您好,登录后才能下订单哦!
这篇文章主要介绍Bootstrap中标签、徽章、巨幕和页头的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户
在Bootstrap框架中特意将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示
使用方法很简单,可以在使用span这样的行内标签
<h4>Example heading <span class="label label-default">New</span></h4>

【自动隐藏】
当没有内容的时候,自动隐藏
.label:empty {
display: none;
}<h4>Example heading <span class="label label-default"></span></h4>

【颜色设置】
和按钮元素button类似,label样式也提供了多种颜色:
☑ label-default:默认标签,深灰色
☑ label-primary:主要标签,深蓝色
☑ label-success:成功标签,绿色
☑ label-info:信息标签,浅蓝色
☑ label-warning:警告标签,橙色
☑ label-danger:错误标签,红色
主要是通过这几个类名来修改背景颜色和文本颜色
<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>

从某种意义上来说,徽章效果和前面介绍的标签效果极其相似。也用来做一些提示信息使用。常出现的是一些系统发出的信息,比如系统提示有多少信息未读
在Bootstrap框架中,把这种效果称作为徽章效果,使用“badge”样式来实现
可以像标签一样,使用span标签来制作,然后加入badge类
<a href="#">Inbox <span class="badge">42</span></a>

【自动隐藏】
如果没有新的或未读的信息条目,也就是说不包含任何内容,徽章组件能够自动隐藏(通过CSS的 :empty 选择符实现)
.badge:empty {
display: none;
}<a href="#">Inbox <span class="badge"></span></a>
【按钮徽章】
徽章在按钮元素button和胶囊形导航nav-pills也有类似的样式,只不过颜色不同
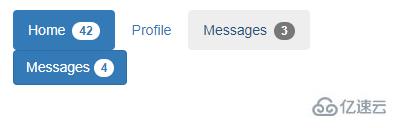
<ul class="nav nav-pills" role="tablist"> <li role="presentation" class="active"><a href="#">Home <span class="badge">42</span></a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages <span class="badge">3</span></a></li> </ul> <button class="btn btn-primary" type="button"> Messages <span class="badge">4</span> </button>

这是一个轻量、灵活的组件,它能延伸至整个浏览器视口来展示网站上的关键内容
<div class="jumbotron"> <h2>小火柴的蓝色理想</h2> <p>好的代码像粥一样,都是用时间熬出来的</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div>

如果为巨幕组件添加圆角,把此组件放在 .container 元素的里面即可
<div class="container"> <div class="jumbotron"> <h2>小火柴的蓝色理想</h2> <p>好的代码像粥一样,都是用时间熬出来的</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div> </div>

页头组件能够为 h2 标签增加适当的空间,并且与页面的其他部分形成一定的分隔。它支持 h2 标签内内嵌 small 元素的默认效果,还支持大部分其他组件(需要增加一些额外的样式)
.page-header {
padding-bottom: 9px;
margin: 40px 0 20px;
border-bottom: 1px solid #eee;
}<div class="page-header"> <h2>Example page header <small>Subtext for header</small></h2> </div>

以上是“Bootstrap中标签、徽章、巨幕和页头的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。