жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•йҖҡиҝҮзҰҒз”ЁJavaScriptзҡ„ж–№ејҸе®һзҺ°еӨҚеҲ¶зІҳиҙҙзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
ж—©дёҠиө·жқҘзқҒејҖзңјпјҢиҜ¶е‘ҖпјҢиҖғиҜ•е‘ЁеҸҲеҲ°дәҶгҖӮеҗ„дёӘ科зӣ®зҡ„жңҹдёӯдҪңдёҡйғҪеңЁеҗ„иҮӘзҡ„е№іеҸ°йҷҶз»ӯеҸ‘еёғдәҶгҖӮеҗ„з§Қд№ұдёғе…«зіҹзҡ„科зӣ®пјҢи®©дәәзғҰдёҚиғңзғҰгҖӮ
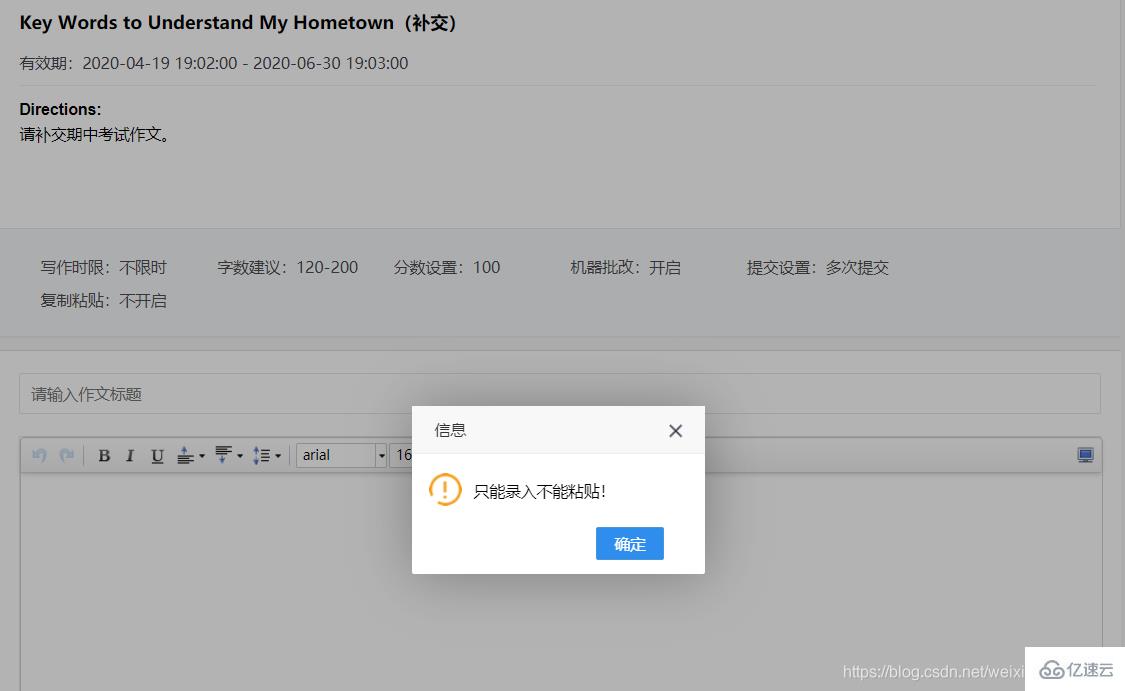
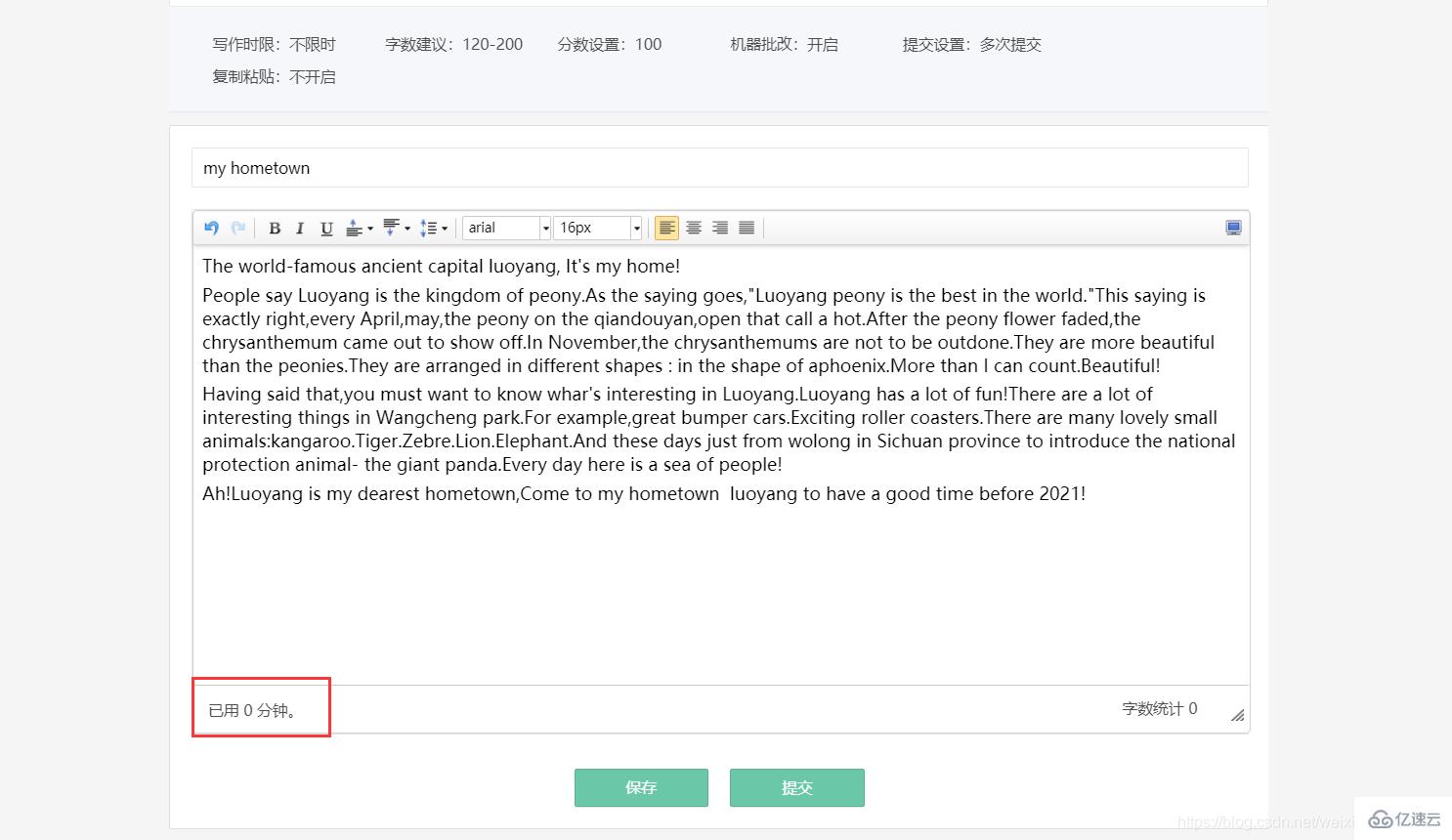
д»ҘiwriteиӢұиҜӯж•ҷеӯҰе№іеҸ°дёәдҫӢпјҢе…ҲжқҘиЎҘдёҖиЎҘд№ӢеүҚиҗҪдёӢзҡ„иӢұиҜӯдҪңж–ҮгҖӮеҲҡзӮ№еҲ°иҫ“е…ҘжЎҶпјҢе°ұеј№еҮәжқҘдәҶзҰҒжӯўзІҳиҙҙзҡ„ж¶ҲжҒҜжЎҶпјҢemmmпјҢиҝҷйғҪеӨ§еӯҰдәҶпјҢеёҲз”ҹд№Ӣй—ҙиҝһиҝҷзӮ№еҹәжң¬зҡ„дҝЎд»»йғҪжІЎжңүеҗ—пјҹ
дёҚиҝҮпјҢдҪңдёәдёҖеҗҚеҮҶзЁӢеәҸе‘ҳпјҢиҝҷдёӘй—®йўҳеҸҜйҡҫдёҚеҖ’жҲ‘гҖӮзј–зЁӢзҡ„жң¬иҙЁжҳҜеӨ„зҗҶдҝЎжҒҜпјҢзј–зЁӢзҡ„ж„Ҹд№үжҳҜжҸҗй«ҳж•ҲзҺҮпјҢзј–зЁӢзҡ„еҝ«д№җеңЁдәҺи§ЈеҶій—®йўҳпјҢ既然д»ҠеӨ©йҒҮеҲ°дәҶиҝҷдёӘй—®йўҳпјҢйӮЈе°ұеҖ’жқҜиҢ¶пјҢж…ўж…ўжқҘи§Ји§ЈиҝҷдёӘbug
йҰ–е…ҲиҰҒжқҘдәҶи§Јctrl+cеӨҚеҲ¶дёӢжқҘзҡ„еҶ…е®№пјҢдёәд»Җд№Ҳж— жі•йҖҡиҝҮctrl+vиҝӣиЎҢзІҳиҙҙпјҹйҖҡиҝҮеүҚз«ҜзҹҘиҜҶзҡ„еӯҰд№ пјҢжҲ‘зҹҘйҒ“зҪ‘йЎөдёҠзҡ„ж¶ҲжҒҜеј№жЎҶе’Ңйј ж ҮиЎҢдёәзӯүйғҪжҳҜз”ұjavascriptжҺ§еҲ¶зҡ„гҖӮйӮЈд№ҲеңЁзҪ‘йЎөдёҠзҰҒжӯўзІҳиҙҙпјҢе®һйҷ…дёҠе°ұжҳҜзҪ‘йЎөеҜ№йј ж ҮеҸій”®зҡ„зІҳиҙҙиЎҢдёәиҝӣиЎҢдәҶзҰҒжӯўгҖӮ
жҹҘйҳ…иө„ж–ҷеҗҺеҸ‘зҺ°зҡ„зЎ®еҰӮжӯӨпјҢдёӢйқўжҳҜJavaScriptдёӯеҜ№зҪ‘йЎөзү№е®ҡеҠҹиғҪејҖеҗҜжҲ–е…ій—ӯзҡ„иҜӯеҸҘпјҢжҳҫ然пјҢзұ»дјјiwriteиҝҷж ·зҡ„е№іеҸ°зҡ„Jsж–Ү件дёӯпјҢеҜ№зІҳиҙҙеҠҹиғҪиҝӣиЎҢдәҶfalseеӨ„зҗҶгҖӮеҰӮжһңеңЁзҪ‘з«ҷејҖеҸ‘дёӯдҪ д№ҹжғіиҰҒдёәдҪ зҡ„зҪ‘йЎөеҠ е…Ҙзұ»дјјиҝҷж ·жҒ¶еҝғзҡ„еҠҹиғҪпјҢзӣҙжҺҘе°ҶдёӢйқўиҝҷдәӣд»Јз ҒеҪ•е…ҘеҲ°дҪ зҡ„Jsд»Јз ҒдёӯеҚіеҸҜгҖӮ
script type=text/javascript// зҰҒжӯўеҸій”®иҸңеҚ•
document.oncontextmenu = function(){
return false;
};// зҰҒжӯўж–Үеӯ—йҖүжӢ©
document.onselectstart = function(){
return false;
};// зҰҒжӯўеӨҚеҲ¶
document.oncopy = function(){
return false;
};// зҰҒжӯўеүӘеҲҮ
document.oncut = function(){
return false;
};// зҰҒжӯўзІҳиҙҙ
document.onpaste = function(){
return false;
};/scriptд»ҺжҠҖжңҜеұӮйқўи®ІпјҢзӣҙжҺҘеңЁеүҚз«ҜйЎөйқўжүҫеҲ°document.onpaste = function(){ return false; };иҜӯеҸҘпјҢе°Ҷе…¶иҝ”еӣһеҖјж”№дёәtrueеҚіеҸҜпјҢдҪҶжҳҜпјҢжӣҙеӨҡзҡ„зҪ‘йЎөеҜ№йј ж Үе®һзҺ°зҡ„жҳҜеҠЁжҖҒJsдәӢ件пјҢиҝҷдёӘжҖқи·ҜйҰ–е…Ҳиў«PassжҺүпјҢйӮЈе°ұеҸӘиғҪйҖҡиҝҮзҰҒз”ЁJavaScriptжқҘи·іиҝҮзҰҒз”ЁзІҳиҙҙзҡ„иҜӯеҸҘдәҶгҖӮ
既然зҹҘйҒ“дәҶеҺҹеӣ жҳҜеӣ дёәJavaScriptеҜ№зІҳиҙҙеҠҹиғҪиҝӣиЎҢдәҶйҷҗеҲ¶пјҢйӮЈд№Ҳи§ЈBugзҡ„жҖқи·Ҝе°ұеҫҲжҳҺзЎ®дәҶпјҢеҸӘиҰҒжөҸи§ҲеҷЁзҰҒз”ЁJavaScriptпјҢй—®йўҳе°ұиҝҺеҲғиҖҢи§ЈдәҶгҖӮ
зӯүзӯүпјҢй—®йўҳзңҹзҡ„еҸӘжҳҜзҰҒз”ЁJavaScriptиҝҷд№Ҳз®ҖеҚ•еҗ—пјҹе®һйҷ…дёҠзЎ®е®һеҰӮжӯӨпјҢзҰҒз”ЁдәҶJavaScriptе°ұзӣёеҪ“дәҺе…ій—ӯдәҶеүҚз«Ҝж ЎйӘҢпјҢеңЁзЁӢеәҸз•Ңжңүиҝҷж ·дёҖеҸҘиҜқпјҡеүҚз«Ҝж ЎйӘҢйҳІеҗӣеӯҗпјҢеҗҺз«Ҝж ЎйӘҢйҳІе°ҸдәәгҖӮиҜҙзҡ„е°ұжҳҜеүҚз«Ҝж ЎйӘҢзҡ„е®үе…ЁжҖ§дёә0пјҢиҖҢеҗҺз«Ҝж ЎйӘҢзҡ„е®үе…ЁжҖ§еҲҷеӣәиӢҘйҮ‘жұӨгҖӮ
еүҚз«Ҝж ЎйӘҢдёҖиҲ¬жҳҜдёәдәҶеўһеҠ з”ЁжҲ·дҪ“йӘҢпјҢдёҚиҝҮзҰҒжӯўзІҳиҙҙиҝҷдёӘеҠҹиғҪзҡ„дҪ“йӘҢе°ұеҫҲеҫ®еҰҷпјҢиҝҷе°ұеҫҲзғҰпјӣиҖҢйҮҚиҰҒзҡ„ж ЎйӘҢпјҢеҰӮзҷ»еҪ•з”ЁжҲ·еҗҚгҖҒеҜҶз ҒзӯүйҮҚиҰҒдҝЎжҒҜпјҢйғҪжҳҜиҰҒдәӨз»ҷеҗҺз«ҜпјҢйҖҡиҝҮеҗҺз«ҜжҠҖжңҜпјҢеҰӮJSR303зӯүиҝӣиЎҢж ЎйӘҢгҖӮеүҚиҖ…еҮҸе°‘дәҶжңҚеҠЎеҷЁзҡ„еҺӢеҠӣпјҢеҗҺиҖ…жӣҙеҠ е®үе…ЁпјҢдёӨиҖ…й…ҚеҗҲйўқпјҢеҰҷе“үеҰҷе“үгҖӮ
дёҫдёӘж —еӯҗпјҡеҒҮи®ҫжңүдёҖдёӘз®ҖеҚ•зҡ„з”ЁжҲ·зҷ»еҪ•еҠҹиғҪпјҢиҖҢжҲ‘们еҸӘеҒҡдәҶеүҚз«ҜжЈҖйӘҢгҖӮйӮЈд№ҲжӯӨж—¶з”ЁжҲ·еҸҜд»ҘжҢүдёӢF12й”®пјҢйҖҡиҝҮжөҸи§ҲеҷЁзҡ„жҺ§еҲ¶еҸ°жқҘдәәдёәзҡ„дҝ®ж”№еүҚз«Ҝд»Јз ҒпјҢжүӢеҠЁе°ҶеүҚз«Ҝж ЎйӘҢ规еҲҷж”№еҸҳжҲ–иҖ…зӣҙжҺҘе…ій—ӯпјҢжӯӨж—¶еҚідҪҝиҫ“е…Ҙй”ҷиҜҜзҡ„еҜҶз ҒпјҢд№ҹдјҡеҸҜд»Ҙзҷ»еҪ•жҲҗеҠҹзҡ„гҖӮеҺҹеӣ е°ұжҳҜзјәе°‘жӣҙеҠ е®үе…Ёзҡ„еҗҺз«Ҝж ЎйӘҢгҖӮ
е№ёиҝҗзҡ„жҳҜпјҢзҰҒз”ЁзІҳиҙҙиҝҷдёӘеҠҹиғҪжҳҜз”ұJavaScriptжҺ§еҲ¶зҡ„пјҢд»…д»…ж¶үеҸҠдәҶеүҚз«ҜеҶ…е®№гҖӮдёӢйқўйҖҡиҝҮзҰҒз”ЁJavaScriptзҡ„ж–№жі•и§ЈеҶіиҝҷдёҖй—®йўҳ
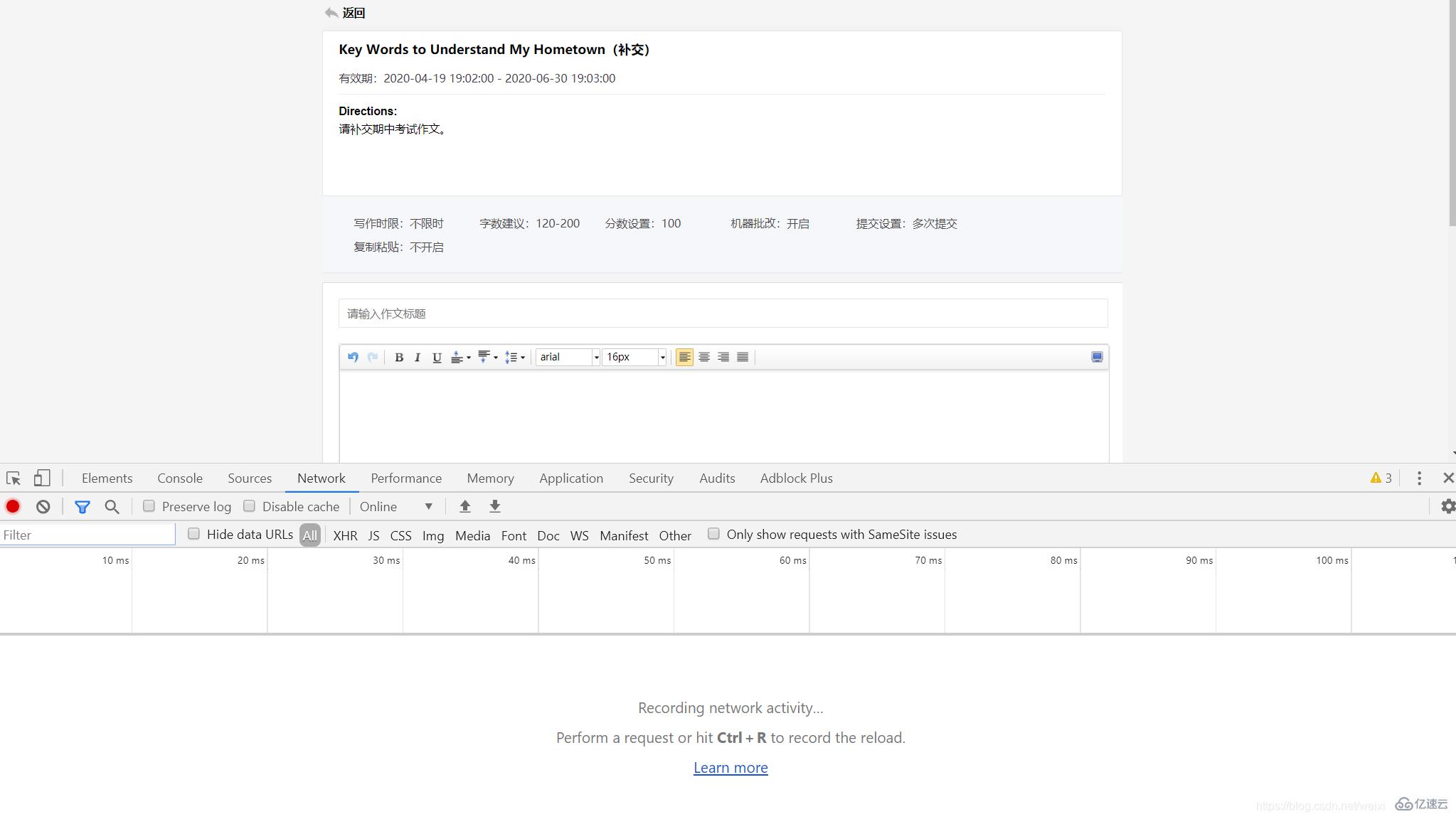
йҰ–е…ҲпјҢеңЁйңҖиҰҒиҝӣиЎҢзІҳиҙҙзҡ„йЎөйқўжҢүдёӢF12й”®пјҢжү“ејҖжҺ§еҲ¶еҸ°
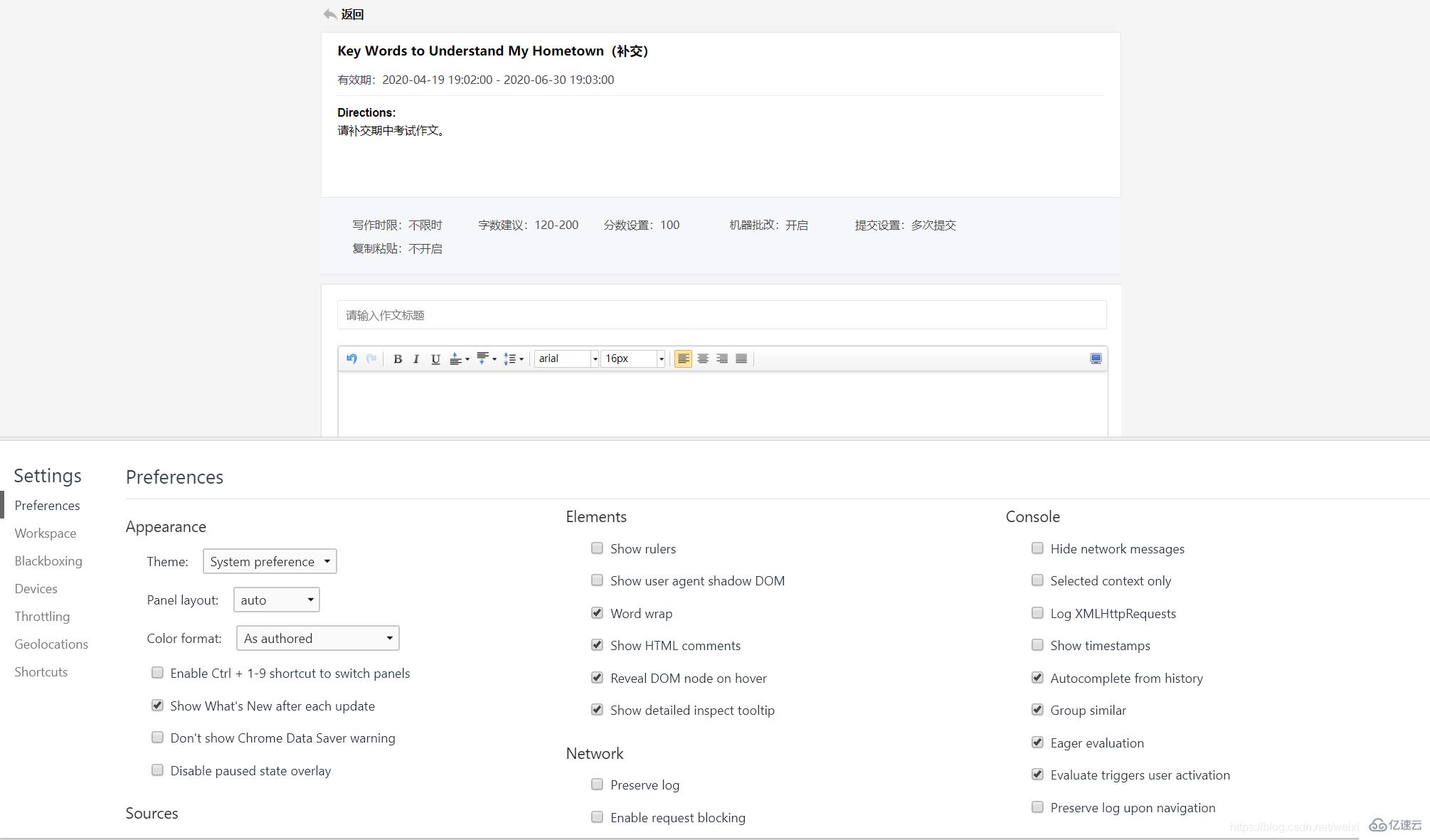
然еҗҺпјҢеңЁжҺ§еҲ¶еҸ°йЎөйқўжҢүдёӢF1й”®пјҢжү“ејҖжҺ§еҲ¶еҸ°и®ҫзҪ®

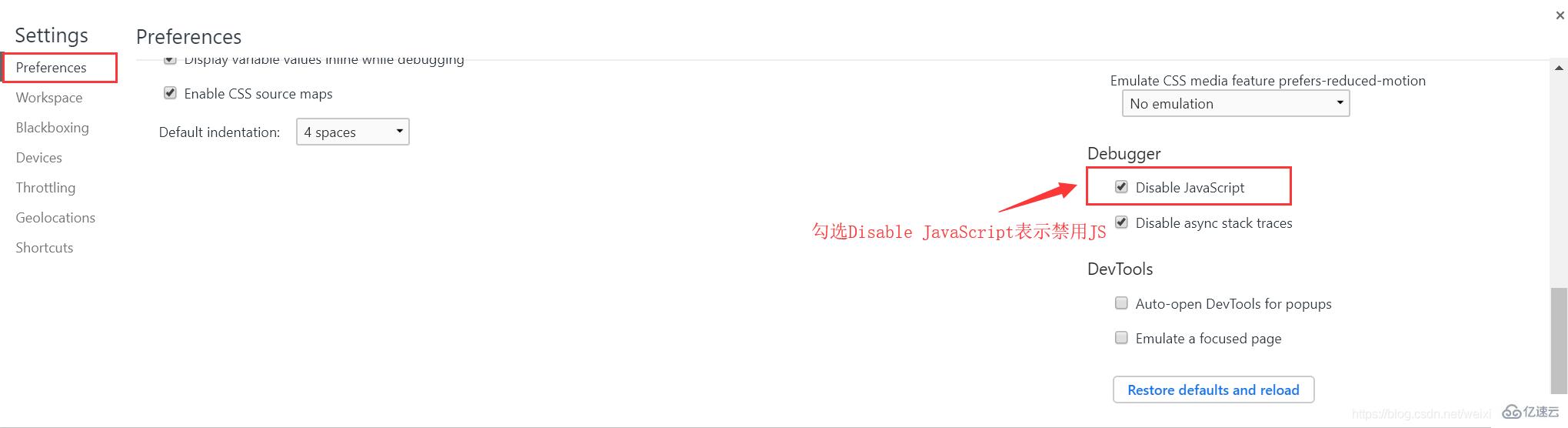
еңЁжҺ§еҲ¶еҸ°и®ҫзҪ®йЎөйқўжүҫеҲ°е№¶еӢҫйҖүDebuggerдёӯзҡ„Disable JavaScriptйҖүжЎҶгҖӮ
жӯӨж—¶пјҢJavaScriptеҠҹиғҪе·Із»Ҹиў«зҰҒз”ЁпјҢйЎөйқўзҡ„зІҳиҙҙеҠҹиғҪе·Із»ҸжҒўеӨҚдәҶпјҢиө¶зҙ§зІҳиҙҙиҮӘе·ұзҡ„е°ҸдҪңж–ҮиҝҮжқҘгҖӮ

жҸҗдәӨеҗҺпјҢжҲҗеҠҹеҫ—еҲ°дәҶ81еҲҶзҡ„жҲҗз»©пјҢжүҖд»ҘзҢңжөӢпјҢйЎөйқўзҡ„и®Ўж—¶еҠҹиғҪ并дёҚеңЁжңәеҷЁиҜ„еҲҶзҡ„иҖғиҷ‘иҢғз•ҙд№ӢеҶ…пјҢеҸҜд»Ҙж”ҫеҝғдҪҝз”ЁгҖӮ

дёҠйқўзҡ„и§ЈеҶіж–№жЎҲпјҢе®һйҷ…дёҠеҜ№дёҖдәӣзҪ‘з«ҷдёҠеҶ…е®№ж— жі•еӨҚеҲ¶зҡ„жғ…еҶөд№ҹжҳҜйҖӮз”Ёзҡ„гҖӮеҰӮжҹҗеәҰж–Үеә“пјҢе°ұжҳҜйңҖиҰҒд»ҳиҙ№жүҚеҸҜд»ҘиҝӣиЎҢж–Үеӯ—еӨҚеҲ¶пјҢйҖҡиҝҮзҰҒз”ЁJavaScriptзҡ„ж–№ејҸпјҢеҗҢж ·еҸҜд»Ҙе®һзҺ°еӨ§ж®өж–Үеӯ—зҡ„еӨҚеҲ¶гҖӮйҖҡиҝҮи§ЈеҶіиҝҷдёӘеӯҰд№ дёҠзҡ„е°Ҹй—®йўҳпјҢеҸҜд»ҘзңӢеҲ°пјҢе…¶е®һж— и®әеүҚз«ҜиҝҳжҳҜеҗҺз«ҜпјҢе…¶е®һйғҪжҳҜеҫҲжңүж„ҸжҖқзҡ„еҳӣпјҒ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңеҰӮдҪ•йҖҡиҝҮзҰҒз”ЁJavaScriptзҡ„ж–№ејҸе®һзҺ°еӨҚеҲ¶зІҳиҙҙвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ