您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关css设置banner图自适应的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在css中,可以使用“background-size”设置banner图自适应,语法“background-size:cover”;其中cover是指把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
//test.css
.index-banner-top {
width: 100%;
background: url(../imgs/guanyu.png) no-repeat center center;
height: 210px;
background-size:cover
}
@media only screen and (max-width: 640px){
.index-banner-top {
height: 100px;
}
}//test.html <p class="index-banner-top"></p>
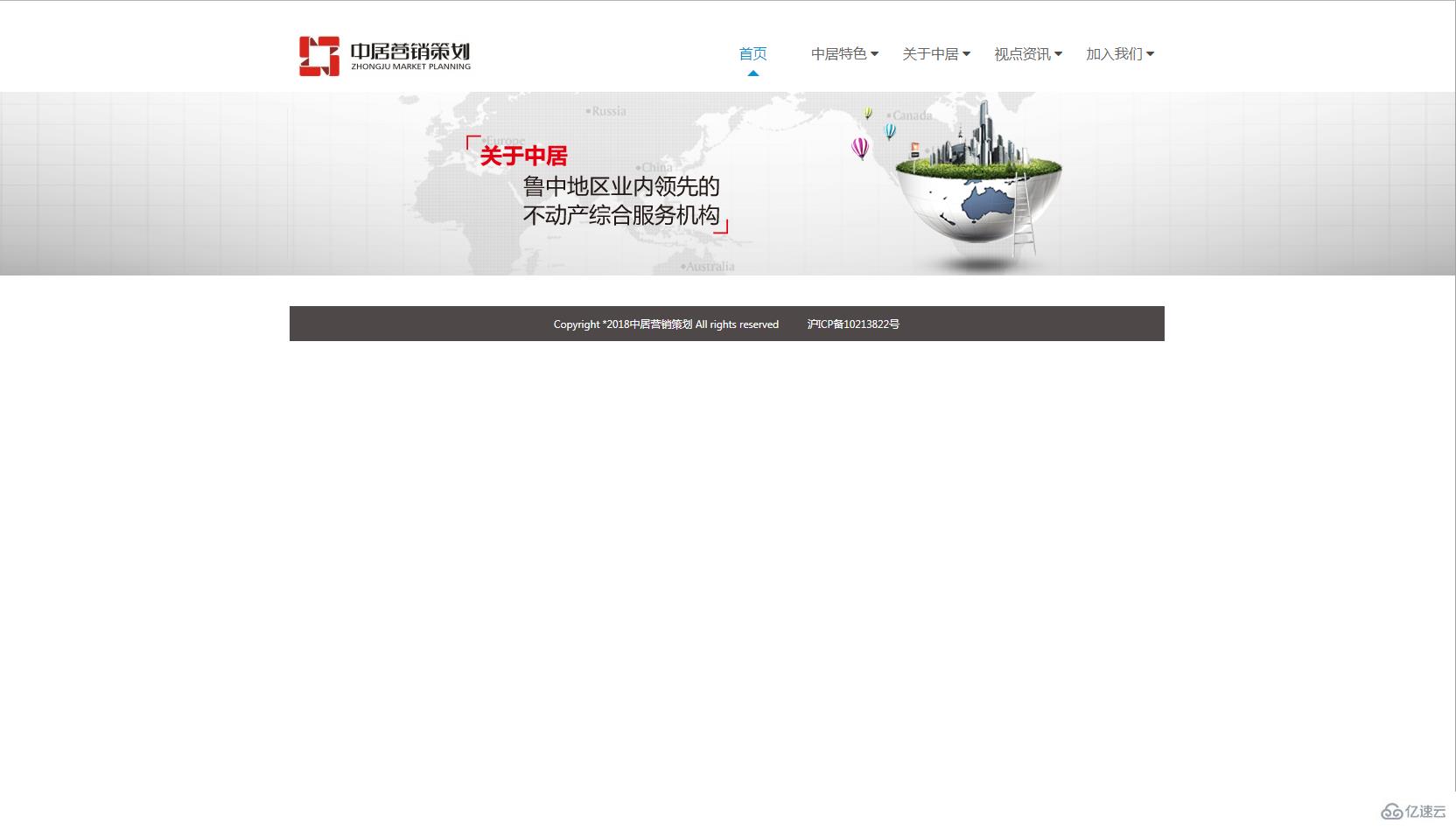
电脑端显示:

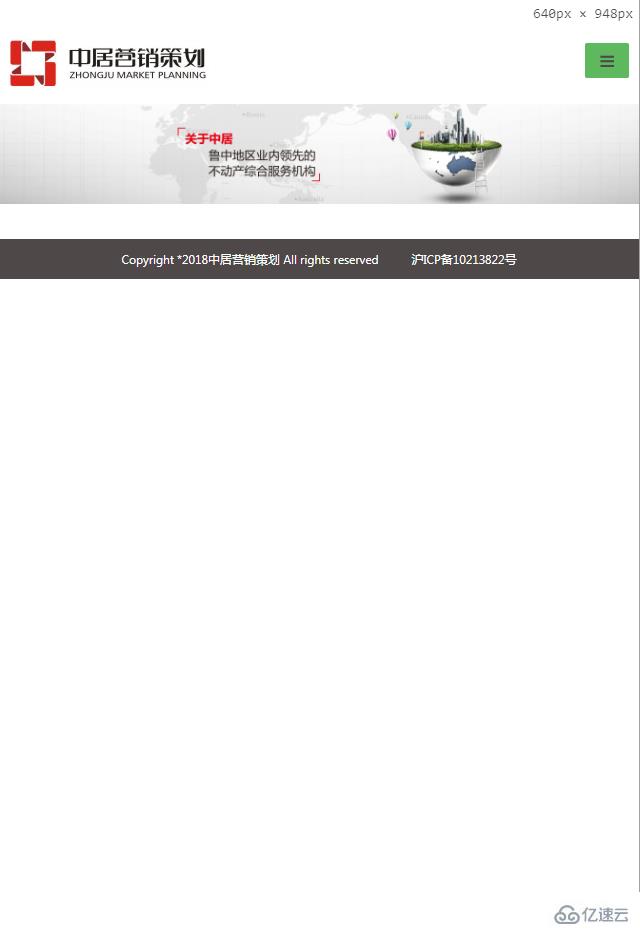
手机端显示:

感谢各位的阅读!关于“css设置banner图自适应的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。