您好,登录后才能下订单哦!
Retrofit框架怎么在Android中使用?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
Android是一种基于Linux内核的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由美国Google公司和开放手机联盟领导及开发。
Retrofit是Square开源的一款基于OkHttp(也是他家的)封装的网络请求框架,主要的网络请求还是OkHttp来完成,Retrofit只是对OkHttp进行了封装,可以让我们更加简单方便的使用,目前大部分公司都在使用这款框架,Retrofit的原理也是面试必问的问题之一了,所以我们不仅要会使用,也要对其实现原理有一个大概的了解。
本片文章从使用角度来说,不对的地方希望大家在评论区交流,我会及时改进,共同进步,文章中的demo可以从github下载。
Retrofit的大部分配置是通过注解来实现的,配置简单,使用方便;支持多种返回类型包括RxJava和协程,可以配置不同的解析器来进行数据解析,如Json,xml等
以下代码全部为Kotlin语言编写,毕竟现在Kotlin也是大势所趋了。
github地址:github.com/square/retr…
implementation 'com.squareup.retrofit2:retrofit:2.9.0' //支持Gson解析json数据 implementation 'com.squareup.retrofit2:converter-gson:2.9.0' //支持RxJava返回类型 implementation "com.squareup.retrofit2:adapter-rxjava2:2.9.0" implementation "io.reactivex.rxjava2:rxandroid:2.0.2" //支持协程,Retrofit2.6.0及以上版本不需要引入,Retrofit内置已经支持 //implementation 'com.jakewharton.retrofit:retrofit2-kotlin-coroutines-adapter:0.9.2'
<uses-permission android:name="android.permission.INTERNET"/>
首先定义一个RetrofitHelper辅助类,编写Retrofit单例,Retrofit内部已经维护了线程池做网络请求,不需要创建多个
注:BASE_URL必须为 "/" 结尾
object RetrofitHelper {
//baseUrl根据自己项目修改
private const val BASE_URL = "https://www.baidu.com"
private var retrofit: Retrofit? = null
private var retrofitBuilder: Retrofit.Builder? = null
//Retrofit初始化
fun init(){
if (retrofitBuilder == null) {
val client = OkHttpClient.Builder()
.connectTimeout(20, TimeUnit.SECONDS)
.readTimeout(20, TimeUnit.SECONDS)
.writeTimeout(20, TimeUnit.SECONDS)
.build()
retrofitBuilder = Retrofit.Builder()
.baseUrl(BASE_URL)
//支持Json数据解析
.addConverterFactory(GsonConverterFactory.create())
//支持RxJava返回类型
.addCallAdapterFactory(RxJava2CallAdapterFactory.create())
.client(client)
}
retrofit = retrofitBuilder!!.build()
}
fun getRetrofit():Retrofit{
if (retrofit == null) {
throw IllegalAccessException("Retrofit is not initialized!")
}
return retrofit!!
}
}然后再Application中进行初始化
class App:Application() {
override fun onCreate() {
super.onCreate()
RetrofitHelper.init()
}
}在Manifest文件中指定Application
<application android:name=".App" android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:networkSecurityConfig="@xml/network_security_config" android:theme="@style/Theme.RetrofitDemo"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
Android P系统限制了明文流量的网络请求 解决的办法有2种 1.把所有的http请求全部改为https请求 2.在res的xml目录(),然后创建一个名为:network_security_config.xml文件
<?xml version="1.0" encoding="utf-8"?> <network-security-config> <base-config cleartextTrafficPermitted="true" /> </network-security-config>
首先我们先用一个最简单的GET请求来试一下,这个接口是请求天气情况的,免费的
interface Api {
@GET("http://www.weather.com.cn/data/sk/{cityCode}.html")
fun getWeather(@Path("cityCode")code:String):Observable<WeatherInfo>
}定义返回类型,为了方便打印,用的data class 类型
data class WeatherInfo(
var weatherinfo:Info?=null) {
data class Info(
var city:String?,
var cityid:String?,
var temp:String?,
var WD:String?,
var WS:String?,
var SD:String?,
var AP:String?,
var njd:String?,
var WSE:String?,
var time:String?)
}首先用@GET注解表示该借口为get请求,GET注解的value为请求地址,完整的请求地址为baseUrl+value,如value为完整地址,则会使用value为请求地址,一般通用情况下baseUrl = "www.weather.com.cn/", 然后GET("data/sk/{cityCode}.html") @Path是网址中的参数,用来替换。
5.1RxJava方法实现
class RetrofitViewModel:ViewModel() {
private val disposables:CompositeDisposable by lazy {
CompositeDisposable()
}
fun addDisposable(d:Disposable){
disposables.add(d)
}
val weatherLiveData = MutableLiveData<WeatherInfo>()
fun getWeather(){
RetrofitHelper.getRetrofit().create(Api::class.java).getWeather("101010100")
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(object :Observer<WeatherInfo>{
override fun onComplete() {}
override fun onSubscribe(d: Disposable) {
addDisposable(d)
}
override fun onNext(t: WeatherInfo) {
weatherLiveData.value = t
}
override fun onError(e: Throwable) {
}
})
}
override fun onCleared() {
super.onCleared()
disposables.clear()
}
}这里是用ViewModel中做的操作,如果是MVP模式放在Presenter中进行就好,首先通过Retrofit单例调用Service的对象的getWeather方法,指定上下游事件的线程,创建观察者对象进行监听,在onNext方法中拿到返回结果后回调给Activity,数据回调用的是LiveData,在Activity中操作如下
class MainActivity : AppCompatActivity() {
private val viewModel by viewModels<RetrofitViewModel>()
private var btnWeather: Button? = null
private var tvWeather: TextView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewModel.weatherLiveData.observe(this, Observer {
tvWeather?.text = it.toString())
})
btnWeather = findViewById<Button>(R.id.btnWeather)
tvWeather = findViewById(R.id.tvWeather)
btnWeather?.setOnClickListener {
viewModel.getWeather()
}
}
}在Activity中
1.创建ViewModel对象
2.注册LiveData的回调
3.获取天气情况
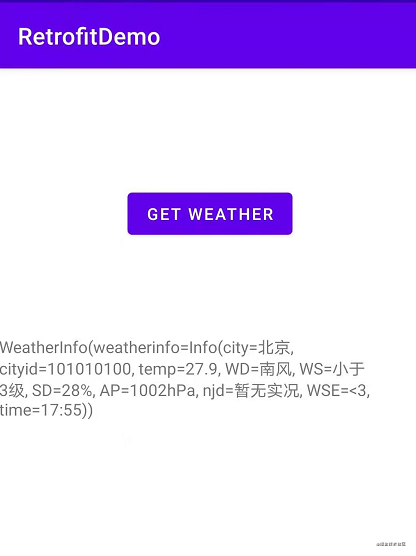
如下图所示

看完上述内容,你们掌握 Retrofit框架怎么在Android中使用的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。