您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关怎么在css中设置全屏背景图片,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
通过css设置背景图片全屏的方法:
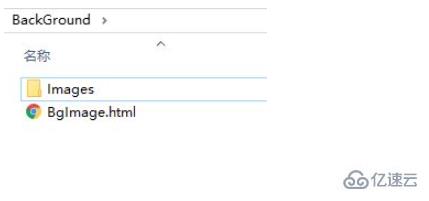
1、创建以下目录结构的测试页面
BackGround
-- BgImage.html
-- Images
-- bg.png

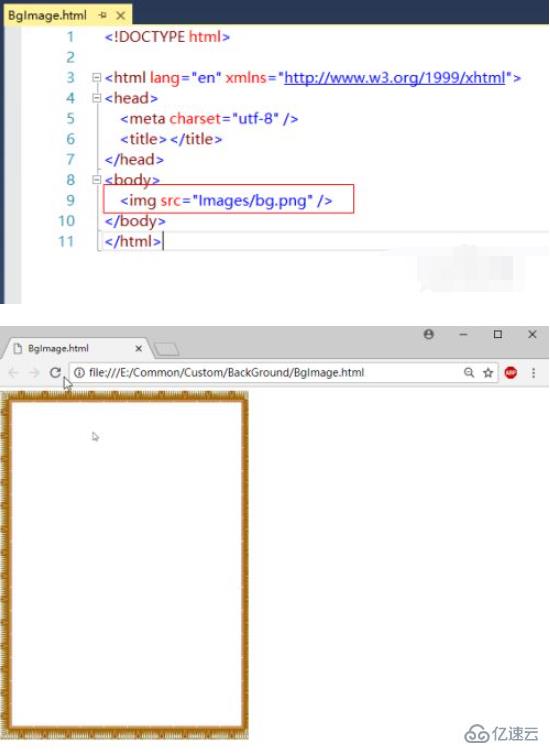
2、将测试图片显示在浏览器界面上,效果如下

3、通过CSS设置背景图片,默认效果如下,图片被自动重复以铺满窗口

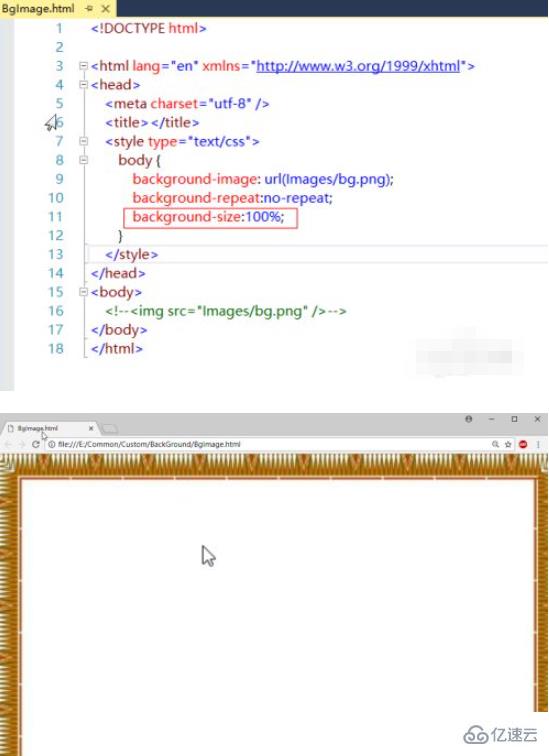
4、通过CSS设置背景图片不重复,此时,图片将不能铺满窗口

5、通过CSS设置图片大小100%,效果如下,图片铺满窗口

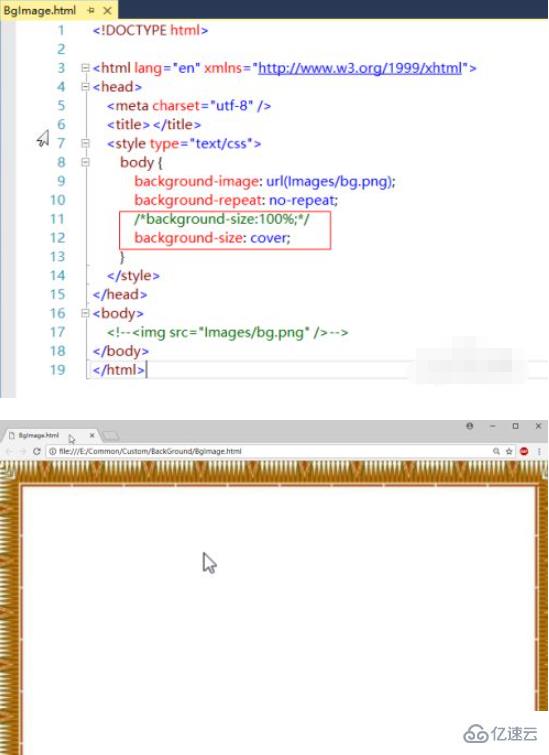
6、通过CSS设置图片大小cover,效果如下,图片铺满窗口

关于怎么在css中设置全屏背景图片就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。