您好,登录后才能下订单哦!
这篇文章主要介绍如何使用Python写一个简易版弹球游戏,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
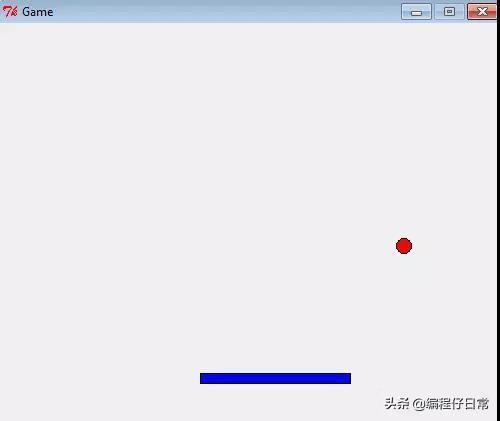
先看一下我们的最终效果图

我们分9步来讲解如何写这个小游戏
我们用Python的内置模块Tkinter来完成了,它是Python的标准GUI工具包,可以非常方便在制作GUI小工具,因为是跨平台的,可以方便的在win和linux下运行,我们用Tk里的canvas绘图功能来制作一个小游戏.先来把主界面画出来

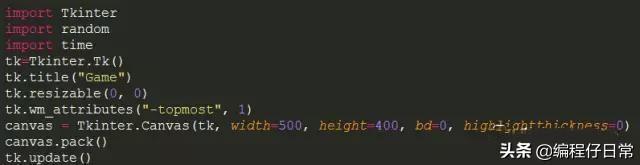
(1).创建一个tk的实例
(2).然后给这个窗口取一个名字叫game
(3).通知窗口管理器调整布局大小,0,0表示不能被拉升
(4).创建一个长为400*500的界面,背景色为默认,边框为厚度为0
(5).通知窗口管理器注册组件
(6).刷新一下界面
好主界面有了,我们就开始创建球
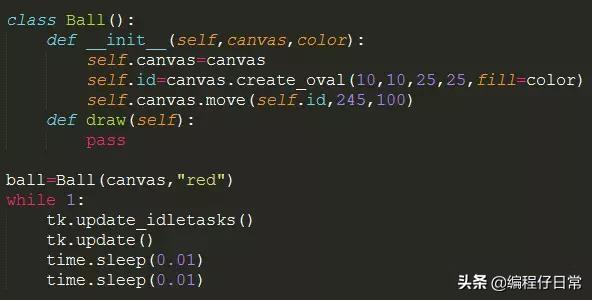
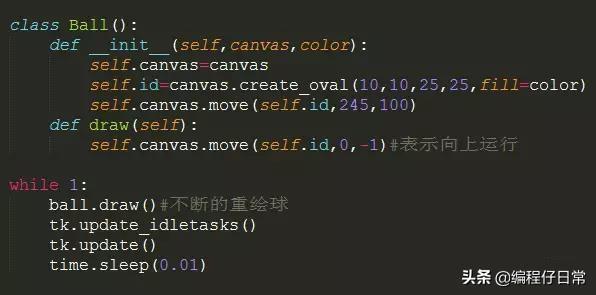
(1)首先我们创建一个Ball的类,这个类的初始化参数有两个:
一个canvas也就是画图用来画一个球,一个是color,表示球的颜色
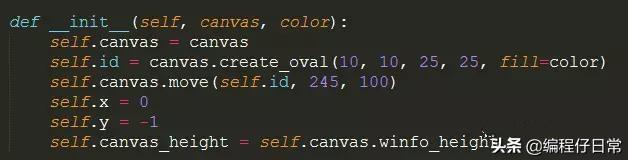
(2)在类的初始化的函数里面
初始化canvas,
画一个实心的球并记录下它的id
创建球的默认在主界面上的位置,我们把它放屏幕中间
然后让球出现在主界面上:


刚才在Ball类里面有一个draw函数,我们现在在draw里面加点东西,让球向上运动

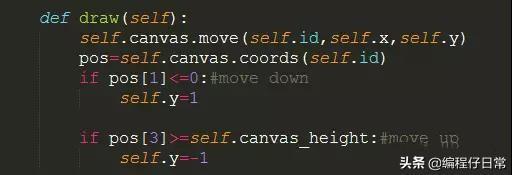
(1).第三步我们球能向上运动,现在我们要让它能碰到墙壁反弹
我们刚才是把self.canvas.move(self.id,0,-1)写死0,-1,表示x坐标不动,y坐标不断的-1也就是球在向上运动
现在我们把这两个值设成两个变量self.x,self.y,当我们的球运动到上边界的时候,就把self.y加1,也就向下运行,
当运动到下边界的时候,就把self.y减1,表示向上运行

(2).那么如何判断球已经碰壁了,很简单,我们动态的去球的坐标[x1,y1,x2,y2],
x1,y1 表示top-left 左上角的坐标
x2,y2 表示bottom-right右下角的坐标
获取了球的坐标之后(它是一个list),判断一下pos[1]和pos[3]就可以了

现在我们的球的运动方向是固定的,我们希望每次球的运动方向要随机,不然太low了,怎么做呢,很简单增加一个随机函数就可以了
在__init__()函数里面,我们改一下
self.x = 0
self.y = -1
变成:
starts=[-3,-2,-1,1,1,2,3]
random.shuffle(starts)
self.x=starts[0]#从list里面随机取一个
self.y=-3#-3表示y轴运动的速度
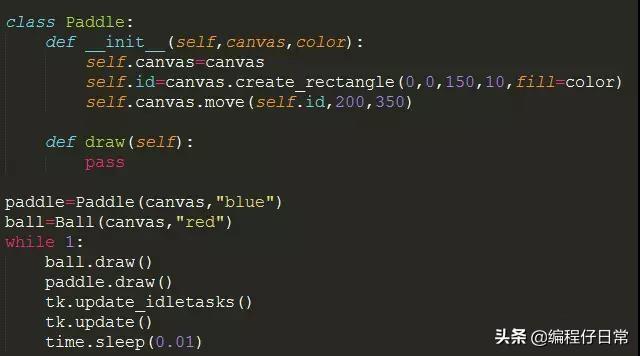
现在我们的球已经可以在界面上到处乱窜了,我们现在增加一个木板来打弹球


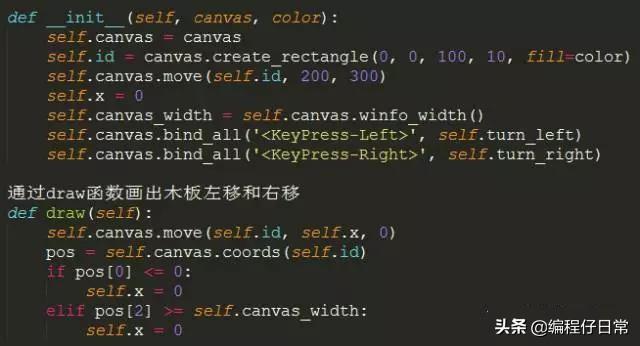
我们通过绑定一些键盘事件,让木板可以移动
增加2个函数,左移和右移,有同学会问evt是啥,不急下面会说.
def turn_left(self, evt): self.x = -2 def turn_right(self, evt): self.x = 2
在Paddle的初始化函数里面绑定两个键盘事件:
就是按键盘左键就是响应self.turn_left
就是按键盘右键就是响应self.turn_right
evt是向系统注册的事件

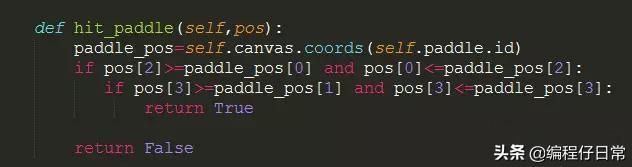
现在球也有了,木板也有了,而且可以左右挪动,现在最精彩的部分要上演了,就是增加球碰到木板之后反弹,那么如何判断球碰到木板了,简单我们只要在球的类里面增加一个函数来判断是否碰撞了
def draw(self): --snip-- if self.hit_paddle(pos) == True: self.y = -3 --snip--

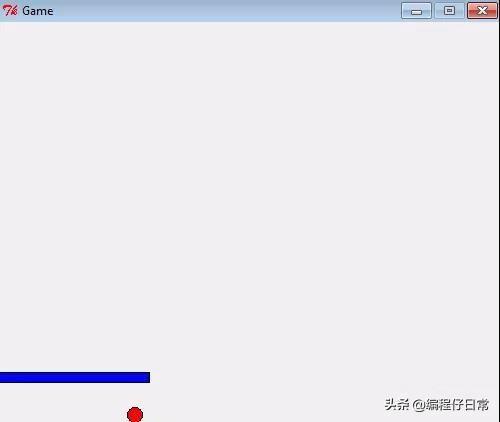
经过上面8步,游戏大体功能已经有了,那么如何判断游戏结束呢,我们设定只要球运动底部的时候(可以认为是球碰到了地面),游戏就失败了,加几行代码就搞定了.
class Ball(): def __init__(self,canvas,paddle,color): --snip-- self.hit_bottom=False def draw(self): --snip-- if pos[3]>=self.canvas_height:#判断当球的下沿大于等于主界面的高度 self.hit_bottom=True --snip-- paddle=Paddle(canvas,"blue") ball=Ball(canvas,paddle,"red") while 1: if ball.hit_bottom==False and ball.paddle.started : ball.draw() paddle.draw() tk.update_idletasks() tk.update() time.sleep(0.01)

以上是“如何使用Python写一个简易版弹球游戏”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。