您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下html如何设置左边距,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
html设置左边距的方法:首先新建一个HTML文档;然后定义一个box;接着在head标签输入style标签;最后在“#box1”里输入“position:absolute;”定位,并输入letf定义左边距即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
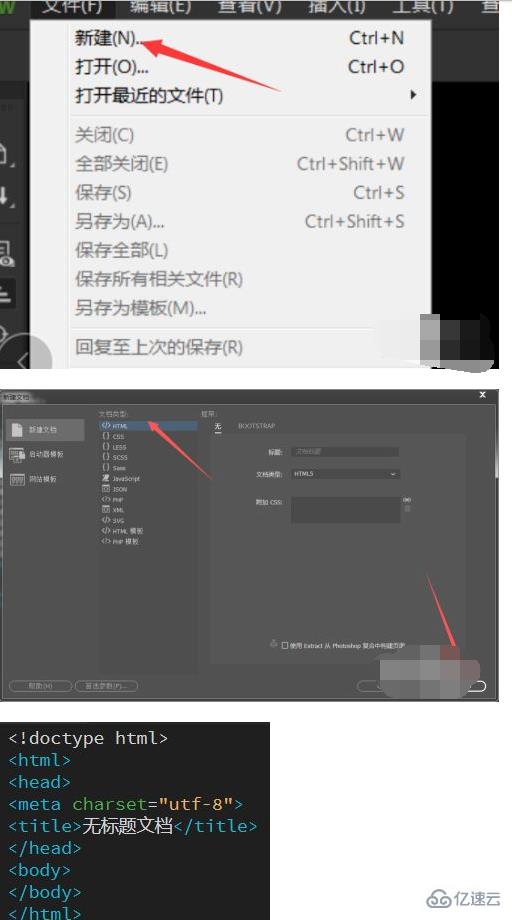
新建一个HTML文档,如图所示

定义一个box,输入
<div id="box1"></div>
如图所示

然后在head标签输入style标签

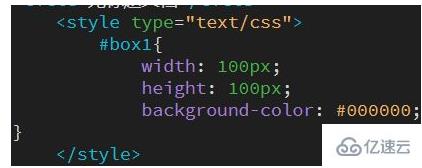
定义box的颜色和大小,在style标签里输入
width: 100px; height: 100px; background-color: #000000;
如图所示

按f12预览可以看到一个黑色的正方形

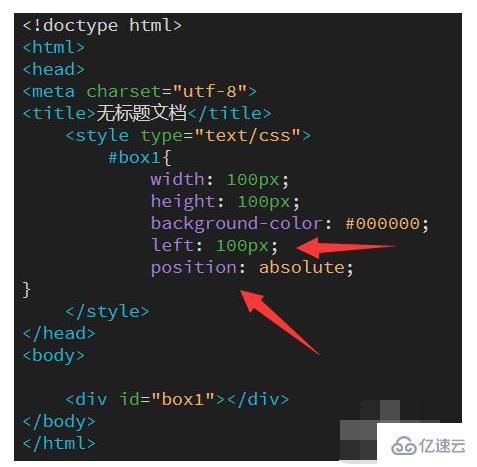
回到dw,在#box1里输入position: absolute;定位,输入letf定义左边距,输入left: 100px;表示距离屏幕左边100个像素,如图所示

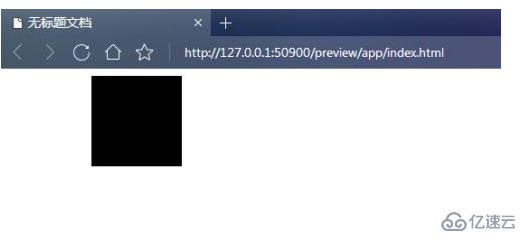
最后按f12预览可以看到正方形有距离左边远了一些

看完了这篇文章,相信你对“html如何设置左边距”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。