getCurrentInstance().ctx дёӯд№ҹжІЎжңүеҸ‘зҺ° $store иҝҷдёӘеұһжҖ§пјҢйӮЈд№ҲеҰӮдҪ•иҺ·еҸ–еҲ°Vuexе®һдҫӢе‘ўпјҹиҝҷе°ұиҰҒйҖҡиҝҮ vuex дёӯзҡ„дёҖдёӘж–№жі•дәҶпјҢеҚі useStore
// store ж–Ү件еӨ№дёӢзҡ„ index.js
import Vuex from 'vuex'
const store = Vuex.createStore({
state: {
name: 'еүҚз«ҜеҚ°иұЎ',
age: 22
},
mutations: {
вҖҰвҖҰ
},
вҖҰвҖҰ
})
// example.vue
<script>
// д»Һ vuex дёӯеҜје…Ҙ useStore ж–№жі•
import {useStore} from 'vuex'
export default {
setup() {
// иҺ·еҸ– vuex е®һдҫӢ
const store = useStore()
console.log(store)
}
}
</script>然еҗҺжҺҘдёӢжқҘе°ұеҸҜд»ҘеғҸд№ӢеүҚдёҖж ·жӯЈеёёдҪҝз”Ё vuex дәҶ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңvue3дёӯеёёз”Ёзҡ„APIеҰӮдҪ•дҪҝз”ЁвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ