您好,登录后才能下订单哦!
本篇文章为大家展示了css中有哪些盒模型有哪些,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
CSS盒模型主要分为两种:W3C盒模型(标准盒模型)与IE盒模型(怪异盒模型)。
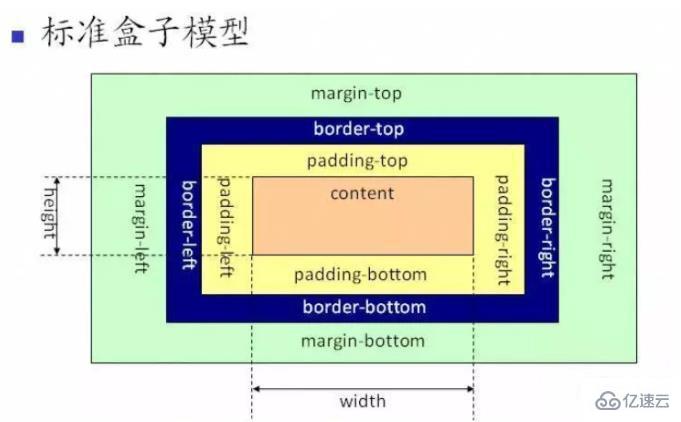
1、W3C盒模型(标准盒模型)

通过上图我们可以看到标准盒模型的范围包括:content、padding、border、margin,并且content部分不包含其他部分。
标准盒模型的width与height只含content,不包括padding和border。
(学习视频分享:css视频教程)
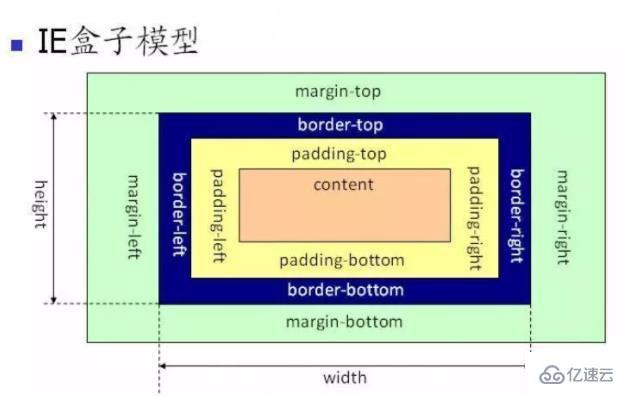
2、IE盒模型(怪异盒模型)

ie盒模型也是包括content、padding、border、margin,和标准盒模型不同的是:ie盒模型大的content部分包含了padding和border部分。
IE盒模型的width与height是content、padding和border的总和。
说明:
当前大部分的浏览器支持的是W3c的标准盒模型,也保留了对怪异盒模型的支持,当然IE浏览器沿用的是怪异盒模型。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。
上述内容就是css中有哪些盒模型有哪些,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。