您好,登录后才能下订单哦!
本篇内容主要讲解“CSS3怎样关闭按钮”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3怎样关闭按钮”吧!
实现关闭按钮方法:1、创建一个标签;2、使用“标签id名::before {content: "\2716";}”属性,将按钮设置成叉按钮;3、使用“position: absolute;”配合上下左右进行定位,放置到指定位置。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在本文中将分享用CSS3设计出来的样式来呈现出关闭按钮的样子,这样以后想设计简单的对话框,就不需要求美工来帮忙画按钮的图片了。先来看看样式:
/* basic style */
.close { /* still bad on picking color */
background: orange;
color: red; /* make a round button */
border-radius: 12px; /* center text */
line-height: 20px;
text-align: center;
height: 20px;
width: 20px;
font-size: 18px;
padding: 1px;
}/* use cross as close button */
.close::before {
content: "\2716";
}
/* place the button on top-right */
.close {
top: -10px;
right: -10px;
position: absolute;
}然后直接把它加到HTML元素上就可以看到效果了:
<div style="height: 100px; width: 100px; border: 1px solid black; position: relative;"> <span class="close"></span> </div>
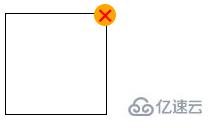
效果:

这主要是利用了在CSS的::before伪属性可以直接添加内容的特点,这样就可以直接设置样式在class上而不用做其它操作。当然这里用::after效果也是一样的。唯一要注意的是如果要指定关闭按钮在特定位置,就需要使用到position:absolut;,相应的其父元素就不能是默认的position:static;。
对于按钮中的叉按钮,用的是Unicode中的一种标识,以下这些也可以使用:

只是使用了不同字符后,可能居中位置会有偏差需要重新调整。
到此,相信大家对“CSS3怎样关闭按钮”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。