您好,登录后才能下订单哦!
这篇文章主要介绍css字符间距的设置方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在css中,字符间距可以使用letter-spacing属性来设置,语法格式“letter-spacing:间距值;”。letter-spacing属性可以增加或减少字符间的空白,允许使用负值,这会让字符之间的间隔减少,让字符挤得更紧。
在css中,可以使用letter-spacing属性来设置字符间距。
letter-spacing属性可以增加或减少字符间的空白(字符间距)。允许使用负值,这会让字母之间挤得更紧。
示例:
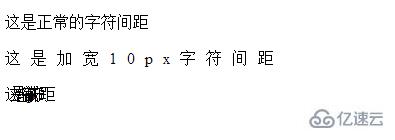
<p>这是正常的字符间距</p> <p style="letter-spacing:10px;">这是加宽10px字符间距</p> <p style="letter-spacing:-10px;">这是缩减3px字符间距</p>

说明:
letter-spacing属性用来增加或减少字符或汉字之间的距离,默认值为0。该属性接受一个的正长度值或负的长度值;设置一个正的长度值时,字符之间的间隔会增加;设置一个负的长度值时,字符之间的间隔会减少,让字符挤得更紧,甚至出现重叠。
对于字数较少,却又要突出表现的内容,如诗词等,可以根据需要,增加适当的字符间距,让内容稍微稀疏一点,会比较美观。如,对于下面这首古诗:
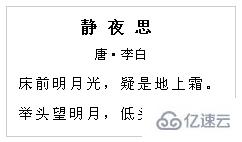
<h2>静夜思</h2> <h3>唐•李白</h3> <p>床前明月光,疑是地上霜。</p> <p>举头望明月,低头思故乡。</p>
希望 h2 标题和正文的内容稀疏明朗,就可以使用 letter-spacing属性来实现。CSS代码如下:
h2 {
letter-spacing: 10px;
}
p {
letter-spacing: 3px;
}
以上是“css字符间距的设置方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。