您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关如何在javascript中使用call方法,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
js中call()方法的用法
1.call方法
语法:call(thisobj,[argq,arg2])
定义:调用一个对象的一个方法,以另一个对象替换当前对象
说明:
call方法可以用来代替一个对象调用一个方法,call方法可以将一个函数的对象上下文从初始化改为新的对象,也就是括号里面的原本的对象改为call()前面的对象、即用thisobj代替call前面的东西,最终用thisobj这个对象去执行call前面的方法。
如果没有提供 thisObj 参数,那么 Global 对象被用作 thisObj。
一如
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js中call方法的使用</title>
</head>
<body>
<p id="id1">新年</p>
</body>
</html>
<script>
function add(a,b){
alert(a+b);
}
function sub(a,b){
alert(a-b);
}
document.getElementById("id1").onclick = function(){
add.call(sub,3,1);
}
</script>add代替sub ,最总结过输出

这个例子中的意思就是用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4); // 注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
【推荐学习:javascript高级教程】
2.apply方法
语法:apply(thisobj,[argArray])
定义:应用某一个对象的一个方法,用别另一个对象替换当前对象
说明:
如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。
如果没有提供 argArray 和 thisObj 任何一个参数,那么 Global 对象将被用作 thisObj, 并且无法被传递任何参数。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js中call方法的使用</title>
</head>
<body>
<p id="id1">新年</p>
</body>
</html>
<script>
function Animal(){
this.name = "Animal";
this.showName=function(){
alert(this.name);
}
}
function Cat(){
this.name = "Cat";
}
document.getElementById("id1").onclick = function(){
var animal = new Animal();
var cat = new Cat();
// 通过call或apply方法,将原本属于Animal对象的showName方法交给对象call来使用了
animal.showName.apply(cat,[]);
animal.showName.call(cat,",");
}
</script>注意apply的参数和call方法的参数是不同的,apply是一个数组

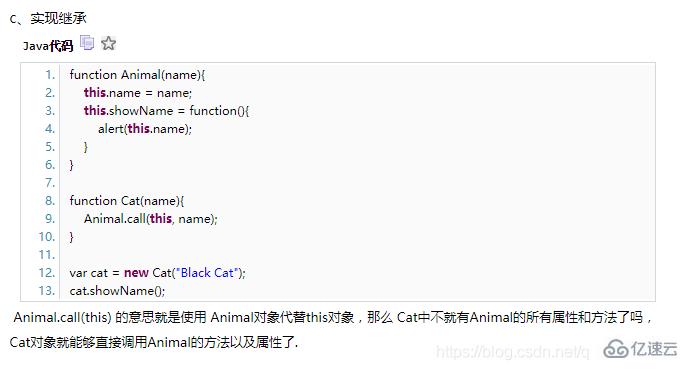
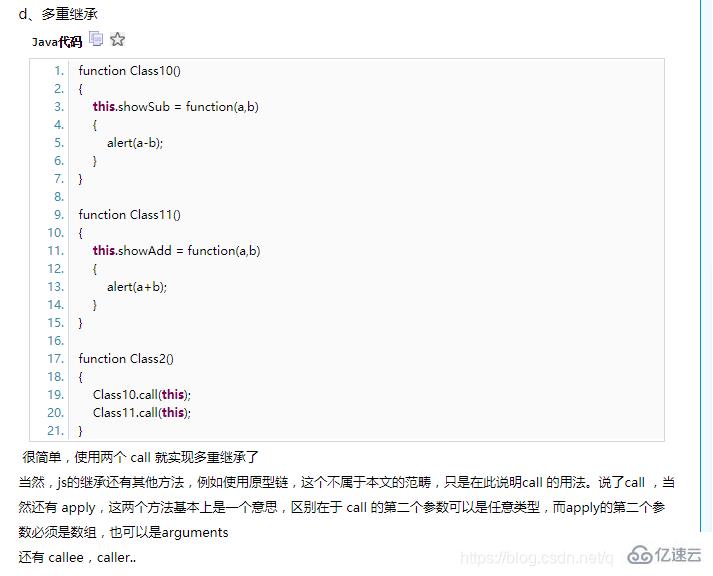
3.call实现js的继承


上述就是小编为大家分享的如何在javascript中使用call方法了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。