您好,登录后才能下订单哦!
小编给大家分享一下html只读属性指的是哪个,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html只读属性是指readonly属性,该规定输入字段为只读;readonly属性可以防止用户对值进行修改,直到满足某些条件为止;该属性的设置语法是“<input readonly="value">”。
readonly 属性规定输入字段为只读。
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
readonly 属性可与 <input type="text"> 或 <input type="password"> 配合使用。
语法
<input readonly="value">
属性值,readonly 把输入字段设置为只读。
示例:
带有两个文本字段和一个提交按钮的 HTML 表单:
代码
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Name:<input type="text" name="email" /></p> <p>Country:<input type="text" name="country" value="China" readonly="readonly" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
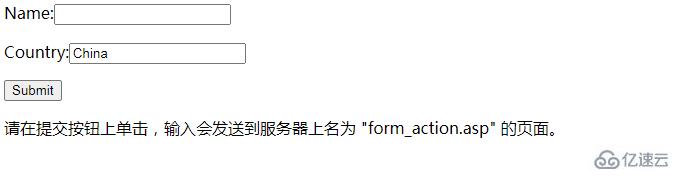
运行效果:

以上是“html只读属性指的是哪个”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。