您好,登录后才能下订单哦!
小编给大家分享一下css设置显示隐藏动画的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css设置显示隐藏动画的方法:首先创建一个HTML示例文件;然后创建一个<div>标签,并设置一些文字;最后使用“@-webkit-keyframes”对fadenum类设置淡出淡入效果即可。
打开html开发软件新建一个html代码页面。如图:

在html代码页面创建一个<div>标签,然后给这个<div>添加一个class类并设置一些文字,用于显示淡出淡入动画效果(那里中使用的类名:fadenum,下面将直接对该类进行描述)。如图:

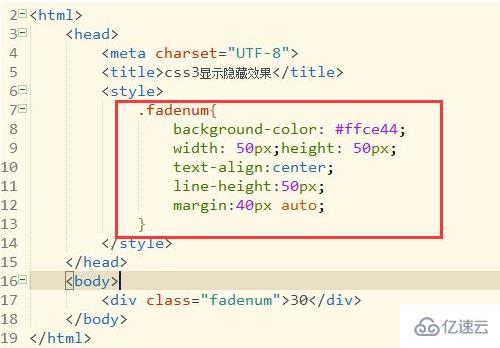
设置<div>类样式。创建<style>标签,在这个标签里面设置fadenum类的宽、高、背景色,方便接下来查看淡出淡入效果。如图:

保存html代码后使用浏览器打开即可看到设置<div>样式显示效果。

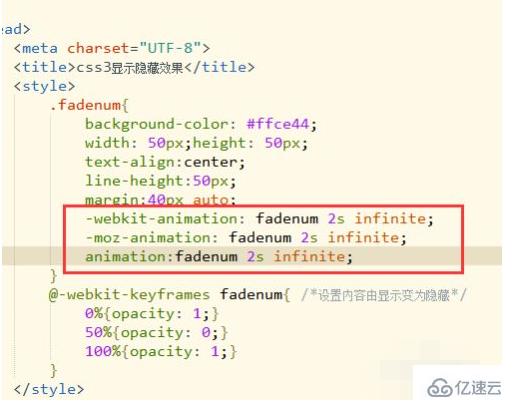
添加淡出淡入动画效果。使用@-webkit-keyframes对fadenum类设置淡出淡入效果。默认开始是显示,紧接着就是淡出,然后再淡入。
淡出淡入效果代码:
@-webkit-keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
为fadenum类添加淡出淡入效果,直接把代码添加到fadenum类即可。
使用animation进行淡出淡入效果进行时间、动画方式进行设置。如图:
代码:
-webkit-animation: fadenum 2s infinite; -moz-animation: fadenum 2s infinite; animation:fadenum 2s infinite;

保存html代码使用浏览器打开即可看到<div>标签自动淡出淡入效果。


页面所有代码。可以直接复制所有代码到新建html页面,粘贴保存后使用浏览器打开即可看到效果。
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 50px;height: 50px;
text-align:center;
line-height:50px;
margin:40px auto;
-webkit-animation: fadenum 2s infinite;
-moz-animation: fadenum 2s infinite;
animation:fadenum 2s infinite;
}
@-webkit-keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
@-moz-keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
@-o-keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
@keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum">30</div>
</body>
</html>注意事项
案例中使用@-webkit-keyframes主要针对谷歌内核浏览器,如果存在不兼容其他浏览器需要添加其他浏览器前缀
以上是“css设置显示隐藏动画的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。