жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іjavascriptеҰӮдҪ•ж”№еҸҳsrcзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
javascriptж”№еҸҳsrcзҡ„ж–№жі•пјҡйҰ–е…ҲдҪҝз”ЁвҖңdocument.getElementById("idеҖј")вҖқиҜӯеҸҘж №жҚ®жҢҮе®ҡidеҖјиҺ·еҫ—е…ғзҙ еҜ№иұЎпјӣ然еҗҺеҲ©з”ЁsrcеұһжҖ§жқҘж”№еҸҳе…ғзҙ зҡ„srcеҖјпјҢиҜӯжі•вҖңе…ғзҙ еҜ№иұЎ.src="еҖј";вҖқгҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒjavascript1.8.5зүҲгҖҒDell G3з”өи„‘гҖӮ
ж–°е»әдёҖдёӘhtmlж–Ү件пјҢе‘ҪеҗҚдёәtest.htmlпјҢз”ЁдәҺи®Іи§ЈjavascriptжҖҺд№ҲеҠЁжҖҒжӣҙж”№imgж Үзӯҫзҡ„srcеұһжҖ§гҖӮ

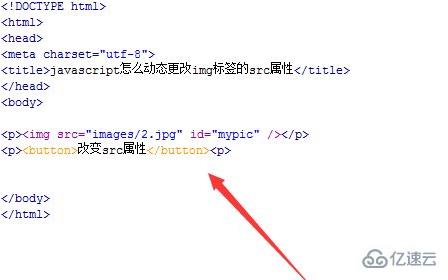
еңЁtest.htmlж–Ү件еҶ…пјҢдҪҝз”Ёimgж ҮзӯҫеҲӣе»әдёҖеј еӣҫзүҮпјҢ并и®ҫзҪ®е…¶idеұһжҖ§дёәmypicпјҢдё»иҰҒз”ЁдәҺдёӢйқўдҪҝз”ЁjsиҺ·еҸ–иҜҘеӣҫзүҮеҜ№иұЎгҖӮ

еңЁtest.htmlж–Ү件еҶ…пјҢдҪҝз”Ёbuttonж ҮзӯҫеҲӣе»әдёҖдёӘжҢүй’®пјҢжҢүй’®еҗҚз§°дёәвҖңж”№еҸҳsrcеұһжҖ§вҖқгҖӮ

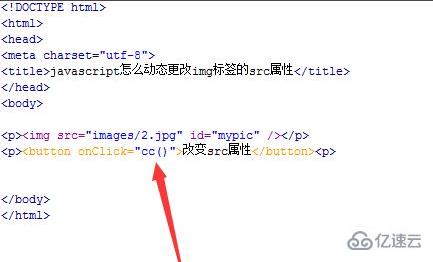
еңЁtest.htmlж–Ү件еҶ…пјҢз»ҷbuttonжҢүй’®з»‘е®ҡonclickзӮ№еҮ»дәӢ件пјҢеҪ“жҢүй’®иў«зӮ№еҮ»ж—¶пјҢжү§иЎҢcc()еҮҪж•°гҖӮ

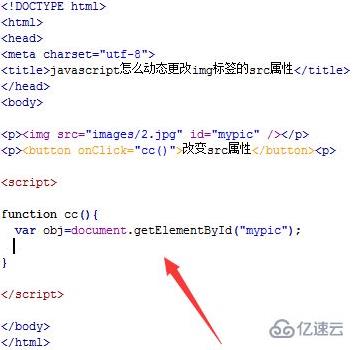
еңЁtest.htmlж–Ү件еҶ…пјҢеңЁjsж ҮзӯҫеҶ…пјҢеҲӣе»әдёҖдёӘcc()еҮҪж•°пјҢеңЁеҮҪж•°еҶ…пјҢдҪҝз”ЁgetElementByIdпјҲпјүж–№жі•йҖҡиҝҮidиҺ·еҫ—еӣҫзүҮеҜ№иұЎгҖӮ

еңЁcc()еҮҪж•°еҶ…пјҢйҖҡиҝҮз»ҷimgеҜ№иұЎзҡ„srcеұһжҖ§иөӢеҖјзҡ„ж–№ејҸе®һзҺ°ж”№еҸҳеӣҫзүҮзҡ„srcеұһжҖ§пјҢдҫӢеҰӮпјҢи®ҫзҪ®еӣҫзүҮзҡ„srcеұһжҖ§дёә3.jpgгҖӮ

еңЁжөҸи§ҲеҷЁжү“ејҖtest.htmlж–Ү件пјҢзӮ№еҮ»жҢүй’®пјҢжҹҘзңӢе®һзҺ°зҡ„ж•ҲжһңгҖӮ


ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңjavascriptеҰӮдҪ•ж”№еҸҳsrcвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ