您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容主要讲解“jQuery实现鼠标拖动div改变位置、大小的操作”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jQuery实现鼠标拖动div改变位置、大小的操作”吧!
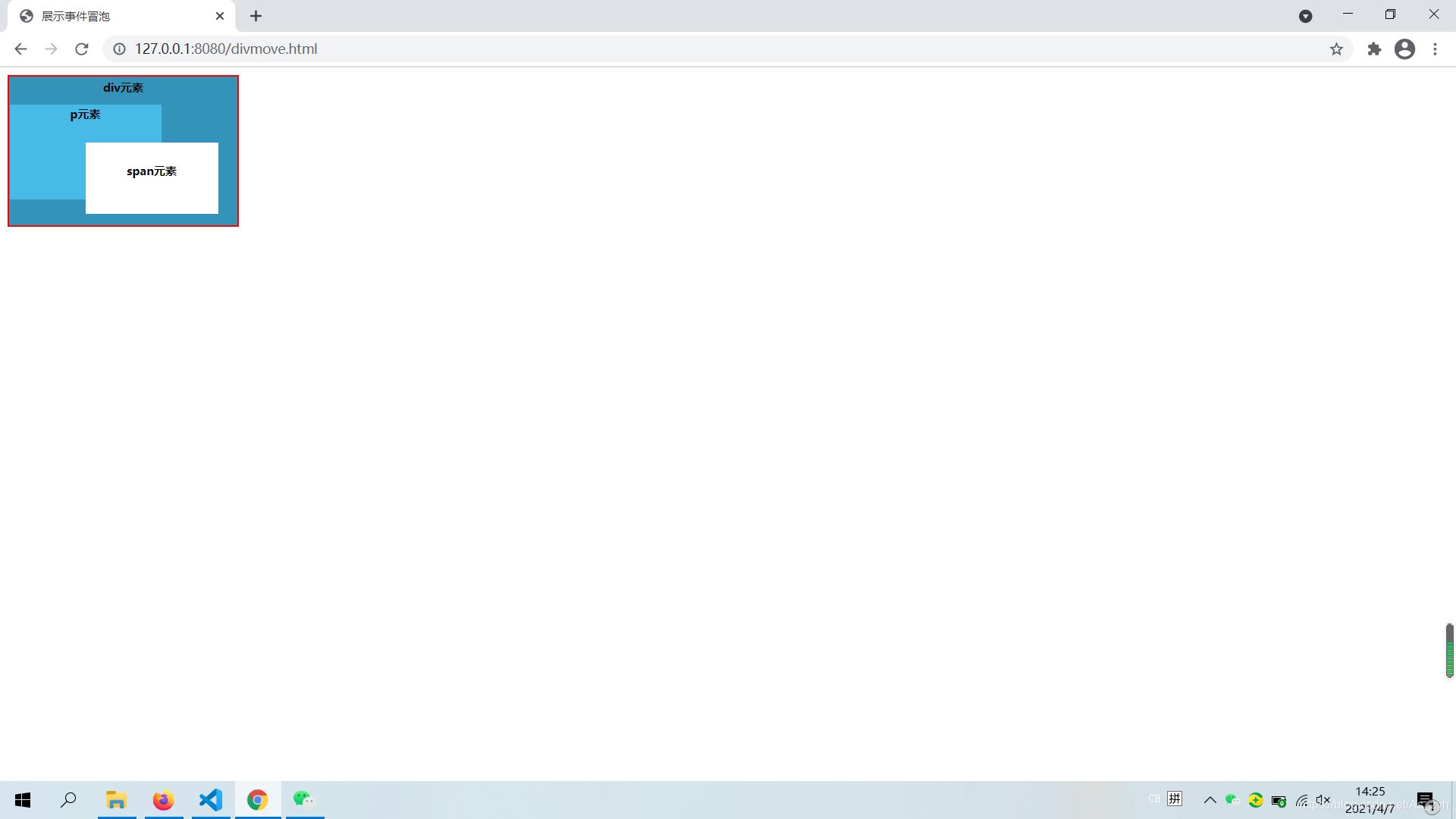
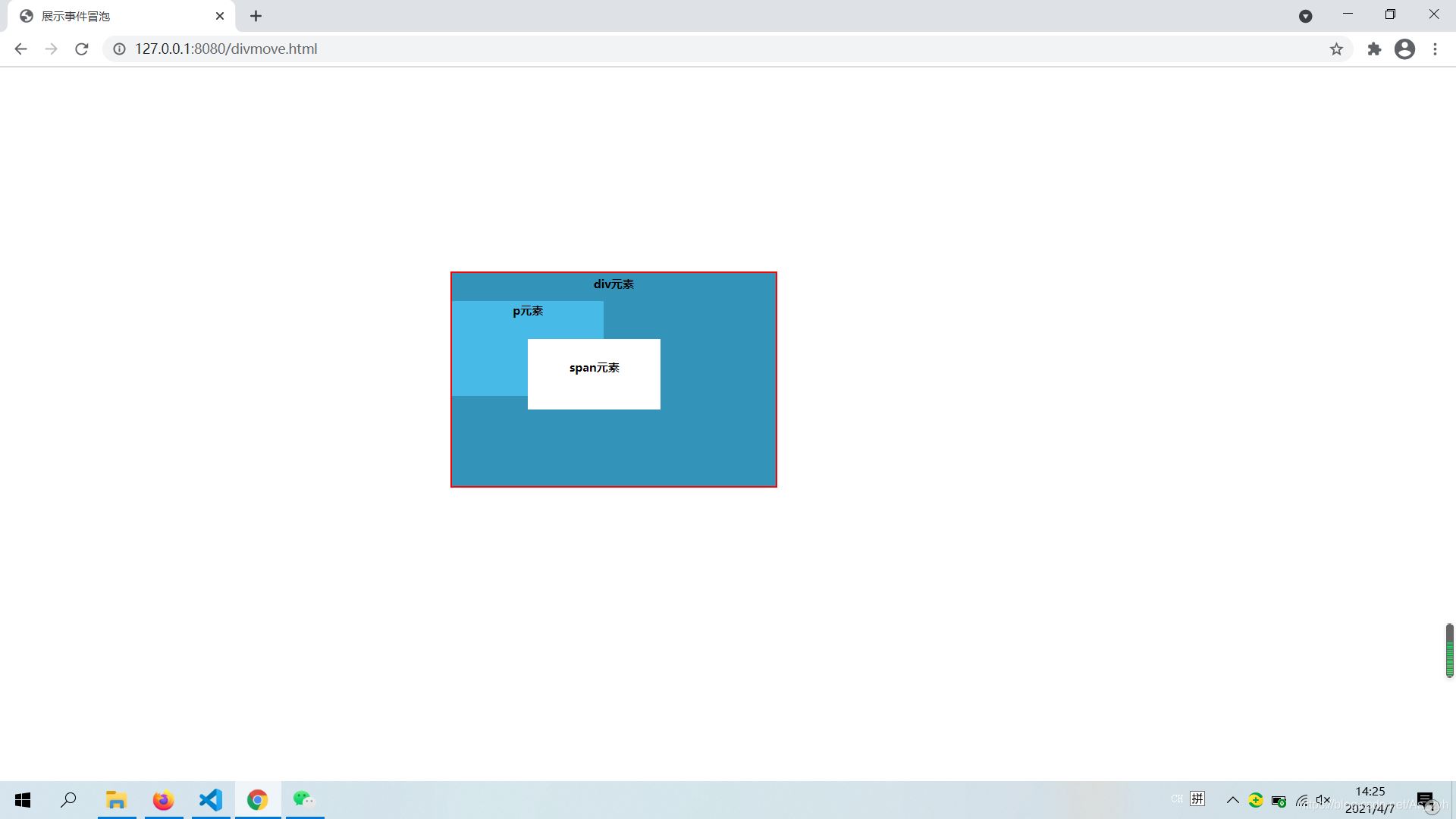
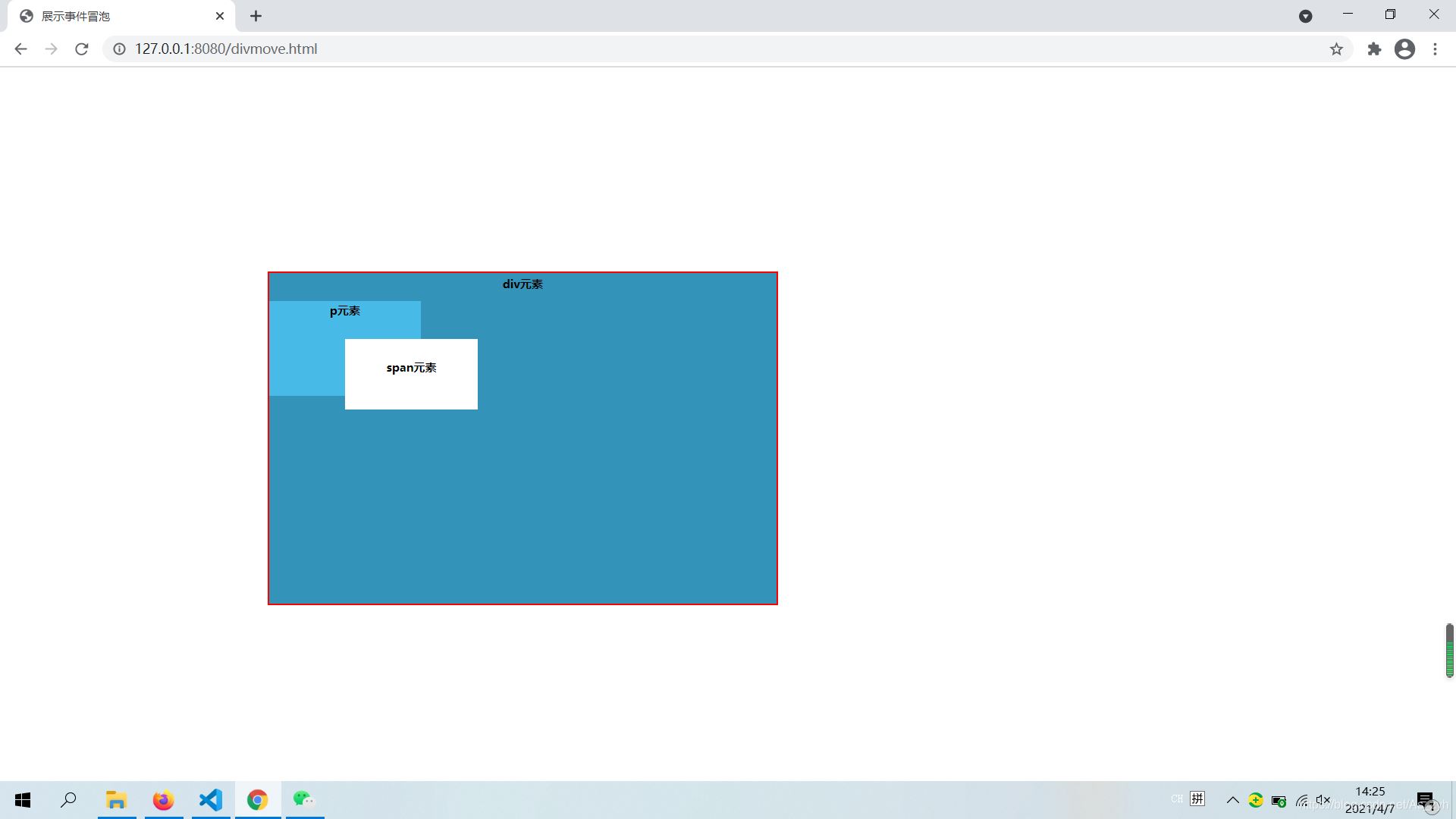
实现类似windows窗体的效果,在中间拖动改变div位置,在边缘拖动改变div大小,鼠标在相应的位置改变成相应的形状
效果如图: (截图没显示鼠标)



代码如下:
$(".test1").mousemove(function(e){
$(".test1").unbind("mousedown");
$(".test1").css("cursor","default");
//$("span > b").text(parseInt($("div").width()));
var left = $(".test1").offset().left;
var top = $(".test1").offset().top;
// 如果鼠标在中间
if(e.clientX - left > 10 && e.clientX-left < parseInt($(".test1").width()) - 10
&& e.clientY - top > 10 && e.clientY-top < parseInt($(".test1").height()) - 10) {
$(".test1").css("cursor","move");
$(".test1").mousedown(function(e) {
var ismove = true;
var x = e.pageX - $(".test1").offset().left;
var y = e.pageY - $(".test1").offset().top;
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"left":e.pageX - x, "top":e.pageY - y});
}
}).mouseup(function() {
ismove = false;
});
});
}
//如果鼠标在左上角
if(e.clientX - left < 10 && e.clientY - top < 10) {
$(".test1").css("cursor","nw-resize");
$(".test1").mousedown(function(e) {
var ismove = true;
var y = e.pageY - $(".test1").offset().top;
var h = e.pageY + parseInt($(".test1").css("height"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"height":h - e.pageY, "top":e.pageY - y});
}
}).mouseup(function() {
ismove = false;
});
});
$(".test1").mousedown(function(e) {
var ismove = true;
var x = e.pageX - $(".test1").offset().left;
var w = e.pageX + parseInt($(".test1").css("width"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"width":w - e.pageX, "left":e.pageX - x});
}
}).mouseup(function() {
ismove = false;
});
});
}
//如果鼠标在上
if(e.clientY - top < 10 && e.clientX - left > 10 && e.clientX-left < parseInt($(".test1").width()) - 10) {
$(".test1").css("cursor","n-resize");
$(".test1").mousedown(function(e) {
var ismove = true;
var y = e.pageY - $(".test1").offset().top;
var h = e.pageY + parseInt($(".test1").css("height"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"height":h - e.pageY, "top":e.pageY - y});
}
}).mouseup(function() {
ismove = false;
});
});
}
//如果鼠标在右上角
if(e.clientY - top < 10 && e.clientX-left > parseInt($(".test1").width()) - 10) {
$(".test1").css("cursor","ne-resize");
$(".test1").mousedown(function(e) {
var ismove = true;
var y = e.pageY - $(".test1").offset().top;
var h = e.pageY + parseInt($(".test1").css("height"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"height":h - e.pageY, "top":e.pageY - y});
}
}).mouseup(function() {
ismove = false;
});
});
$(".test1").mousedown(function(e) {
var ismove = true;
var x = e.pageX - $(".test1").offset().left;
var w = e.pageX - parseInt($(".test1").css("width"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"width":e.pageX - w});
}
}).mouseup(function() {
ismove = false;
});
});
}
//如果鼠标在右
if(e.clientX-left > parseInt($(".test1").width()) - 10 && e.clientY - top > 10 && e.clientY-top < parseInt($(".test1").height()) - 10) {
$(".test1").css("cursor","e-resize");
$(".test1").mousedown(function(e) {
var ismove = true;
var x = e.pageX - $(".test1").offset().left;
var w = e.pageX - parseInt($(".test1").css("width"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"width":e.pageX - w});
}
}).mouseup(function() {
ismove = false;
});
});
}
//如果鼠标在右下
if(e.clientX-left > parseInt($(".test1").width()) - 10 && e.clientY-top > parseInt($(".test1").height()) - 10) {
$(".test1").css("cursor","se-resize");
$(".test1").mousedown(function(e) {
var ismove = true;
var x = e.pageX - $(".test1").offset().left;
var w = e.pageX - parseInt($(".test1").css("width"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"width":e.pageX - w});
}
}).mouseup(function() {
ismove = false;
});
});
$(".test1").mousedown(function(e) {
var ismove = true;
var y = e.pageY - $(".test1").offset().top;
var h = e.pageY - parseInt($(".test1").css("height"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"height":e.pageY - h});
}
}).mouseup(function() {
ismove = false;
});
});
}
//如果鼠标在下
if(e.clientY-top > parseInt($(".test1").height()) - 10 && e.clientX - left > 10 && e.clientX-left < parseInt($(".test1").width()) - 10) {
$(".test1").css("cursor","s-resize");
$(".test1").mousedown(function(e) {
var ismove = true;
var y = e.pageY - $(".test1").offset().top;
var h = e.pageY - parseInt($(".test1").css("height"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"height":e.pageY - h});
}
}).mouseup(function() {
ismove = false;
});
});
}
//如果鼠标在左下
if(e.clientY-top > parseInt($(".test1").height()) - 10 && e.clientX - left < 10) {
$(".test1").css("cursor","sw-resize");
$(".test1").mousedown(function(e) {
var ismove = true;
var x = e.pageX - $(".test1").offset().left;
var w = e.pageX + parseInt($(".test1").css("width"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"width":w - e.pageX, "left":e.pageX - x});
}
}).mouseup(function() {
ismove = false;
});
});
$(".test1").mousedown(function(e) {
var ismove = true;
var y = e.pageY - $(".test1").offset().top;
var h = e.pageY - parseInt($(".test1").css("height"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"height":e.pageY - h});
}
}).mouseup(function() {
ismove = false;
});
});
}
//如果鼠标在左
if(e.clientX - left < 10 && e.clientY - top > 10 && e.clientY-top < parseInt($(".test1").height()) - 10) {
$(".test1").css("cursor","w-resize");
$(".test1").mousedown(function(e) {
var ismove = true;
var x = e.pageX - $(".test1").offset().left;
var w = e.pageX + parseInt($(".test1").css("width"));
$(document).mousemove(function(e) {
if(ismove) {
$(".test1").css({"width":w - e.pageX, "left":e.pageX - x});
}
}).mouseup(function() {
ismove = false;
});
});
}
});到此,相信大家对“jQuery实现鼠标拖动div改变位置、大小的操作”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。