您好,登录后才能下订单哦!
本篇文章为大家展示了什么是javascript事件委托,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
在javascript中,事件委托就是利用冒泡的原理,将事件加到父元素或祖先元素上,触发执行效果。事件委托的优点:1、可以提高JS性能;2、可以动态添加DOM元素,不需要因为元素的变动而修改事件绑定。
1、什么是事件委托?
事件委托就是利用冒泡的原理,将事件加到 父元素 或 祖先元素上,触发执行效果。
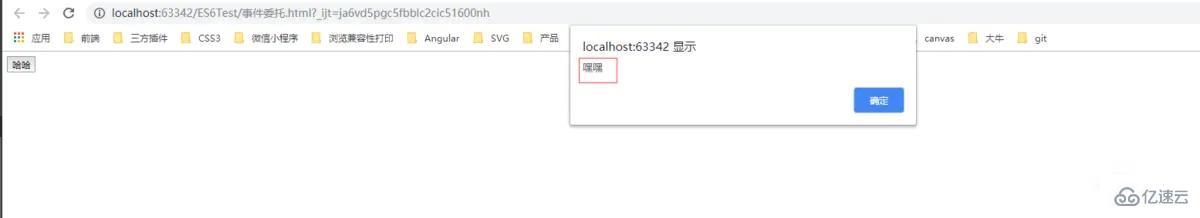
例:在 document 中绑定 click 事件,当 click 的对象为 按钮 btn 时,弹框显示 按钮 btn的值
<body>
<button id="btn" value="嘿嘿">哈哈</button>
<script>
window.onload=function () {
let btn=document.getElementById("btn")
document.onclick=function (e) {
// console.log(e.target)
if(e.target===btn){
alert(btn.value)
}
}
}
</script>
</body>
2、事件委托的优点
(1)可以提高 JS 性能
例:在 ul 上创建 100 个 li,点击每个 li 都要弹框显示该 li 的 value
传统写法:在每个 li 上都绑定 onclick 事件,并触发 alert 事件
事件委托:在 document 上绑定 onclick 事件,当触发 onclick 事件后,判断是不是 <li> 标签,如果是,则 alert <li> 标签的值。
(2)可以动态添加 DOM 元素,不需要因为元素的变动而修改事件绑定。
3、事件委托需要注意的地方
事件委托绑定的元素,最好是被监听元素的父元素,如 <li> 上面的 <ul>、<tr> 上面的 <table> 等。
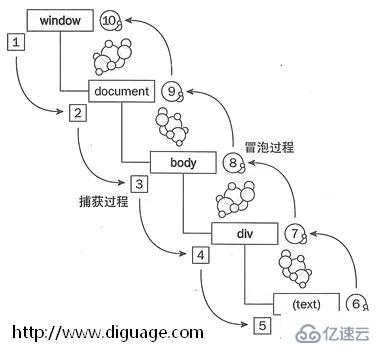
因为 事件冒泡 的过程也要耗时,越接近顶层,事件的「事件传播链」就越长,也就越耗时。
4、事件冒泡 和 事件捕获

上述内容就是什么是javascript事件委托,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。