您好,登录后才能下订单哦!
这篇文章主要介绍html怎么设置删除线,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
方法:1、使用“text-decoration”属性规定添加文本的修饰(如下划线、删除线等),语法“text-decoration:line-through”;2、使用del标签定义文档中已被删除的文本,语法“<del>文字</del>”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
先来看一下text-decoration
text-decoration通常我们用于给链接修改装饰效果(注意: 这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。
值 | 描述 |
none | 默认。定义标准的文本。 |
underline | 定义文本下的一条线。下划线 也是我们链接自带的 |
overline | 定义文本上的一条线。 |
line-through | 定义穿过文本下的一条线。 |
也可以用<del></del>来实现删除线
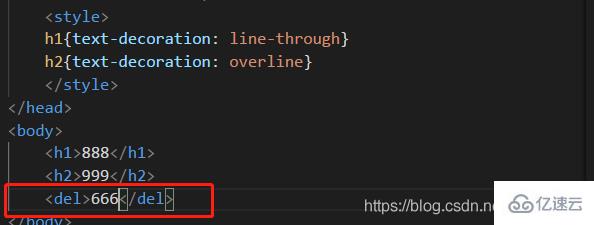
下面展示一下代码(防止搞混,overline也测试了,描述不清会以为可以实现删除线)

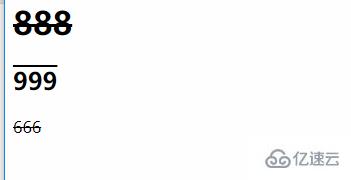
效果

以上是“html怎么设置删除线”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。