жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
cssдёӯskewзҡ„дҪңз”ЁжҳҜд»Җд№ҲпјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
skewзҡ„ж„ҸжҖқдёәвҖңеҖҫж–ңвҖқпјҢжҳҜcssдёӯзҡ„еҶ…зҪ®еҮҪж•°пјҢйңҖдёҺtransformеұһжҖ§дёҖиө·дҪҝз”ЁпјҢз”ЁдәҺе…ғзҙ зҡ„еҖҫж–ңиҪ¬жҚўгҖӮ
TransformеұһжҖ§еә”з”ЁдәҺе…ғзҙ зҡ„2DжҲ–3DиҪ¬жҚўпјҢиҝҷдёӘеұһжҖ§е…Ғи®ёдҪ е°Ҷе…ғзҙ ж—ӢиҪ¬пјҢзј©ж”ҫпјҢ移еҠЁпјҢеҖҫж–ңзӯүгҖӮ
еҸҜд»Ҙжңү3з§Қskew()
skew(x-angle,y-angle) е®ҡд№үжІҝзқҖ X е’Ң Y иҪҙзҡ„ 2D еҖҫж–ңиҪ¬жҚўгҖӮ
skewX(angle) е®ҡд№үжІҝзқҖ X иҪҙзҡ„ 2D еҖҫж–ңиҪ¬жҚўгҖӮ
skewY(angle) е®ҡд№үжІҝзқҖ Y иҪҙзҡ„ 2D еҖҫж–ңиҪ¬жҚўгҖӮ
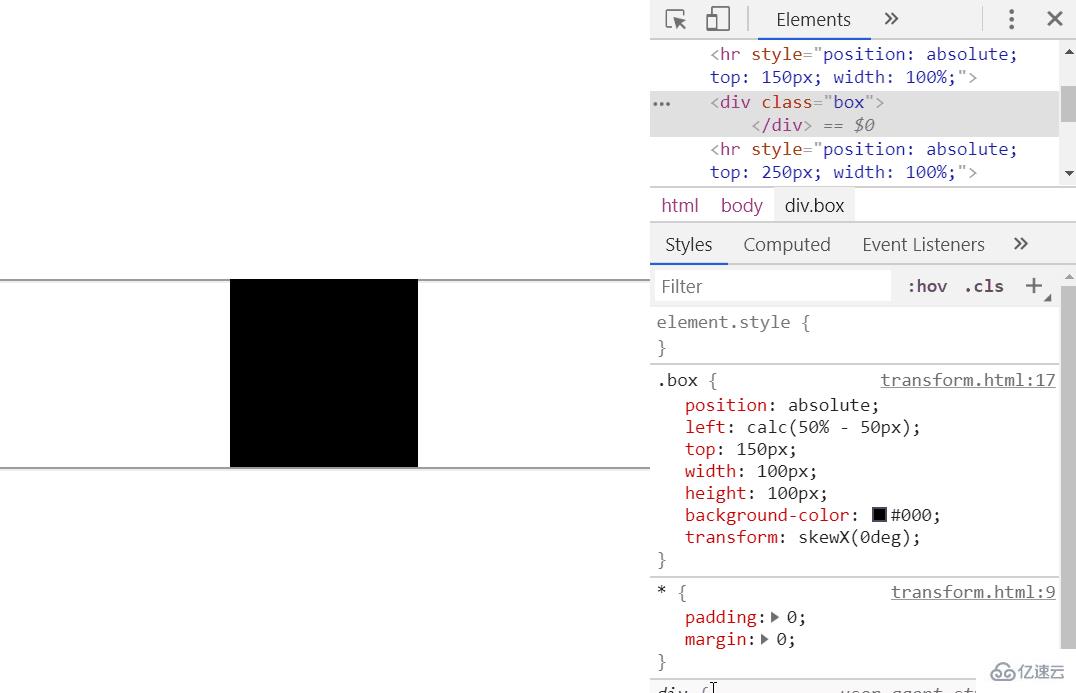
skewX()
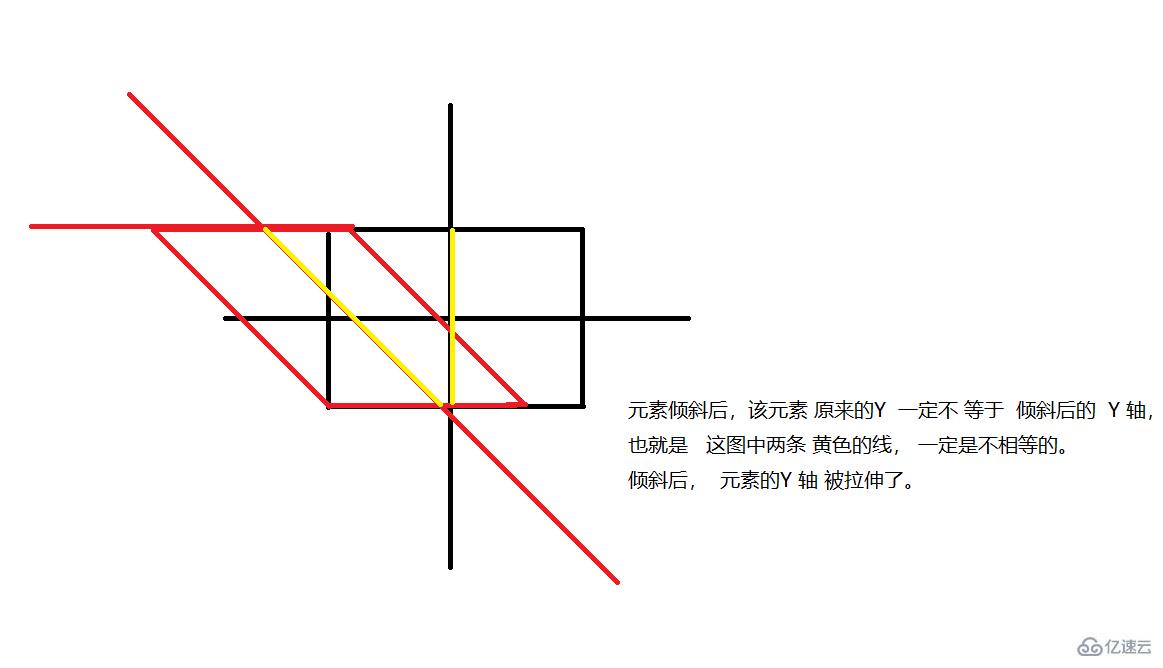
еҖҫж–ңиҜҘе…ғзҙ пјҢйҮҢйқўеЎ«зҡ„жҳҜи§’еәҰпјҢдёӢйқўвҶ“ дҪ дјҡзңӢеҲ°пјҢйҡҸзқҖе…ғзҙ иў«еҖҫж–ңпјҢй«ҳеәҰеұ…然дёҚеҸҳгҖӮиҒӘжҳҺзҡ„дҪ пјҢдёҖе®ҡдјҡзҹҘйҒ“пјҢй«ҳеәҰдёҚеҸҳпјҢд»ЈиЎЁдәҶпјҢYиҪҙиў«жӢүдјёдәҶгҖӮ


и·ҹscale еҗҢзҗҶпјҢж”№еҸҳзҡ„жҳҜ иҪҙзҡ„еҲ»еәҰгҖӮ вҶ’ scale
skew
д№ҹе°ұжҳҜ skewx е’Ң skewy зҡ„з»“еҗҲдҪ“пјҢдҪҶжҳҜеҸҲжңүдёҚеҗҢд№ӢеӨ„гҖӮ
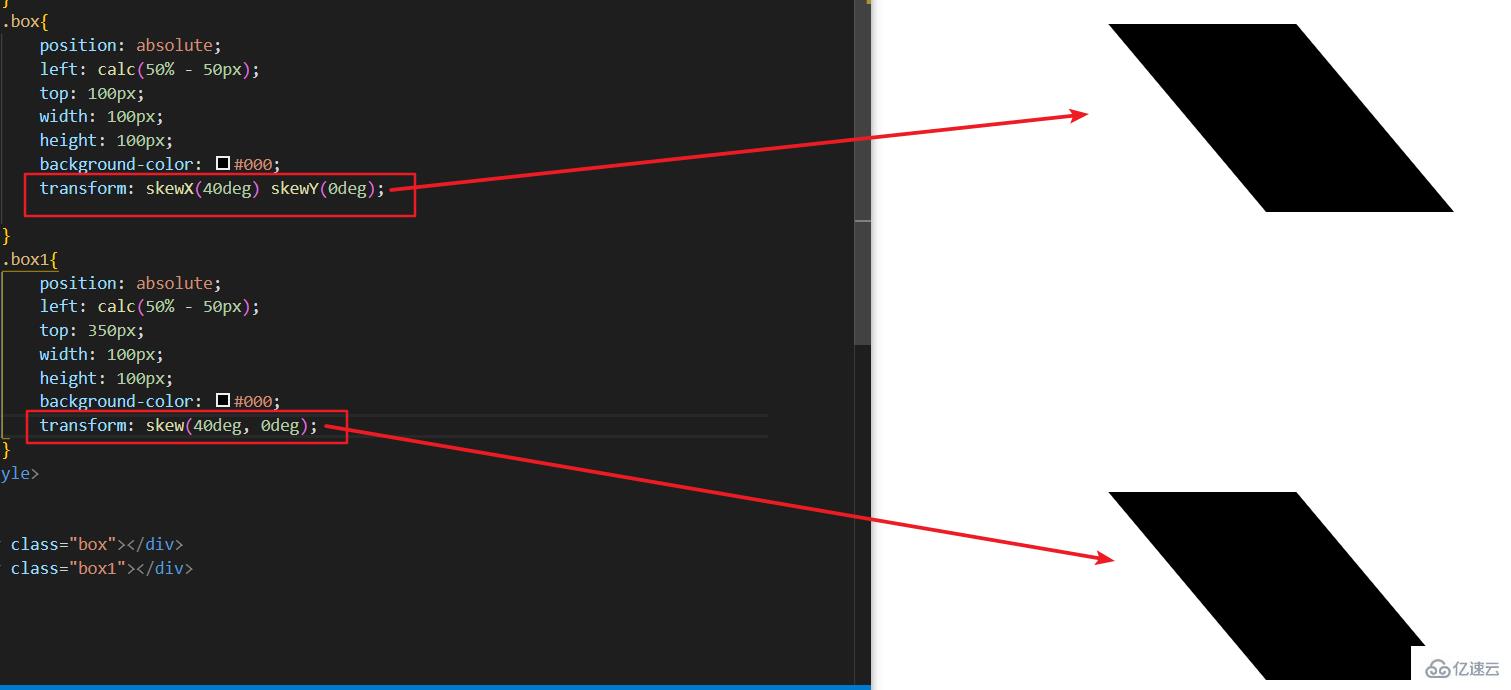
еҰӮжһңдҪҝз”ЁеҚ•дёӘеҸӮж•°пјҢйӮЈи·ҹеҚ•зӢ¬дҪҝз”Ё skewx е’Ң skewyжҳҜдёҖж ·зҡ„ж•Ҳжһң

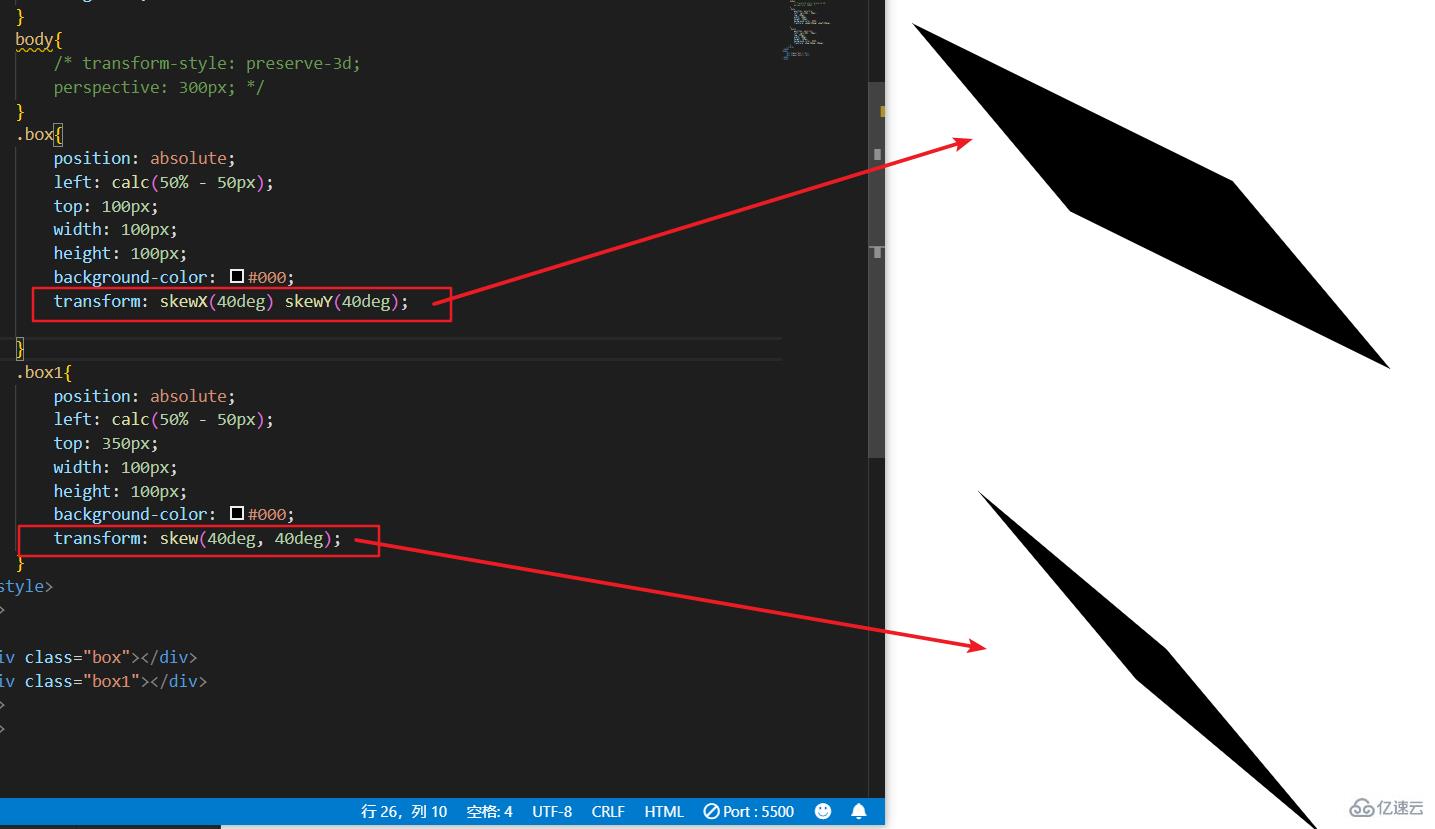
дҪҶжҳҜпјҒеҰӮжһңдҪ еҗҢж—¶дҪҝз”ЁдёӨдёӘеҸӮж•°дәҶпјҢйӮЈд№Ҳи·ҹ еҗҢж—¶дҪҝз”Ёskewx е’Ң skewy ж—¶жңүдёҖзӮ№е·®ејӮзҡ„гҖӮ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎcssдёӯskewзҡ„дҪңз”ЁжҳҜд»Җд№Ҳзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ