жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁCSSдёӯи®ҫзҪ®html tableиЎЁж јиҫ№жЎҶж ·ејҸпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
еҜ№tableи®ҫзҪ®cssж ·ејҸиҫ№жЎҶпјҢеҲҶдёәеҮ з§Қжғ…еҶөпјҡ
1гҖҒеҸӘеҜ№tableи®ҫзҪ®иҫ№жЎҶ
2гҖҒеҜ№tdи®ҫзҪ®иҫ№жЎҶ
дёәдәҶдҫҝдәҺи§ӮеҜҹпјҢеқҮи®ҫзҪ®жүҖжңүжЎҲдҫӢиЎЁж јдёә1pxе®һзәҝзәўиүІиҫ№жЎҶдёәдҫӢпјӣtableе®ҪеәҰдёә400px;иЎЁж јдёәдёүеҲ—дёүиЎҢпјҢеҜ№д»ҘдёҠжғ…еҶөиЎЁж јеӨ–еұӮеҠ дёӘpзӣ’еӯҗпјҢеҲҶеҲ«е‘ҪеҗҚдёәвҖң.table-aвҖқгҖҒвҖң.table-bвҖқгҖӮ
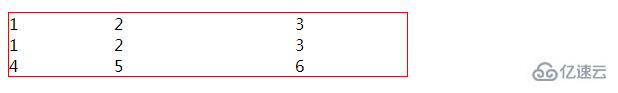
еҸӘеҜ№tableж Үзӯҫи®ҫзҪ®borderпјҲиҫ№жЎҶпјүж ·ејҸпјҢе°Ҷи®©жӯӨиЎЁж јжңҖеӨ–еұӮtableдёҖдёӘиҫ№жЎҶпјҢиҖҢиЎЁж јеҶ…йғЁдёҚдә§з”ҹиҫ№жЎҶж ·ејҸгҖӮ
жЎҲдҫӢиҜҰз»ҶеҰӮдёӢпјҡ
еҜ№еә”cssд»Јз Ғ
<style>
.table-a table{
border:1px solid #F00
}
/* cssжіЁйҮҠпјҡеҸӘеҜ№tableж Үзӯҫи®ҫзҪ®зәўиүІиҫ№жЎҶж ·ејҸ */
</style>еҜ№еә”htmlд»Јз ҒзүҮж®ө
<p class="table-a"> <table width="400" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="105">1</td> <td width="181">2</td> <td width="112">3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </p>
ж•Ҳжһңпјҡ

дәҢгҖҒеҜ№tdи®ҫзҪ®иҫ№жЎҶ
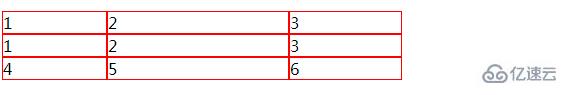
еҜ№tableиЎЁж јtdи®ҫзҪ®иҫ№жЎҶж ·ејҸпјҢиЎЁж јеҜ№иұЎеҶ…tdе°Ҷе®һзҺ°иҫ№жЎҶж ·ејҸпјҢдҪҶдёӯй—ҙйғЁеҲҶtdдјҡеҜјиҮҙеҮәзҺ°еҸҢиҫ№жЎҶгҖӮ
еҜ№еә”cssд»Јз Ғ
<style>
.table-b table td{
border:1px solid #F00
}
/* cssжіЁйҮҠпјҡеҸӘеҜ№table tdж Үзӯҫи®ҫзҪ®зәўиүІиҫ№жЎҶж ·ејҸ */
</style>еҜ№еә”htmlжәҗд»Јз ҒзүҮж®ө
<p class="table-b"> <table width="400" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="105">1</td> <td width="181">2</td> <td width="112">3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </p>
ж•Ҳжһңпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ