您好,登录后才能下订单哦!
这篇文章主要介绍“如何利用vue来改变css样式”,在日常操作中,相信很多人在如何利用vue来改变css样式问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何利用vue来改变css样式”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
修改方法:1、使用“v-bind:class”指令添加样式,语法“v-bind:class{css样式:执行条件}”;2、使用“v-bind:style”指令修改样式,语法“v-bind:style{css样式:执行条件}”。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
其中v-bind是指令,: 后面的class 和style是参数,而class之后的值在vue的官方文档里被称为'指令预期值'(这个不必深究,反正个人觉得初学知道他叫啥名有啥用就好了)同v-bind的大多数指令(部分特殊指令如V-for除外)一样。
除了可以绑定字符串类型的变量外,还支持一个单一的js表达式,也就是说v-bind:class的'指令预期值'除了字符串以外还可以是对象或者数组(‘v-bind:’中的v-bind可省略)。
语法:
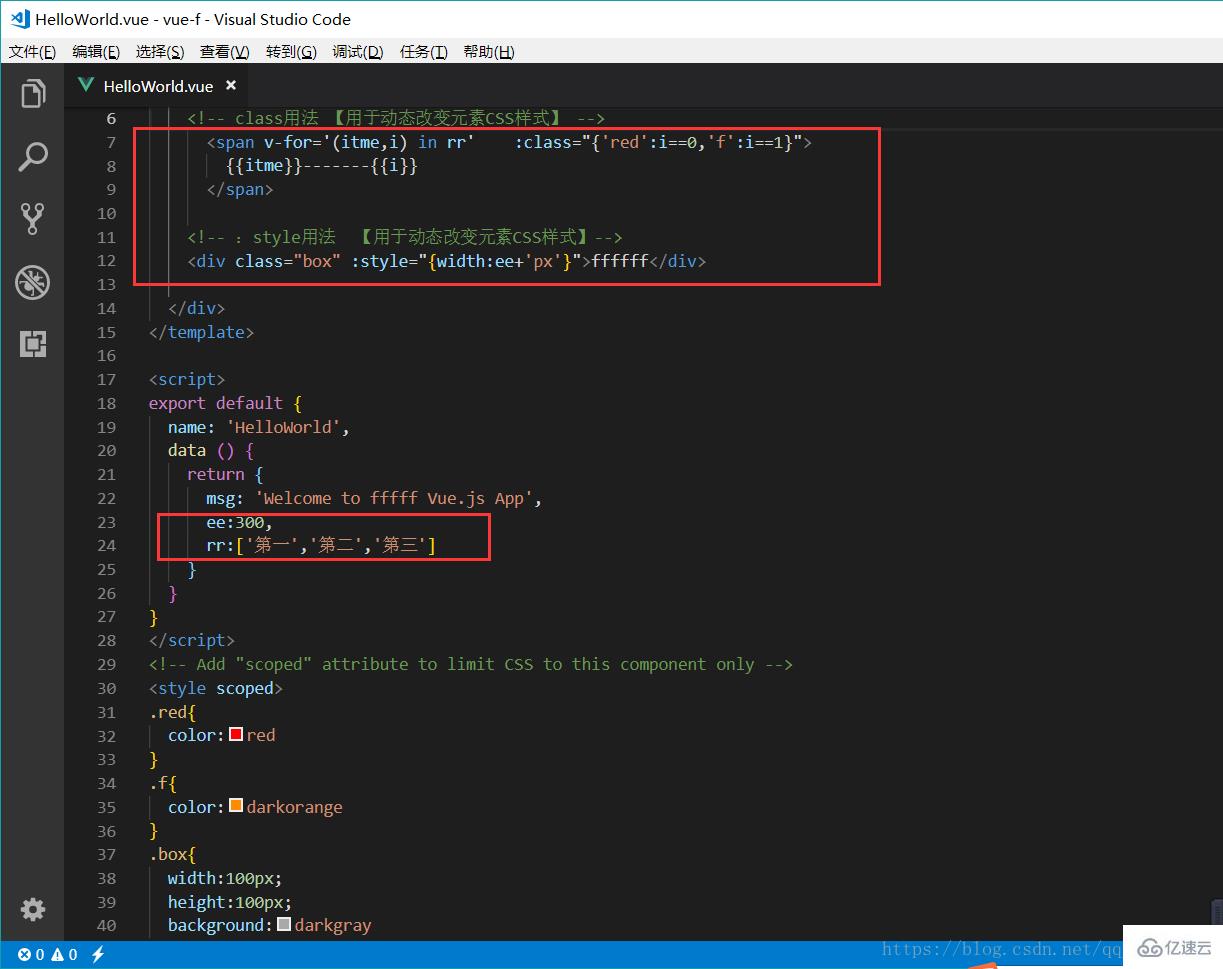
calss语法格式=> :class=”{ ’ a ’ : f }”
a表示添加的css样式,f 表执行条件,满足条件就添加写好的Css样式。用于添加Css样式
style语法格式=> :style=”{ ’ Q ’ : R }”
Q表示具体修改的Css样式,R表示修改的值。用于修改CSS某一个样式。

到此,关于“如何利用vue来改变css样式”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。