жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
gitжҖҺд№ҲеңЁvscodeдёӯе®үиЈ…пјҹй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
1.дёӢиҪҪgitй“ҫжҺҘ
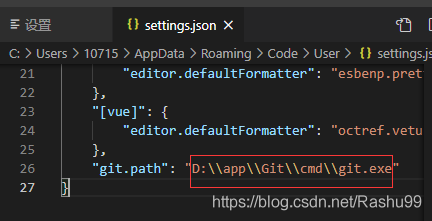
2.nextе®ҢеҗҺпјҢжү“ејҖvscodeпјҢж–Ү件->йҰ–йҖүйЎ№->и®ҫзҪ®->з”ЁжҲ·й…ҚзҪ®дёӢеҠ дёҠgitе®үиЈ…и·Ҝеҫ„дёӢзҡ„Gitж–Ү件еӨ№дёӢзҡ„cmdзҡ„git.exe

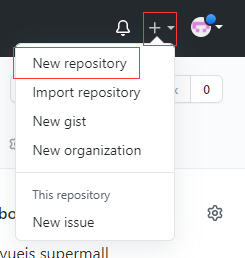
3.еҺ»github.comдёҠжіЁеҶҢдёҖдёӘиҙҰеҸ·пјҢ并且еҲӣе»әдёҖдёӘж–°йЎ№зӣ®пјҢеҶҷдёӘйЎ№зӣ®еҗҚз§°е…¶д»–й»ҳи®Өе°ұеҘҪдәҶ

4.йҮҚеҗҜvscodeпјҢе°ұеҸҜд»ҘдҪҝз”Ёgit clone пјҢжҜ”еҰӮ
git clone https://github.com/cnhkkat/vuedemomall.git
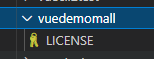
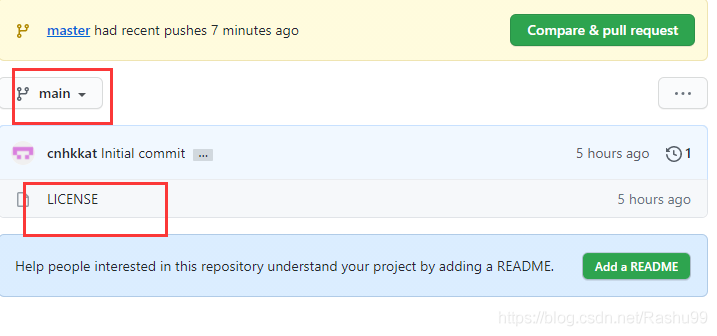
然еҗҺvscodeдёҠе°ұдјҡеҮәзҺ°иҝҷдёӘж–Ү件еӨ№ еӣ дёәиҝҷдёӘйЎ№зӣ®жҳҜз©әзҡ„ жүҖд»ҘеҸӘжңүдёҖдёӘlicense

пјҒпјҒпјҒзҺ°еңЁй»ҳи®Өзҡ„vue cli жҳҜ 4.0.5 зүҲжң¬ еҗҺз»ӯеҸ‘зҺ°жңүдәӣй—®йўҳи§ЈеҶідёҚдәҶ
жҜ”еҰӮ "export вҖҳdefault' (imported as вҖҳVue') was not found in вҖҳvue'
зұ»дјјзҡ„ пјҢеҸҜд»Ҙи§ЈеҶіз»Ҳз«ҜдёҚжҠҘй”ҷпјҢдҪҶжҳҜзҪ‘йЎөжү“ејҖиҝҳжҳҜиҜҙ cannot find гҖӮгҖӮгҖӮгҖӮгҖӮ
жүҖд»ҘдёәдәҶе®ҢжҲҗиҝҷдёӘйЎ№зӣ®
иҝҳжҳҜеӣһйҖҖеҲ°3зҡ„зүҲжң¬
жүҖд»Ҙе…Ҳ
npm install -g @vue/cli@3.0.4

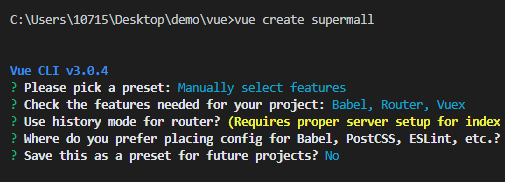
5.然еҗҺеҶҚз”Ёvue create supermall еҲӣе»әдёҖдёӘйЎ№зӣ®
6.然еҗҺеңЁsupermallзҡ„з»Ҳз«ҜдёӢ
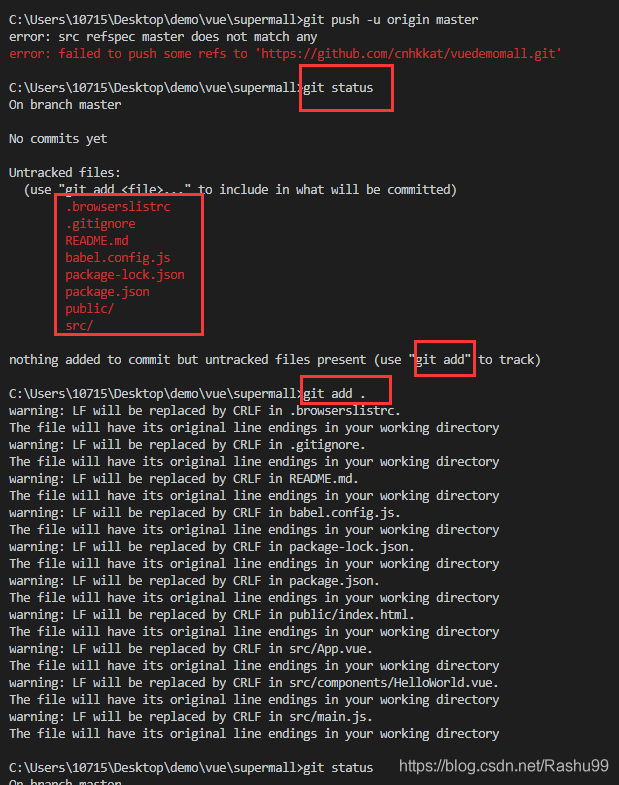
е…ҲиҝӣиЎҢgit init з”ҹжҲҗ.git ж–Ү件еӨ№
git init
然еҗҺиҝҷж—¶еҖҷжңүзҡ„ж–Ү件еӨ№е°ұдјҡеҸҳзәў еҰӮдёӢ
з”Ёgit status жҹҘзңӢ

ж №жҚ®жҸҗзӨә з”Ё git add . ж·»еҠ жүҖжңүзҡ„ .ж–Ү件
еҶҚж¬ЎжҹҘзңӢ еҸҳз»ҝдәҶ

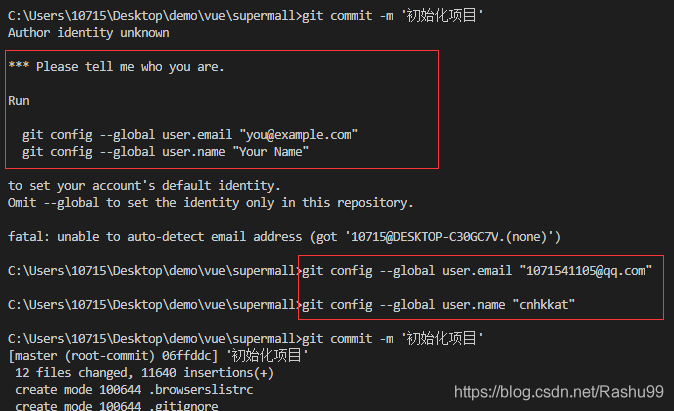
еӣ дёәиЈ…е®Ңgit жІЎй…ҚзҪ® жүҖд»ҘеңЁиҝҷйҮҢй…ҚзҪ®дёӢе…ЁеұҖй»ҳи®ӨID
git config --global user.email "you@example.com" git config --global user.name "Your Name"

然еҗҺжҺҘзқҖ
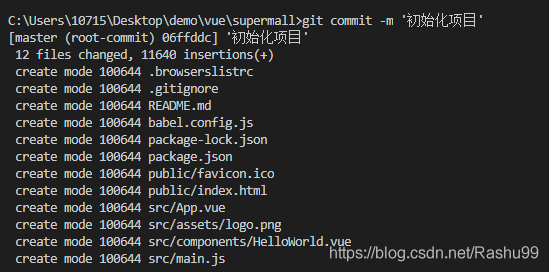
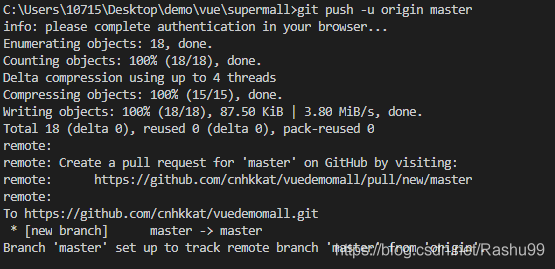
git commit -m 'еҲқе§ӢеҢ–йЎ№зӣ®' git remote add origin https://github.com/cnhkkat/vuedemomall.git git push -u origin master


д»–дјҡи·іеҮәзҷ»еҪ•github зҷ»еҪ•е°ұеҸҜд»ҘдәҶ

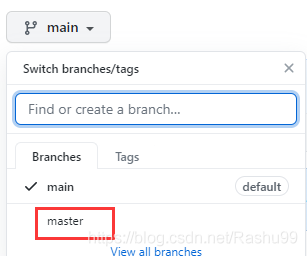
push еҲ°masterйҮҢдәҶ
жүҖд»ҘеңЁmasterйҮҢview codeе°ұиғҪзңӢеҲ°дәҶ


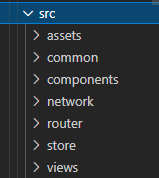
ж–°е»әдёҖдәӣж–Ү件еӨ№
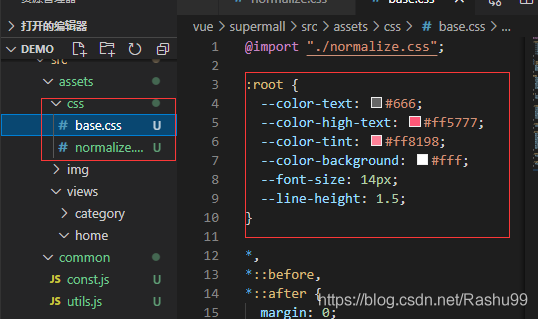
assets ж”ҫиө„жәҗж ·ејҸ жҜ”еҰӮ img css иҖҢcssж–Ү件дёӢ normalize.css еҲқе§ӢеҢ– еҹәзЎҖж ·ејҸ
common жҳҜе…¬е…ұзҡ„ жҜ”еҰӮдёҖдәӣjsд»Јз Ғ
components ж”ҫ组件 еҶҚеҲҶжҲҗcommonж–Ү件еӨ№е’Ңcontentж–Ү件еӨ№ contentдё»иҰҒжҳҜдёҡеҠЎзӣёе…ізҡ„д»Јз Ғ жҜ”еҰӮMainTabBar йңҖиҰҒз»Ҹеёёжӣҙж”№д»Јз Ғзҡ„
network ж”ҫзҪ‘з»ңзӣёе…і
router ж”ҫи·Ҝз”ұ
store ж”ҫvuex
views ж”ҫи§Ҷеӣҫ жҜ”еҰӮиҜҙ жҲ‘зҡ„/еҲҶзұ»/иҙӯзү©иҪҰ/йҰ–йЎө


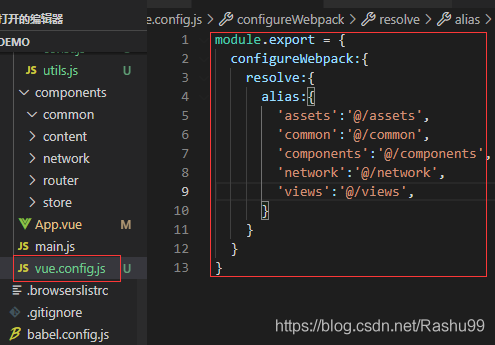
cssйҮҢд№ҹеҸҜд»Ҙе®ҡд№үеҸҳйҮҸ вҖ“

й…ҚзҪ®еҲ«еҗҚ
@зӣёеҪ“дәҺsrc

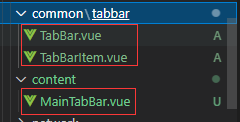
д»Һд№ӢеүҚеҶҷзҡ„tabbar ж–Ү件еӨ№ еӨҚеҲ¶иҝҮжқҘ

contentж”ҫзҡ„жҳҜдёҡеҠЎзӣёе…ізҡ„пјҢд№ҹе°ұжҳҜиҜҙ еӣҫж Үж–Үеӯ—еҸҜд»ҘеңЁиҝҷйҮҢж”№пјҢжүҖд»Ҙж”ҫMainTabBar.vue
иҖҢcommon жҳҜе…¬е…ұжҷ®йҖҡж–Ү件 ж”ҫ组件
然еҗҺеӨҚеҲ¶д№ӢеүҚеҶҷзҡ„views йҮҢйқўж”ҫ йҰ–йЎө/еҲҶзұ»/иҙӯзү©иҪҰ/жҲ‘зҡ„ еҸӘжҳҜеҲӣе»әдёҖдёӘvueж–Ү件 并没жңүеҶҷд»Җд№Ҳ
жҺҘзқҖиҰҒrouter-view жёІжҹ“еҮәжқҘ жүҖд»Ҙеҫ—е®үиЈ…router
npm install vue-router --save
然еҗҺеңЁrouterж–Ү件дёӢеҲӣе»әindex.js
еңЁиҝҷйҮҢй…ҚзҪ®зӣёе…ід»Јз Ғ
еҜје…Ҙvue еҜје…Ҙvue-router
дҪҝз”ЁVuerRouter
еҲӣе»әVueRouterзҡ„е®һдҫӢ router еңЁиҝҷйҮҢж”ҫroutes йЎәдҫҝж”№дёӢmodeдёәhistory
жҠҠroutesжҠҪеҮәжқҘ жүҖд»Ҙе®ҡд№үдёҖдёӢrouters = [] и·Ҝз”ұе°ұжҳҜж”ҫи·Ҝеҫ„е’Ң组件
еӨҚеҲ¶д№ӢеүҚеҶҷзҡ„

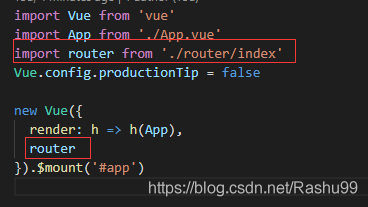
жңҖеҗҺдёҖжӯҘеңЁmain.jsйҮҢжҢӮиҪҪrouter

иҝҷж ·е°ұиғҪеңЁApp.vueйҮҢдҪҝз”Ёrouter-viewдәҶ
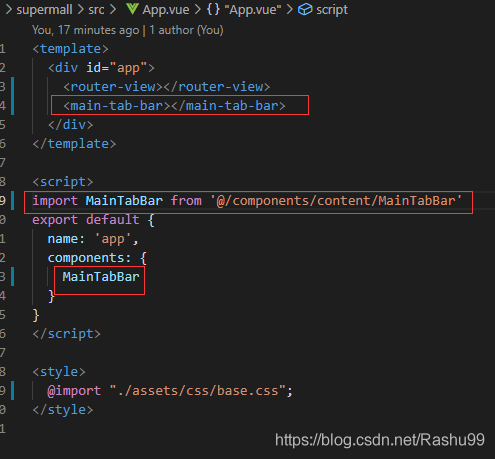
еңЁиҝҷйҮҢеҜје…ҘMainTabBar д»ҘеҸҠжіЁеҶҢMainTabBar д»ҘеҸҠдҪҝз”Ёmain-tab-bar
жіЁж„Ҹи·Ҝеҫ„й—®йўҳ

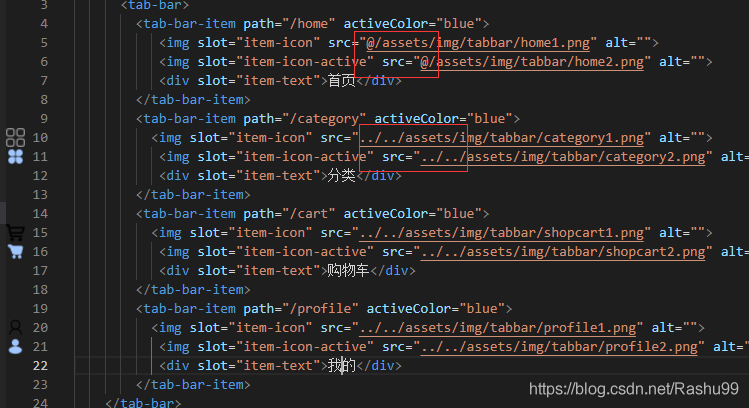
еңЁMainTabBarйҮҢ еӣ дёәжҳҜеӨҚеҲ¶иҝҮжқҘжүҖд»Ҙд№ҹиҰҒжіЁж„Ҹи·Ҝеҫ„й—®йўҳпјҒ

иҝҷйҮҢдҪҝз”ЁдәҶдёӨз§Қи·Ҝеҫ„ дёҖз§ҚжҳҜеҲ«еҗҚ @/
дёҖз§ҚжҳҜз»қеҜ№и·Ҝеҫ„ еҸҜиғҪжҳҜеӣ дёәе®үиЈ…дәҶжҸ’件 дјҡжңүжҸҗзӨәжүҖд»Ҙж„ҹи§үдёӨиҖ…жІЎжңүеҫҲеӨ§е·®еҲ«
еҸҜиғҪеңЁеӨ§йЎ№зӣ®йҮҢжңүеҫҲеӨҡж–Ү件еӨ№ еҰӮжһңдёҖзӣҙвҖҰ/вҖҰ/вҖҰ/ дёҚдјҳйӣ… жүҖд»ҘдјҡдҪҝз”ЁеҲ«еҗҚ
еҸҰеӨ–дҪҝз”ЁеҲ«еҗҚиҝҷйҮҢжІЎжҳҫзӨәеӣҫж Ү жҖ»ж„ҹи§үжҖӘжҖӘзҡ„ иҝҷйҮҢе®үиЈ…дәҶimage view иҝҷж ·е°ұиғҪжҳҫзӨәеӣҫж Ү
еҗҢж ·жіЁж„ҸеҜје…Ҙзҡ„и·Ҝеҫ„й—®йўҳ

然еҗҺеӨҚеҲ¶дёҖдёӢico logoеӣҫж Ү

еӣ дёәжҜҸдёӘйЎөйқўйғҪжңүеҜјиҲӘж Ҹ жүҖд»ҘеңЁcommonж–Ү件еӨ№дёӢеҲӣе»әnavbarж–Ү件еӨ№
然еҗҺеҶҚеҲӣе»әNavBar.vue пјҲдёҖиҲ¬ж–Ү件еӨ№е°ҸеҶҷ vueж–Ү件еӨ§еҶҷпјү
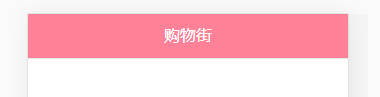
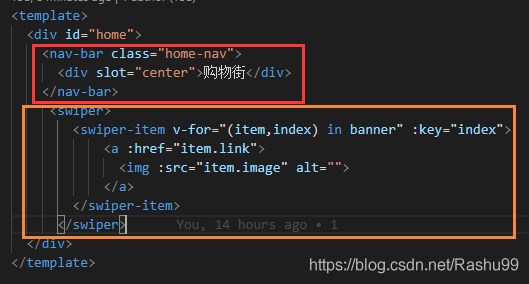
жғіиҰҒе®һзҺ°д»ҘдёӢиҝҷз§Қж ·ејҸ

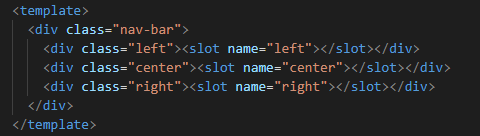
дёҖиҲ¬йғҪжҳҜеҲҶе·ҰдёӯеҸі
жүҖд»Ҙ еңЁжҸ’ж§ҪеӨ–еҢ…дёӘdiv и®ҫзҪ®ж ·ејҸ дҪҝз”Ёе…·еҗҚжҸ’ж§Ҫ

зҲ¶дҪҝз”ЁflexеёғеұҖ еӯҗдҪҝз”Ёflex:1 еқҮеҲҶ й«ҳеәҰдёә44px

иҝҷйҮҢеҒҡзҡ„жҳҜйҰ–йЎөзҡ„еҜјиҲӘж Ҹ
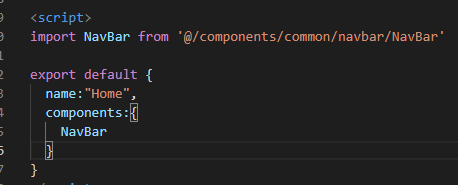
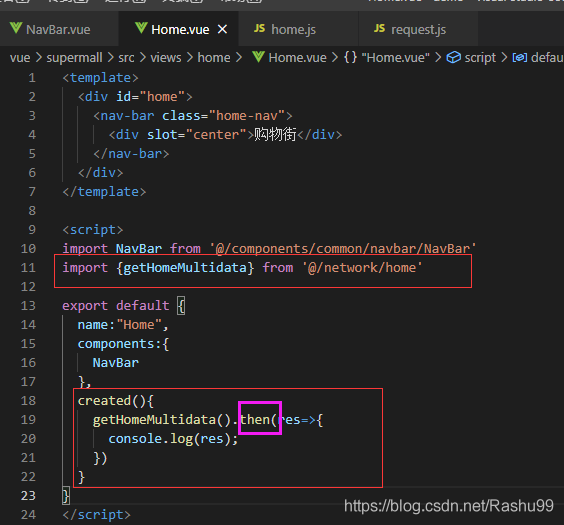
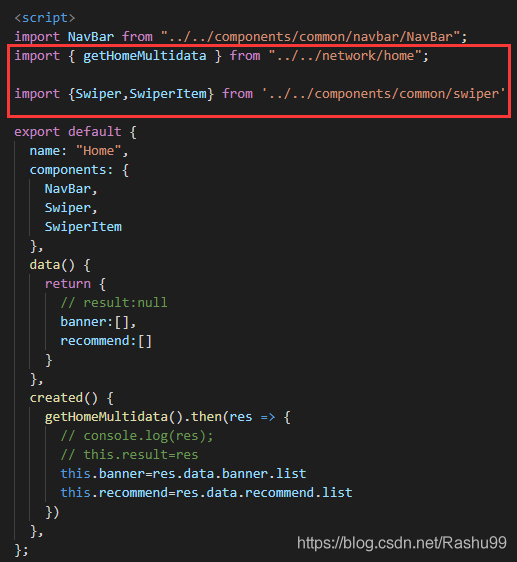
жүҖд»ҘеңЁHome.vueйҮҢ еҜје…ҘNavBar 并且注еҶҢе®ғ

еӣ дёәеҸӘжңүйҰ–йЎөзҡ„еҜјиҲӘж ҸиғҢжҷҜйўңиүІжҳҜзІүиүІ е…¶д»–зҡ„еҜјиҲӘж ҸеҸҜиғҪжҳҜзҷҪиүІ
жүҖд»ҘиҰҒи®ҫзҪ®еңЁhomeйҮҢ иҖҢдёҚиғҪжҳҜNavBarйҮҢ
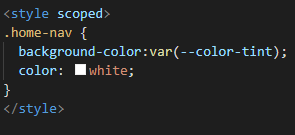
з»ҷnav-bar жҗһдёӘclass иҝҷж ·е°ұиғҪеҚ•зӢ¬и®ҫзҪ®ж ·ејҸ
然еҗҺдҪҝз”ЁжҸ’ж§Ҫ еҗҚдёәcenter

var(вҖ“color-tint) жҳҜеҸҳйҮҸ иғҢжҷҜйўңиүІдёәзІүиүІ еӯ—дёәзҷҪиүІ

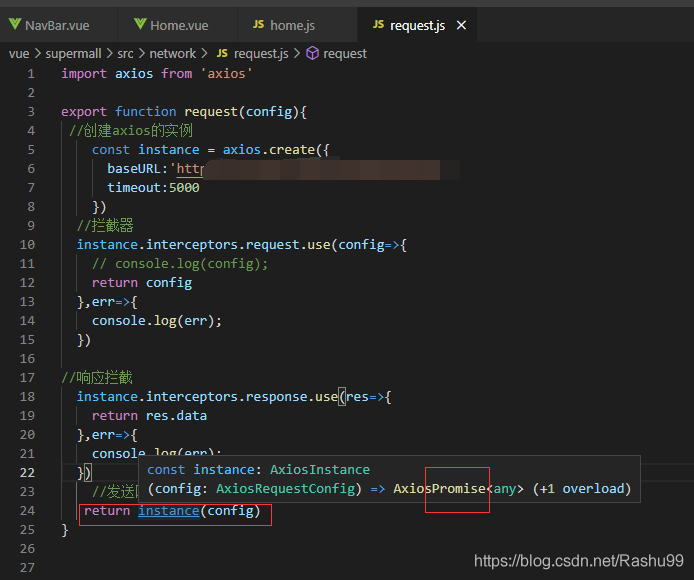
еӨҚеҲ¶д№ӢеүҚеҶҷзҡ„axios
д№ҹе°ұжҳҜnetworkж–Ү件дёӢзҡ„request.js
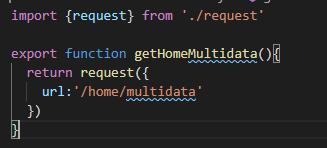
然еҗҺеӣ дёәиҰҒиҜ·жұӮйҰ–йЎөзҡ„еӨҡдёӘж•°жҚ®
дёәдәҶж–№дҫҝз®ЎзҗҶurl еҶҚе°ҒиЈ…дёҖеұӮ д№ҹе°ұжҳҜиҜҙеңЁnetworkдёӢеҲӣе»әhome.js
еӣ дёәrequest.jsжҳҜиҮӘе·ұе°ҒиЈ…зҡ„дёҖдёӘжЎҶжһ¶ жҳҜйқўеҗ‘иҝҷдәӣ组件зҡ„ 然еҗҺhome.jsйқўеҗ‘home.vue жҢәеҗҲзҗҶ

д№ӢеүҚеҶҷеҲ°axiosйҮҢжңҖеҗҺиҝ”еӣһзҡ„жҳҜpromise

promiseеҸҜд»Ҙ.then и°ғз”Ёж•°жҚ®
жүҖд»Ҙ еҜје…ҘgetHomeMultidata еӣ дёәжҳҜеҮҪж•° жүҖд»ҘеңЁпјҲпјүи°ғз”Ё

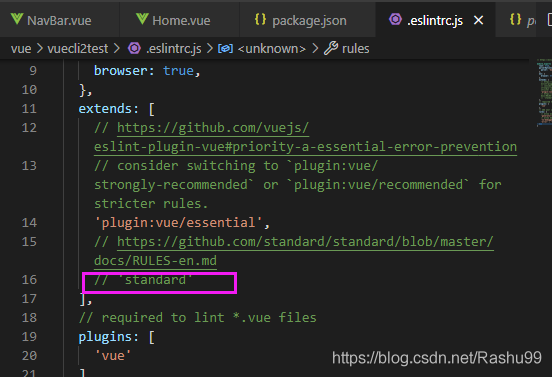
пјҲжҸ’ж’ӯдёҖжқЎ **пјүе…ій—ӯeslint ж–№жі•
ctrl + p жҗңзҙў eslintrc.js
жіЁйҮҠжҺү standard

дёҖзӣҙжҠҘй”ҷе°ұhinзғҰ е…¶д»–и§ЈеҶіеҠһжі•жІЎз”Ё и®°еҫ—дҝқеӯҳйҮҚеҗҜ
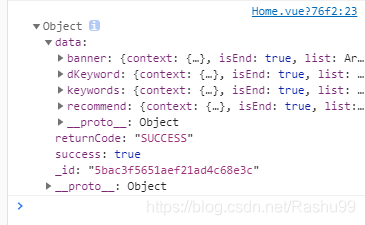
еҸҜд»ҘжҲҗеҠҹиҺ·еҫ—ж•°жҚ®

еҮҪж•°жү§иЎҢе®Ң йҮҢйқўзҡ„еҸҳйҮҸе°ұиў«й”ҖжҜҒдәҶ зӯүеҶҚж¬Ўи°ғз”Ё е°ұйҮҚж–°еҲӣе»ә
жүҖд»ҘеңЁжү§иЎҢе®Ңд№ӢеүҚиҰҒдҝқеӯҳж•°жҚ®
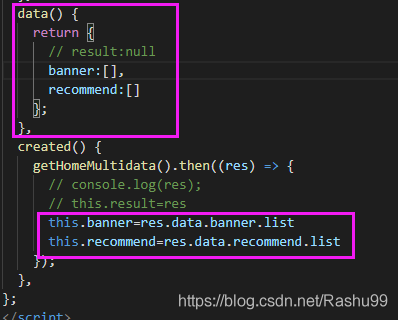
жүҖд»ҘеңЁdataпјҲпјүйҮҢе®ҡд№үдёӨдёӘз©әж•°з»„
жҠҠж•°жҚ®дј з»ҷж•°з»„

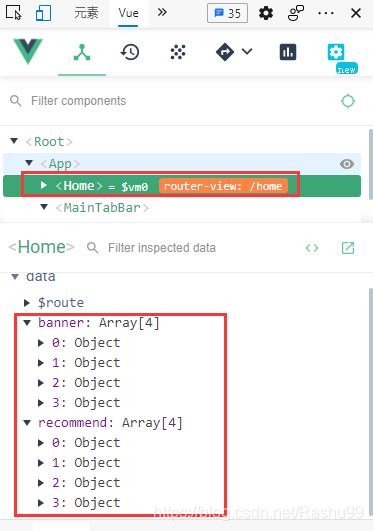
жү“ејҖvueжҸ’件еҸҜд»ҘзңӢеҲ°list

зӣҙжҺҘеӨҚеҲ¶зІҳиҙҙе°ҒиЈ…еҘҪзҡ„ swiper е’Ң swiperItem
然еҗҺеңЁйҰ–йЎөйҮҢ


е…ідәҺgitжҖҺд№ҲеңЁvscodeдёӯе®үиЈ…й—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ