您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下html设置不换行的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html设置不换行的方法:首先在Html、div和textarea控件中编写相应的代码;然后通过添加“white-space: nowrap;”样式实现文本不换行即可。
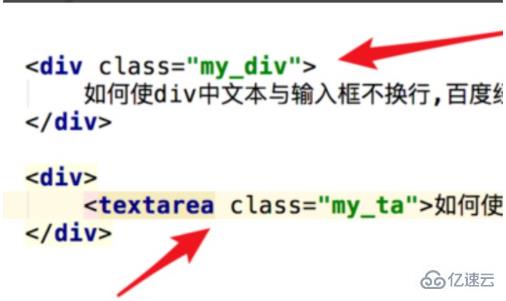
1、首先我们在Html,div和textarea控件中编写相应的代码,有一些文本内容。

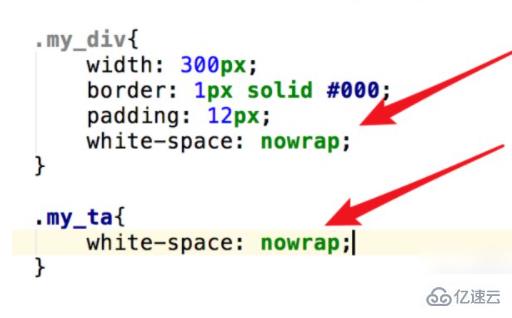
2、为了使它不换行,你可以直接添加一个样式。white-space: nowrap; 就是让文本不换行的样式。

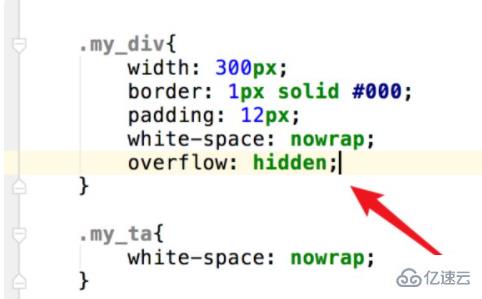
3、现在查看页面,文本不会换行,文本输入框有一个滚动条。但是div中的内容太长而无法显示,它并不美观。为了使div不超长显示,我们可以添加另一种样式,溢出:隐藏;这是为了让长内容自动隐藏。

以上是“html设置不换行的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。