您好,登录后才能下订单哦!
小编给大家分享一下javascript如何去掉字符,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
javascript去掉字符的方法:首先使用input标签创建一个字符串输入框,并设置其id属性为myinput;然后创建button按钮并绑定onclick点击事件;接着在js内创建del函数;最后使用replace方法替换字符串即可。
本文操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。新建一个html文件,命名为test.html,用于讲解怎么用js去掉字符串中的指定字符。

在test.html文件内,使用input标签创建一个字符串输入框,并设置其id属性为myinput。

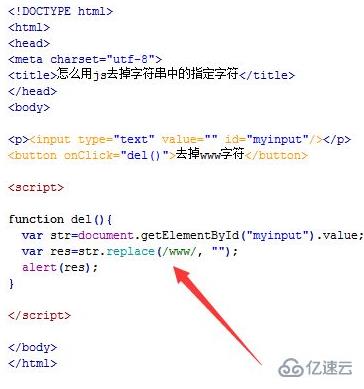
在test.html文件内,使用button标签创建一个按钮,按钮名称为“去掉www字符”。

在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行del()函数。
在test.html文件内,在js标签内,创建一个del()函数,在函数内,使用getElementById()获得input对象,然后使用value属性获得输入框的内容。

在test.html文件内,使用replace()方法将“www”字符串替换为空,将替换后的字符串保存在res变量中,最后,使用alert()方法输出结果。

在浏览器打开test.html文件,输入字符串,点击按钮,查看输出的结果。

以上是“javascript如何去掉字符”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。